Contrappunti su Punto Informatico di domani.
***

Così questa settimana abbiamo imparato che si può scrivere un tweet idiota prima di imbarcarsi a Londra per un lungo volo, diventare il bersaglio di una rapidissima conversazione in rete nelle ore successive mentre quell’aereo sta sorvolando l’Europa e l’Africa e trovarsi infine licenziati per quel tweet al momento dell’atterraggio.
Fra le tutele dell’Articolo 18 dello statuto dei lavoratori italiano e le prassi sbrigative sul licenziamento che vigono nei paesi anglosassoni, c’è una distanza maggiore di quella coperta da un volo intercontinentale da Londra a Johannesburg ma il caso di Justine Sacco, PR di IAC una grande compagnia americana proprietaria di marchi come Vimeo, Match.com, The Daily Beast e altri, non riguarda solo questo. Perché per quanto tu possa essere rappresentata in rete dalle tue parole esse diventano importanti ed assumono valore solo nel momento in cui vengono date in pasto ad una numero abbastanza grande di moralisti da scrivania. Che è quello che siamo un po’ tutti diventati in questi anni.
I 140 caratteri razzisti o presunti tali che sono costati il licenziamento supersonico della Sacco, ben prima di essere ascoltata dai vertici dell’azienda per cui lavorava, non valgono per quello che dicono ma per le reazioni che sono stati in grado di suscitare in tempi di comunicazioni accelerate. Un tipico caso di licenziamento per sentito dire, dove il sentito dire non è la somma di molti punti di vista ma il copia-incolla liberatorio del medesimo argomento mille volte riproposto. Non c’è nessuna intelligenza della folle dietro questa sentenza della rete, solo un’idonea spiegazione della sua stupida ed occasionale pericolosità.
Episodi del genere introducono nelle nostre conversazioni in rete un grado di casualità molto forte. La Sacco twittava da un profilo personale, con un numero modesto di follower: un account (che nel frattempo è stato cancellato ma che è possibile vedere parzialmente nella cache di Google) pieno di cose irrilevanti, come ad esempio il tweet scritto poco prima di quello che le costerà il licenziamento, dedicato al suo vicino di posto in aereo, un tedesco al quale la Sacco via Twitter consigliava con toni sarcastici l’uso del deodorante (ehi amico tedesco, sei in prima classe!). Qualche esegeta dei tweet della PR forse potrebbe trarne una indicazione contro i tedeschi? O una deduzione sul fatto che i clienti dei voli aerei in classe economica siano gente che puzza? Così sembra andare il mondo: quando si attribuisce propri valori alle parole degli altri il pasticcio è sempre in agguato.
Accade già oggi: l’analisi dei nostri segnali di rete irrilevanti, le battute scritte al volo e senza pensarci, le foto che non avremmo dovuto pubblicare, il commento rancoroso che non siamo riusciti a dominare, domani potranno essere agevolmente rivolti contro di noi per una casualità del destino o per un progetto ben orchestrato. E se una simile attenzione riceverà l’imprimatur della folla, se il numero di retweet si impennerà, se molti dei nostri lettori casuali (mediamente gente che di noi non sa nulla e che fra dieci secondi si sarà dimenticata tutto) decideranno di partecipare alla celebrazione della PR razzista allora, a quel punto, ogni nostra reputazione diversamente guadagnata, la stima per il nostro lavoro da parte dei nostri capi, la vicinanza dei nostri colleghi, non conterà più niente e noi diventeremo, come diceva il poeta, “solo una X nel ciclo dell’azoto”.
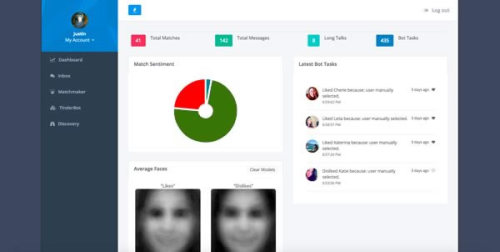
Licenziare qualcuno per un tweet senza attendere nemmeno di capire meglio cosa sia successo, senza sapere se il telefono della Sacco è stato rubato o preso in prestito, magari dal tedesco allergico al sapone seduto lì accanto, ma solo per rispondere abbastanza in fretta ad una emergenza comunicativa aziendale che vive solo nei feedback di rete è una sorta di dichiarazione di resa della nostra intelligenza nei confronti di un sistema che ci ha intossicato. Il sentiment della rete dicono, l’engagement dei clienti, il mood delle conversazioni on line. Tutta roba tossica, immaginata da tossici per altri tossici, numeri su numeri che quando non sono truccati trasmettono valanghe di informazioni che nella maggioranza dei casi raccontano con vasta approssimazione il mondo in cui viviamo.
Frugate abbastanza a fondo nel bidone della Internet planetaria e se ne troveranno di cose indecenti, stupide e razziste scritte da qualcuno che ci è vicino o perfino da noi stessi. Frugate abbastanza a fondo nei grandi frammenti di vita quotidiana che ognuno di noi mette ogni giorno on line e troverete infine la maniera affinché tutti licenzino tutti. Con solidi argomenti impossibili da ribaltare, meglio se vidimati dal tribunale assoluto dei retweet.