
By Ben Shabad, full-time graduate student and part-time cartoon-drawing person.

By Ben Shabad, full-time graduate student and part-time cartoon-drawing person.
![]()
Have you ever wondered what you life would be like if you ended up with one of your exes? Or just a random person on the street, somebody whose trajectory in life would have changed your own drastically?
Czech photographer Dita Pepe has, but she took it an step further than most of us when she turned these spousal what-ifs into a series of portraits that take an interesting look at “what might have been” had her family life taken a different direction.
Pepe started the series by posing with friends and acquaintances, men and their children that she actually knew. As the series progressed, however, she eventually started reaching out to strangers, questioning in thought, execution and photographs what her life would be like had they been her partner.
![]()
As a whole, the series depicts a number of archetypes present across the globe; but individually, Pepe blends in with each of the families, completely immersing herself into the question at hand.
Whether the resulting images are taken at face-value or explored more thoroughly, the series will probably have you asking similar questions of your own life. What if you had ended up with this or that person? What would your family look like? Pepe knows, and in Self-Portraits with Men, she’d like to introduce you to her ‘families’:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
To see more of Pepe’s work, head over to hear website by clicking here.
(via Feature Shoot)
Image credits: Photographs by Dita Pepe and used with permission
Although he was educated as an economist, Sebastian Selgado understands the world most clearly in images, as demonstrated in his incredibly moving photography. His most recent series, Genesis, is his most ambitious and long-term project, spanning eight years as he visited 30 of the earth’s most pure and untouched sites. He was inspired to do the project because up until that point people had been the central subject of his work. He says that he “… wished to photograph the other animals, to photograph the landscapes, to photograph us, but us from the beginning, the time we lived in equilibrium with nature.”
His imagery is completely enthralling. It is obvious the time he spent for each one to capture just the right moment. The fact that his photographs are in black and white emphasizes their impact further, and creates a greater romanticism. What is truly incredible about Selgado is his investment that gives him such a great return in his artwork. For a while he was disillusioned by the world and his photography, having seen so much devastation as a photojournalist based mostly in Rwanda at the time.
Selgado returned home for his own health and sanity, to Brazil, where his parents had left him their land. It was almost completely cleared of the forest “paradise” it once was to him, and so he and a friend worked to replant the eco-system. This experience seems to have shaped Selgado’s view of the state of our planet as a whole. He has seen the atrocities we have inflicted upon it and ourselves, but he has also successfully restored a piece of it to its original strength and beauty. His images, therefore, are not caught in time as a momento of the world we were once a part of, but a reminder of what we might still participate in for the foreseeable future if we can recognize it as something worth reviving.
Selgado speaks about his practice and the Genesis photo-series in a TED talk that you can see here. (Quotations in this article from TED talk) (Via Dazed Digital)
The post Sebastian Selgado’s Revives The Astounding World We Live In appeared first on Beautiful/Decay Artist & Design.
Growing up, I learned there were two kinds of reviews I could seek out from my parents. One parent gave reviews in the form of a shower of praise. The other parent, the one with a degree from the Royal College of Art, would put me through a design crit. Today the reviews I seek are for my code, not my horse drawings, but it continues to be a process I both dread and crave.
In this article, I’ll describe my battle-tested process for conducting code reviews, highlighting the questions you should ask during the review process as well as the necessary version control commands to download and review someone’s work. I’ll assume your team uses Git to store its code, but the process works much the same if you’re using any other source control system.
Completing a peer review is time-consuming. In the last project where I introduced mandatory peer reviews, the senior developer and I estimated that it doubled the time to complete each ticket. The reviews introduced more context-switching for the developers, and were a source of increased frustration when it came to keeping the branches up to date while waiting for a code review.
The benefits, however, were huge. Coders gained a greater understanding of the whole project through their reviews, reducing silos and making onboarding easier for new people. Senior developers had better opportunities to ask why decisions were being made in the codebase that could potentially affect future work. And by adopting an ongoing peer review process, we reduced the amount of time needed for human quality assurance testing at the end of each sprint.
Let’s walk through the process. Our first step is to figure out exactly what we’re looking for.
Our code review should always begin in a ticketing system, such as Jira or GitHub. It doesn’t matter if the proposed change is a new feature, a bug fix, a security fix, or a typo: every change should start with a description of why the change is necessary, and what the desired outcome will be once the change has been applied. This allows us to accurately assess when the proposed change is complete.
The ticketing system is where you’ll track the discussion about the changes that need to be made after reviewing the proposed work. From the ticketing system, you’ll determine which branch contains the proposed code. Let’s pretend the ticket we’re reviewing today is 61524—it was created to fix a broken link in our website. It could just as equally be a refactoring, or a new feature, but I’ve chosen a bug fix for the example. No matter what the nature of the proposed change is, having each ticket correspond to only one branch in the repository will make it easier to review, and close, tickets.
Set up your local environment and ensure that you can reproduce what is currently the live site—complete with the broken link that needs fixing. When you apply the new code locally, you want to catch any regressions or problems it might introduce. You can only do this if you know, for sure, the difference between what is old and what is new.
At this point you’re ready to dive into the code. I’m going to assume you’re working with Git repositories, on a branch-per-issue setup, and that the proposed change is part of a remote team repository. Working directly from the command line is a good universal approach, and allows me to create copy-paste instructions for teams regardless of platform.
To begin, update your local list of branches.
git fetch
Then list all available branches.
git branch -a
A list of branches will be displayed to your terminal window. It may appear something like this:
* master
remotes/origin/master
remotes/origin/HEAD -> origin/master
remotes/origin/61524-broken-link
The * denotes the name of the branch you are currently viewing (or have “checked out”). Lines beginning with remotes/origin are references to branches we’ve downloaded. We are going to work with a new, local copy of branch 61524-broken-link.
When you clone your project, you’ll have a connection to the remote repository as a whole, but you won’t have a read-write relationship with each of the individual branches in the remote repository. You’ll make an explicit connection as you switch to the branch. This means if you need to run the command git push to upload your changes, Git will know which remote repository you want to publish your changes to.
git checkout --track origin/61524-broken-link
Ta-da! You now have your own copy of the branch for ticket 61524, which is connected (“tracked”) to the origin copy in the remote repository. You can now begin your review!
First, let’s take a look at the commit history for this branch with the command log.
git log master..
Sample output:
Author: emmajane
Date: Mon Jun 30 17:23:09 2014 -0400
Link to resources page was incorrectly spelled. Fixed.
Resolves #61524.
This gives you the full log message of all the commits that are in the branch 61524-broken-link, but are not also in the master branch. Skim through the messages to get a sense of what’s happening.
Next, take a brief gander through the commit itself using the diff command. This command shows the difference between two snapshots in your repository. You want to compare the code on your checked-out branch to the branch you’ll be merging “to”—which conventionally is the master branch.
git diff master
When you run the command to output the difference, the information will be presented as a patch file. Patch files are ugly to read. You’re looking for lines beginning with + or -. These are lines that have been added or removed, respectively. Scroll through the changes using the up and down arrows, and press q to quit when you’ve finished reviewing. If you need an even more concise comparison of what’s happened in the patch, consider modifying the diff command to list the changed files, and then look at the changed files one at a time:
git diff master --name-only
git diff master <filename>
Let’s take a look at the format of a patch file.
diff --git a/about.html b/about.html
index a3aa100..a660181 100644
--- a/about.html
+++ b/about.html
@@ -48,5 +48,5 @@
(2004-05)
- A full list of <a href="emmajane.net/events">public
+ A full list of <a href="http://emmajane.net/events">public
presentations and workshops</a> Emma has given is available
I tend to skim past the metadata when reading patches and just focus on the lines that start with - or +. This means I start reading at the line immediate following @@. There are a few lines of context provided leading up to the changes. These lines are indented by one space each. The changed lines of code are then displayed with a preceding - (line removed), or + (line added).
Using a Git repository browser, such as gitk, allows you to get a slightly better visual summary of the information we’ve looked at to date. The version of Git that Apple ships with does not include gitk—I used Homebrew to re-install Git and get this utility. Any repository browser will suffice, though, and there are many GUI clients available on the Git website.
gitk
When you run the command gitk, a graphical tool will launch from the command line. An example of the output is given in the following screenshot. Click on each of the commits to get more information about it. Many ticket systems will also allow you to look at the changes in a merge proposal side-by-side, so if you’re finding this cumbersome, click around in your ticketing system to find the comparison tools they might have—I know for sure GitHub offers this feature.

Now that you’ve had a good look at the code, jot down your answers to the following questions:
Now is the time to start up your testing environment and view the proposed change in context. How does it look? Does your solution match what the coder thinks they’ve built? If it doesn’t look right, do you need to clear the cache, or perhaps rebuild the Sass output to update the CSS for the project?
Now is the time to also test the code against whatever test suite you use.
Depending on the context for this particular code change, there may be other obvious questions you need to address as part of your code review.
Do your best to create the most comprehensive list of everything you can find wrong (and right) with the code. It’s annoying to get dribbles of feedback from someone as part of the review process, so we’ll try to avoid “just one more thing” wherever we can.
Let’s assume you’ve now got a big juicy list of feedback. Maybe you have no feedback, but I doubt it. If you’ve made it this far in the article, it’s because you love to comb through code as much as I do. Let your freak flag fly and let’s get your review structured in a usable manner for your teammates.
For all the notes you’ve assembled to date, sort them into the following categories:
Based on this new categorization, you are ready to engage in passive-aggressive coding. If the problem is clearly a typo and falls into one of the first two categories, go ahead and fix it. Obvious typos don’t really need to go back to the original author, do they? Sure, your teammate will be a little embarrassed, but they’ll appreciate you having saved them a bit of time, and you’ll increase the efficiency of the team by reducing the number of round trips the code needs to take between the developer and the reviewer.
If the change you are itching to make falls into the third category: stop. Do not touch the code. Instead, go back to your colleague and get them to describe their approach. Asking “why” might lead to a really interesting conversation about the merits of the approach taken. It may also reveal limitations of the approach to the original developer. By starting the conversation, you open yourself to the possibility that just maybe your way of doing things isn’t the only viable solution.
If you needed to make any changes to the code, they should be absolutely tiny and minor. You should not be making substantive edits in a peer review process. Make the tiny edits, and then add the changes to your local repository as follows:
git add .
git commit -m "[#61524] Correcting <list problem> identified in peer review."
You can keep the message brief, as your changes should be minor. At this point you should push the reviewed code back up to the server for the original developer to double-check and review. Assuming you’ve set up the branch as a tracking branch, it should just be a matter of running the command as follows:
git push
Update the issue in your ticketing system as is appropriate for your review. Perhaps the code needs more work, or perhaps it was good as written and it is now time to close the issue queue.
Repeat the steps in this section until the proposed change is complete, and ready to be merged into the main branch.
Up to this point you’ve been comparing a ticket branch to the master branch in the repository. This main branch is referred to as the “trunk” of your project. (It’s a tree thing, not an elephant thing.) The final step in the review process will be to merge the ticket branch into the trunk, and clean up the corresponding ticket branches.
Begin by updating your master branch to ensure you can publish your changes after the merge.
git checkout master
git pull origin master
Take a deep breath, and merge your ticket branch back into the main repository. As written, the following command will not create a new commit in your repository history. The commits will simply shuffle into line on the master branch, making git log −−graph appear as though a separate branch has never existed. If you would like to maintain the illusion of a past branch, simply add the parameter −−no-ff to the merge command, which will make it clear, via the graph history and a new commit message, that you have merged a branch at this point. Check with your team to see what’s preferred.
git merge 61524-broken-link
The merge will either fail, or it will succeed. If there are no merge errors, you are ready to share the revised master branch by uploading it to the central repository.
git push
If there are merge errors, the original coders are often better equipped to figure out how to fix them, so you may need to ask them to resolve the conflicts for you.
Once the new commits have been successfully integrated into the master branch, you can delete the old copies of the ticket branches both from your local repository and on the central repository. It’s just basic housekeeping at this point.
git branch -d 61524-broken-link
git push origin --delete 61524-broken-link
This is the process that has worked for the teams I’ve been a part of. Without a peer review process, it can be difficult to address problems in a codebase without blame. With it, the code becomes much more collaborative; when a mistake gets in, it’s because we both missed it. And when a mistake is found before it’s committed, we both breathe a sigh of relief that it was found when it was.
Regardless of whether you’re using Git or another source control system, the peer review process can help your team. Peer-reviewed code might take more time to develop, but it contains fewer mistakes, and has a strong, more diverse team supporting it. And, yes, I’ve been known to learn the habits of my reviewers and choose the most appropriate review style for my work, just like I did as a kid.










I want to play all these games.
via ianbrooks:
Sci-FI NES Games from a Parallel Dimension
We were unfortunate enough to live through such horrible movie-licensed games like Robocop, Total Recall, and E.T. (or as we usually refer to it: That Game Which Shall Not Be Named), but perhaps somewhere in an alternate timeline where good things happened and people knew how to make good movie-based vidya gaemz, we could have had such instant classics like “They Live!” (with real 3D glasses action? Give me that) and MST3K (do you play the movie they’re watching, or just Press A to quip?)

Wrong wizard.
Don’t leave the yellow brick road.

Film legend Hayao Miyazaki (maybe) retired last year, and while Studio Ghibli (probably) lives on, it can’t help but feel like a little bit of joy is leaving the world. To see it off, Vimeo user whoispablo has created an 8-bit style tribute to the semi-retired director. The treacly video features a good chunk of characters from the director’s oeuvre headed to his house to wish him well. Take the 45 seconds required to watch the video embedded below and wallow in the strange mix of nostalgia, sadness, and joy that emerges from the intersection of Miyazaki, haunting chiptune, and 8-bit graphics.

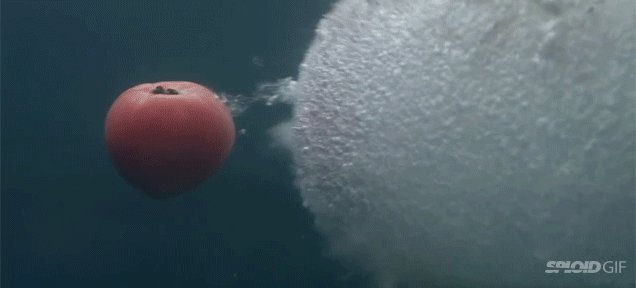
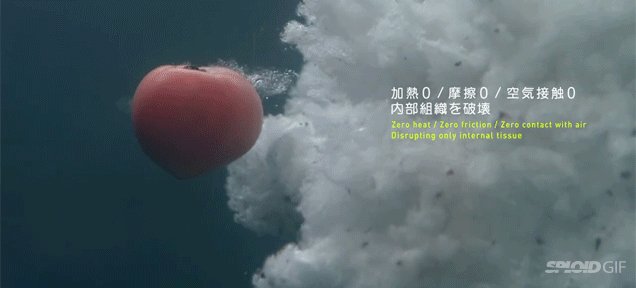
Screw juicing or making kale smoothies, here's the next big trend in what to drink: turning fruit and vegetables into juice with underwater shockwaves. The outside of the vegetable look the same after the explosion but the inside has turned into juice. Just stick a straw in and enjoy.
Let me open with an apology to John Gruber for my previous blog post.
We've been working on the Standard Markdown project for about two years now. We invited John Gruber, the original creator of Markdown, to join the project via email in November 2012, but never heard back. As we got closer to being ready for public feedback, we emailed John on August 19th with a link to the Standard Markdown spec, asking him for his feedback. Since John MacFarlane was the primary author of most of the work, we suggested that he be the one to reach out.
We then waited two weeks for a response.
There was no response, so we assumed that John Gruber was either OK with the project (and its name), or didn't care. So we proceeded.
There was lots of internal discussion about what to name our project. Strict Markdown? XMarkdown? Markdown Pro? Markdown Super Hyper Turbo Pro Alpha Diamond Edition?
As we were finalizing the name, we noticed on this podcast, at 1:15 …
… that John seemed OK with the name "GitHub Flavored Markdown". So I originally wrote the blog post and the homepage using that terminology – "Standard Flavored Markdown" – and even kept that as the title of the blog post to signify our intent. We were building Yet Another Flavor of Markdown, one designed to remove ambiguity by specifying a standard, while preserving as much as possible the spirit of Markdown and compatibility with existing documents.
Before we went live, I asked for feedback internally, and one of the bits of feedback I got was that it was inconsistent to say Standard Flavored Markdown on the homepage and blog when the spec says Standard Markdown throughout. So I changed them to match Standard Markdown, and that's what we launched with.
It was a bit of a surprise to get an email last night, addressed to both me and John MacFarlane, from John Gruber indicating that the name Standard Markdown was "infuriating".
I'm sorry the name is so infuriating. I assure you that we did not choose the name to make you, or anyone else, angry. We were simply trying to pick a name that correctly and accurately reflected our goal – to build an unambiguous flavor of Markdown. If the name we chose made inappropriate overtures about Standard Markdown being anything more than a highly specified flavor of Markdown, I apologize. Standard does have certain particular computer science meanings, as in IETF Standard, ECMA Standard. That was not our intent, it was more of an aspirational element of "what if, together, we could eventually..". What can I say? We're programmers. We name things literally. And naming is hard.
John Gruber was also very upset, and I think rightfully so, that the word Markdown was not capitalized throughout the spec. This was an oversight on our part – and also my fault because I did notice Markdown wasn't capitalized as I copied snippets of the spec to the homepage and blog post, and I definitely thought it was odd, too. You'll note that I took care to manually capitalize Markdown in the parts of the spec I copied to the blog post and home page – but I neglected to mention this to John MacFarlane as I should have. We corrected this immediately when it was brought to our attention.
John then made three requests:
Rename the project.
Shut down the standardmarkdown.com domain, and don't redirect it.
Apologize.
All fair. Happy to do all of those things.
Starting with the name. In his email John graciously indicated that he would "probably" approve a name like "Strict Markdown" or "Pedantic Markdown". Given the very public earlier miscommunication about naming, that consideration is appreciated.
We replied with the following suggestions:
We haven't heard back after replying last night, and I'm not sure we ever will, so in the interest of moving ahead and avoiding conflict, we're immediately renaming the project to Common Markdown.
We hope that is an acceptable name; it was independently suggested to us several times in several different feedback areas. The intention is to avoid any unwanted overtones of ownership; we have only ever wanted to be Yet Another Flavor of Markdown.
The project name change is already in progress.
This is our public apology.
I'll shut down the standardmarkdown.com domain as soon as I can, probably by tomorrow.
John, we deeply apologize for the miscommunication. It's our fault, and we want to fix it. But even though we made mistakes, I hope it is clear that everything we've done, we did solely out of a shared love of Markdown (and its simple, unencumbered old-school ASCII origins), and the desire to ensure the success of Markdown as a stable format for future generations.
Edit: after a long and thoughtful email from John Gruber – which is greatly appreciated – he indicated that no form of the word "Markdown" is acceptable to him in this case. We are now using the name CommonMark.
| [advertisement] Stack Overflow Careers matches the best developers (you!) with the best employers. You can search our job listings or create a profile and even let employers find you. |
meanwhile in russia…

woop, there it is.
wake up
Read more of this story at Slashdot.