
Как премьера на «Афише», только без сопроводительного текста, интервью и характерных комментариев.
Заказать пластинку или диск «Calendar» можно тут.
Dmitry KrasnoukhovМоторама — одна из лучших современных групп России.
Dmitry KrasnoukhovБлог про Git в картинках, охуеть-охуеть-класс.

Dmitry KrasnoukhovВсем песня!

didn't know what this would be
but I knew I didn't see
what you thought
you saw in me
I jumped the gun
so sure you'd split and run
ready for the worst
before the damage was done
the storm never came
or it never was
didn't know getting lost in the blue
it meant I wound up losing you
welcome to the inner workings of my mind
so dark and foul I can't disguise
can't disguise
nights like this
I become afraid
of the darkness in my heart
hurricane
what's wrong with me
why not understand and see
I never saw
what you saw in me
keep my eyes open
my lips sealed
my he...
Dmitry Krasnoukhov4 тёлочки записали такую EP, что многим пацанам в рот не влезет
We hope you will enjoy the latest from the Dum Dum Girls by way of their brand new video for “Lord Knows,” which happens to be the lead single from the just-released-today-EP, End of Daze. ITunes / Amazon / Sub Pop
Video directed by Christin Turner.
Dmitry KrasnoukhovЧТО ТІ ДЕЛАЕШ В КОСМОСЕ

What are you doing in space tiger? You’re a tiger, you don;t belong in space. You can’t even breathe there.
Dmitry KrasnoukhovЧувак который альбом офигенно поет сквозь зубы под меланхоличный аккомпанимент.
![Clinic - Free Reign [2012]](http://funkysouls.com/img/Clinic-Free_Reign.jpg)
Dmitry KrasnoukhovВсем майлстоунов пацаны
![]()
This is amazing. Incredible. Outstanding. And absolutely unexpected. We reached our personal milestone this morning. In early June Dmitry made a bet that he would start making an iOS app once The Old Reader hits 5000 registrations, and the team gladly accepted this challenge. We have not expected this to happen until early 2013 but in these last five days ~1900 new users registered. These are mostly some awesome people from Brazil who have found us and spread the word in Twitter with astonishing passion and lots of sincerity.
We are sorry for some technical issues you might have experienced recently; importing your feeds should work much better now and we are trying various things to make it work perfectly. And thank you all for your patience, words can’t describe how important and touching it was to receive reassuring replies like “Ok, I can wait :)”.
So, 5000.
What does this mean for us?
The Old Reader is not even half-finished. We have lots of different tasks to do and the list is growing on a daily basis. All Dmitry talks about these days is different optimizations, while Anton silently opens terminal and starts typing, while Elena is trying to land us a sponsorship or a partnership. And, of course, we are looking forward to bookmarklet, mass-editing, sorting, and lots of other features you requested.
What does it mean for you?
The Old Reader is not even half-finished. But some day it will be.
What does it mean for all of us?
As we promised earlier, along with other tasks we are going to start working on an iOS app. Yes, it’s a big deal for us.
Last month was not the best for our team in terms of our project: one of us changed jobs, some of us changed countries and all three of us are now unable to spend evenings and weekends coding, tweaking, fixing, writing emails, resolving issues, and generally having the best experience that friends can have: creating something together. But we will continue doing everything we can to bring The Old Reader to the new level.
We thank all our users for your interest, kind words, critique, suggestions, patience, and new challenges you give us. And thanks to our old and new friends for using The Old Reader to read, curate, and share the best content ever. Keep on going and we will keep on working.
P.S. We knew that Elena can cry while reading emails and replies in Twitter, we witnessed her doing that multiple times during last few days, but apparently she is also able to write a post and cry at the same time. Hardcore multitasking.
Dmitry KrasnoukhovПервые альбомы были охуенные, чего не скажешь о Valleyheart, наверное действительно даже хорошо, что распаслись.

Посидим на дорожку - и в путь. Каждый в свою сторону...
Всего несколько дней назад знаменитый лос-анджелеский пост-панк дуэт She Wants Revenge объявил о прекращении своей творческой деятельности. Или, если быть точнее, музыканты ушли в бессрочный отпуск (который, как всем хорошо известно) ничем хорошим никогда не заканчивается, и разбежались каждый по свои сольным проектам.
С одной стороны, это, конечно же, безумно грустно, ведь их гениальную Save Your Soul EP и два шикарных альбома She Wants Revenge и This is Forever я люблю всем сердцем. Но то, что произошло с ними на третьей пластинке Valleyheart заставляет задуматься, может быть, они действительно выбрали верное решение...
Dmitry KrasnoukhovДаша, про Markdown
\begin{enumerate}
\item Length:
\begin{itemize}
\item what is the shortest lenght
\end{itemize}
\item Computational performance:
\begin{itemize}
\item Which algorithm type?
\begin{itemize}
\item for Active
\item for Interior
\end{itemize}
\item What is a practical limit?
\end{itemize}
\item Impact of Dynamic:
\begin{itemize}
\item What is the additional computational burden?
\end{itemize}
\end{enumerate}
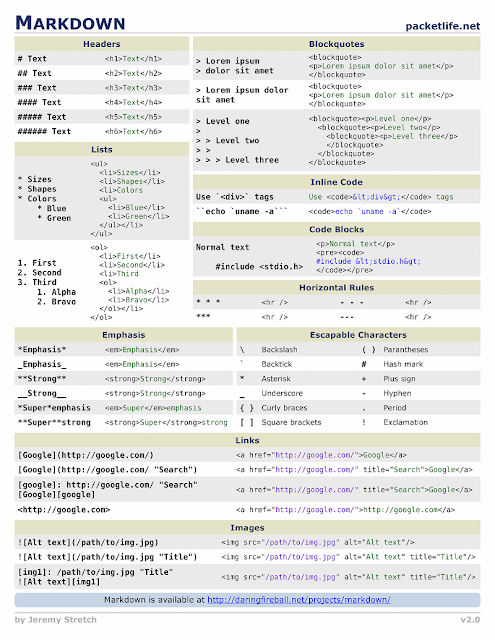
Когда вы пишете в Markdown, форматирование текста остаётся там, где вы его поставили и где вы хотите - кто пытался конвертировать текст из Word в HTML или хоть раз набирал длинный пост в визуальных редакторах типа Blogger, тот хорошо меня поймёт.
**жирный**, _курсив_, `моноширинный`
#первый уровень#, ##второй уровень## - элемент списка .1. элемент списка
[текст метки](url)

* _ { } [ ] ( ) # + - . ! 
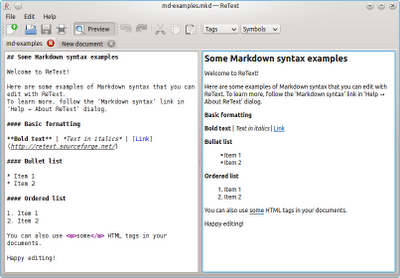
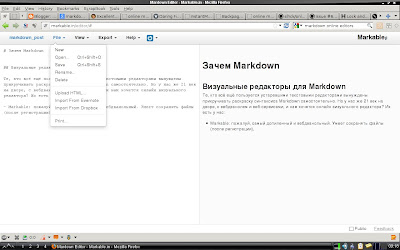
<!-- regular html comment --># apt-get install python-qt4 ... The following NEW packages will be installed: libqt4-help libqt4-scripttools python-qt4 python-sip 0 upgraded, 4 newly installed, 0 to remove and 184 not upgraded. Need to get 5,728 kB of archives. After this operation, 21.7 MB of additional disk space will be used. Do you want to continue [Y/n]?Вот за что автор этих строк не любит все эти поделки на питоне: маленькая программа на 100 кб, тянет за собой библиотек на 22 Мб. Тем не менее, визуальный редактор ReText имеет место быть и даже работает:
 По сути не представляет собой ничего особенного - просто двухпанельник с минимумом функций. Если вы не хотите тащить половину Qt4, то ReText легко заменяется онлайн-редакторами, часто имеющими куда более внушительную функциональность.
По сути не представляет собой ничего особенного - просто двухпанельник с минимумом функций. Если вы не хотите тащить половину Qt4, то ReText легко заменяется онлайн-редакторами, часто имеющими куда более внушительную функциональность.
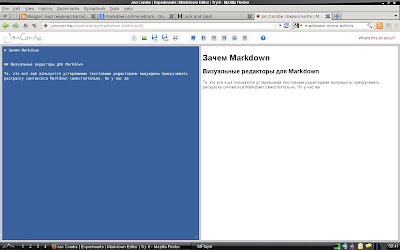
 Приложение находится в очень ранней стадии разработки, но уже есть версия для Linux. Более того, есть и Android-приложение.
Приложение находится в очень ранней стадии разработки, но уже есть версия для Linux. Более того, есть и Android-приложение.
Installation is simple - copy themarkdown.xmlfile to your~/.kde/share/apps/katepart/syntax/directory.
That’s it. Then, when you open a file with extensions of *.text, *.md, *.mmd, you’ll get Markdown-colored syntax editing!
Get the download code for the XML file (it’s dual-licensed under both GPL and BSD licenses).Но на текстовых редакторах свет клином не сошёлся, и нам больше пригодятся редакторы визуальные.




Здесь хотелось бы напомнить товарищам борзописцам, что блог ценен контентом, а не движком. Можно красноглазить с Markdown сколько угодно и истово боротья за правильный и сакрально чистый HTML. Но на то, как ужасно выглядит код, выданный WYSIWYG-редактором, плевать 99.999% процентам читателей и поисковых систем: люди и роботы ходят на сайты за контентом.Использование Jekyll и Hakyll для блогодвижков может быть оправдано следующими соображениями:
Dmitry KrasnoukhovПривидение с моторчиком!
Dmitry KrasnoukhovОбожаю этих ребят.
Dmitry KrasnoukhovЭпик.
Dmitry KrasnoukhovПрекрасные ребята зарелизили новую EP.
Dmitry KrasnoukhovЛюблю этих ребят, но беглое прослушивание показало, что предыдущий альбом был пизже.
![The Raveonettes - Observator [2012]](http://funkysouls.com/img/The_Raveonettes-Observator.jpg)
Dmitry KrasnoukhovБода в эфире
Dmitry KrasnoukhovВНЕЗАПНО киевский проект с красивым вокалом

Qwerty Fingers — трое молодых людей из Киева, которые считают, что парням с гитарами самое место не у костра, а на танцполе. С задачей сделать инди-рок более танцевальным «пальцы» справляются весьма своеобразно: иногда музыка звучит как пост-панк на антидепресантах, а иногда — как Two Door Cinema Club на транквилизаторах. В итоге, больше хочется не танцевать, а подпевать. Выглядит так, будто это часть секретного плана затащить клубных завсегдатаев на рок-концерты. Не бойтесь, парни, мы никому не расскажем!
Скачать дебют «Flash Beats» можно с bandcamp.
Dmitry KrasnoukhovЕто я.
Dmitry KrasnoukhovОдна из лучших инди-рок групп.
Dmitry KrasnoukhovСтатья про нас на Цукерберг Позвонит.
Сегодня у нас стартап The Old Reader. Фаундеры пропитчили нас вот таким письмом:
Осенью 2011 года Google обновил интерфейс Google Reader, но убрал его социальную часть. Реакция пользователей была негативной, петицию о возвращении старого ридера подписало более 13 000 человек, а в защиту уютного сообщества sharebros высказались публично все, кто мог, включая экс-проджект-менеджера Google Reader. Отчаявшись ждать, пока выйдут обещанные аналоги, мы втроём случайно объединились и сделали The Old Reader — примерно за шесть недель, в свободное от основных работ время.
Текущая бета-версия The Old Reader — это RSS-ридер с возможностью добавлять друзей, делиться записями друг с другом и обсуждать это в комментариях. Авторизироваться и искать друзей можно через Facebook и Google, а импортировать подписки — из Google Reader напрямую или из OPML-файла. The Old Reader не спамит ваши контакты и не мусорит в Фейсбук-таймлайн сообщениями вида «N прочитал очередную статью о новых десяти дизайнерских кедах этой недели» (но эту опцию можно, по желанию, включить отдельно).
В разработке: букмарклет, упрощённый режим отображения постов, ещё больше хоткеев, улучшенная работа с папками и не только. В идеале: iOS-приложение (девелопер сгоряча пообещал написать его, когда у нас будет 5000 пользователей, и остальная часть команды очень хочет на это посмотреть и поучаствовать).

Мы попытались выяснить — что это за The Old Reader (TOR), зачем нужно было переизобретать RSS веб-клиент, как они собираются зарабатывать деньги и на каких машинах ездят.
Саша Пеганов: Елена, добрый день! Вы фаундер проекта, маркетинговый директор или СЕО? Ну, помимо того, что у вас в статусе стоит «Котик 95 уровня»?
Елена Булыгина: Я кофаундер, маркетинговый директор и самое публичное лицо одновременно. Ещё у нас есть кофаундер-девелопер и кофаундер-SRE, и когда мы прочитали у вас статью о том, почему в стартапе нежелателен кофаундер-программист, даже расстроились немного. А вообще, у нас есть краткое описание команды.

СП: Ага, ясно. С чего вам пришло в голову сделать «свой RSS ридер»? Я активно пользуюсь фидами, но у меня никогда не возникало желания мигрировать с Google Reader на что-то другое. Ну да, на iOS стоит Reeder, но для десктопа лучше же не придумать. Какие у вас были мотивы? GR перестал устраивать?
Елена: Осенью 2011 года (31 октября) Google убрали из Google Reader’a социальные функции — возможность поделиться чем-то с друзьями (внутри самого ридера) и обсудить это там же в комментариях. Это была, мне кажется, уникальная информационная система, которая позволяла частично смотреть на мир глазами другого человека — мы с друзьями делимся тем, что интересно не только каждому из нас, интересы у всех разные, постоянно возникают неожиданные темы для обсуждений, интересные статьи, которые я бы не стала читать самостоятельно (потому что не подписана на десяток блогов о музыке, как некоторые) и новые картинки из глубин интернета. Мы с кругом друзей из GR пытались перейти в G+ (по возможности избегайте этого), сделать закрытую группу в FB (не то), я видела в интернете темы на форумах, где люди пытались делиться интересным там, которые назывались в духе «теперь ридер будет здесь».
Бессмысленную, но показательную онлайновую петицию «Брин, верни share и комментарии» подписало примерно 14 000 человек и один энтузиаст ещё тогда пообещал создать аналог ридера, но он так ничего и не сделал до сих пор.
В апреле этого года мы начали общаться с другом в скайпе: он попросил посоветовать хорошие блоги о фотографии, а я, кидая ему ссылки из ридера, в очередной раз подумала: «А вот как раньше было хорошо» и начала жаловаться, он начал жаловаться, что у него нет личного смыслообразующего проекта, слово за слово, и через пару дней он начал делать Тот Ридер. Сразу же присоединился наш супер-SRE, потом было пять недель разработки и альфа-версия, а потом случилось неожиданное — в ридере начали регистрироваться люди и писать нам письма с фидбэком и благодарностями и мы радостно продолжили улучшать всё до текущей версии (и продолжаем).

СП: Вы уже не в первый раз упоминаете некоего SRE — что это? Senior Research Engineer?
Елена: Site Reliability Engineer — человек, который распределил всё по серверам, сделал порядочек с бэкапами и вчера перелил 20 гб базы с резервного сервера за 5 минут.
СП: Ок. То есть, вам не понравились изменения, и вы решили сделать по-своему, понятный и крутой подход. Вы имели в виду какой-то потенциал для зарабатывания денег на этом, или делали чисто для себя?
Елена: Изначально мы делали это для себя и ещё человек, возможно, тридцати, но сейчас нам регулярно приходят письма «Где кнопка donate?».
На заработок денег мы не рассчитываем, но не исключаем такой возможности — рассмотрели и откинули много разных схем и пришли к нескольким вариантам с человеческим лицом: брендирование площадки (будем счастливы видеть логотип ридера рядом с чьим-нибудь логотипом и гордой надписью об этом), advanced accounts (но только чтобы бесплатные не вызывали гнева и раздражения, мы не жж и не spotify), iOS-приложение. Проект в текущем состоянии мы можем поддерживать очень долго, он специально делается масштабируемым и стабильным, ребята придумывают и внедряют разные оптимизации архитектуры и решения (тут требуется уточнение у серверной), нам всем троим искренне нравится им заниматься, прибыль от него — не самоцель.
Но это мне кажется очень далёким будущим, сейчас вопросы следующего майлстоуна (букмарклет, UI, сортировка, будущее iOS–приложение, сто писем по плану) намного важнее, но если кто хочет дать нам денег, может не стесняться.
А, и я сразу говорю, что я не маркетолог, поэтому если я скажу что-то угарное, давайте посмеёмся вместе.
СП: Ок. Вообще, экспириенс T.O.R. довольно сильно отличается от GR. Там какая-то странная сортировка, не работает лучшая в мире кнопка ‘f’, я не очень понимаю как работает Share и т.д. Ну, то есть идея сделать «крутой» ридер — она в принципе-то отличная. Деньги за это тоже, мне кажется, брать можно легко. Проблема только в же, что все говорят «RSS is dying», им пользуется мизерный процент пользователей интернета. Вы по крайней мере согласны с тем, что РСС умирает?
Елена: Лучшую кнопку ‘f’ мы обсуждаем прямо сейчас, сортировка там пока одна, по времени обновления, но над этим работаем, share добавляет пост в ленту Shared и он появляется в Following у всех, кто на вас подписан. Не лучшее объяснение механики, правда.
Да, я помню посты и обсуждения этого года, RSS умирает, и мы должны волноваться по этому поводу, но я не совсем согласна с исходным утверждением, мне кажется, он никогда и не был турбо-технологией номер один в интернете и next big thing и даже такие штуки как Flipboard не поменяли этого. Ну и когда пишут, например, о Twitter’e, как убийце RSS, часто не берут во внимание, что Twitter — продукт конкретной компании, которая может делать с ним всё, что хочет (см. недавние новости), в то время как RSS — открытый формат, который не имеет ограничений и не привязан к кому-то. Понятно, что этот формат как-то эволюционирует, возможно, кто-то сделает Flipboard 2.0 etc.
СП: А сколько у вас сейчас пользователей? Мне кажется что на одном энтузиазме далеко не уедешь, либо вы скоро закроете проект, либо вам нужно будет искать инвестиции и зарубаться по-серьезному, разве нет?
Елена: 2871. Нет, конечно, вы правы про энтузиазм и деньги, хотя вполне себе едем на нём, у нас есть несколько вариантов развития ридера, включая инвестиции,и мы готовы к предложениям.
Проект не будет закрыт в любом случае, потому что мы можем (оптимизируем алгоритмы ещё больше, введем какие-то ограничения и будем функционировать автономно). Фактически, в текущем состоянии The Old Reader — вполне работоспособный продукт, который может существовать без каких-либо существенных затрат с нашей стороны.
СП: Если я правильно понял, в ближайшем будущем у вас разработка iOS приложения? Существуют десятки РСС ридеров для iOS, из них полдюжины хороших. Вам не кажется, что вы будете изобретать велосипед, по крайней мере на iOS?
Елена: В формате «поделись с друзьями и обсуди» — точно нет. Более того, когда всё ещё было по-старому, ни одно приложение, включая веб-версию GR для мобильных устройств не работало нормально с комментариями и расшаренными записями друзей и это очень бесило.

СП: Кстати, а вы на какой машине приезжаете в ваш офис в пентхаусе в Москва Сити?
Елена: Мы взяли в прокат белый форд и ждём наш трактор.
СП: Белый форд это как-то скромно. Я недавно видел реальных стартаперов на R8, вот это очень круто.

Елена: Спасибо за интересные вопросы.
СП: Не за что! Добавляйте поскорее кнопку «f» в свой ридер!
Dmitry KrasnoukhovНЕТ МОЯ
Dmitry KrasnoukhovОчень рекомендую к прослушиванию.
Dmitry KrasnoukhovЛЕНА, НАТА, ДАША, всем новый Арво Пярт!
![Arvo Pärt - Creator Spiritus [2012]](http://funkysouls.com/img/846796Arvo_Part-Creator_Spiritus.jpg)
Dmitry KrasnoukhovКлёвая она. И альбом отличный.
To begin to understand where Jessie Ware is coming from, let's look at her stuck between an acoustic guitarist and an MPC beat pusher in the back of a London taxi. As part of the simple, self-explanatory "Black Cab Sessions" web series, the 27-year-old British singer recently took her place in the middle seat and proceeded to offer a nuanced live take on "Wildest Moments", a slyly epic ballad from her debut album, Devotion. In such tight quarters, she's not quite sure where to look-- at her bandmates, outside to the street, or directly into the camera-- her head on a controlled swivel. She's capable of blasting the back window out with her voice, which consistently strikes blue notes somewhere between Sade and Whitney, but she holds back, well-aware of her unplugged environment. The performance is seriously moving, and yet Ware lets loose a few brief grins and a slight laugh, as if to say, "All this is quite ridiculous, don't you think?" And that's Jessie Ware: a devout realist making the most of her pop-star dreams-- and her commitment to both sides of that equation turns Devotion into a uniquely soulful masterclass.
If you've half-slept through just one episode of a reality-television singing competition over the last decade, you're probably somewhat privy to Ware's trajectory. The one-time theater kid started out as a backup singer before nearly giving up her musical aspirations to be a journalist. But then, thanks to a montage-ready twist of fate, she ended up singing lead on melodic bass producer SBTRKT's 2010 single "Nervous", which led to a solo label deal, which led to Ware being forced to take the spotlight. But oftentimes backup singers are off to the side for a reason, and the hard truth is that's where they will be most productive; there are only so many lead roles in the world of pop. Considering her self-described "boringly sensible" outlook and the doubt pinging around her brain ("I had to get past the idea of, like, 'Who gives a shit about what I'm gonna fucking write a song about?'"), Ware sounds more like a supporting player on paper. But then you hear her voice, and any and all limits start to fade into the distance.
Singing over futuristic electronic tracks like "Nervous" and dubstep producer Joker's "The Vision", Ware sounded strong, but also somewhat overshadowed by the showy bleeps scurrying around her. Devotion, however, marries her natural gift with throbbing instrumentation that breathes life into every single turn of phrase or sensitive vocal embellishment. The tempos bounce lightly, the drama escalates, the synth-laden ambience cascades like so many postcard waterfalls. This is smoldering music, its smoke bewitching enough to make the original fire more or less irrelevant.
The record was largely produced by three men-- Dave Okumu of UK art rockers the Invisible, Bristol electronic upstart Julio Bashmore, and singer-songwriter Kid Harpoon, who co-wrote songs on Florence and the Machine's Ceremonials-- each leaving his distinct mark without distracting from the whole. Okumu's tracks, especially opener "Devotion", are dark and dense, hinting at passion's underbelly with each deep bass hit; Bashmore's are more airy and upbeat, primed for classy dancefloors worldwide; Kid Harpoon offers the most festival-ready songs-- big hooks, bigger drums-- like "Wildest Moments". Tying the disparate sounds together are Okumu, who co-produced and played many instruments on nearly every track, and of course Ware herself, who co-wrote all but one song. Her voice is a marvel throughout, often gaining power by holding back or briefly teasing its scope while staying faithful to melody over melisma. Her words are in tune with this refinement as they chronicle the in-betweenness of love, dismissing easy pleasures for feelings that are more hard-won, confusing, and frightening.
Take the most classically "pop" song here: the weightless "Sweet Talk", which modernizes Whitney Houston's late-80s effervescence à la Beyoncé's "Love on Top". On its face, the track is all endless dimples and mesmerizing lips, but then the verses sink in: "Don't keep me with the kisses, there's never any there when I need," pleads Ware. She knows she's going to fall for the smooth nothings once again, though, and lets the keys try to cover the inevitable regret, which plays out on "Running", where Ware starts, "Your words alone could drive me to a thousand tears." The title track, with its foreboding murk, gives whiffs of a seance as Ware asks, "Ready to love but do you want it enough?/ Can we find a way to bring it back again?" Given the track's perfectly rendered storm clouds, you get the impression she already knows the answers. The idea of running comes up often on Devotion, and it's clear that Ware isn't interested in the sprints-- when it comes to love, she's angling for a marathon. And she knows marathons can be really fucking tough.
Talking about her childhood aspirations earlier this year, Ware told me, "It's so unattainable to be a singer. I'd watch 'Top of the Pops' and think I could never do that. And I didn't look like a pop star compared to the people I used to watch on MTV like J.Lo or Destiny's Child." As a middle-class Jewish girl from South London who's closer to 30 than 20, she's still nothing close to a cookie-cutter R&B breakout. Her success thus far-- and its likely continuation thanks to Devotion-- is a testament to both her talent and budding songwriting skills, as well as the wide-open field that is modern R&B, where a sensitive soul like Frank Ocean can make a star-in-a-box like Chris Brown look about as relevant as a dial-up modem. "I'm just having fun and trying to pretend I'm a pop star," said Ware, talking about her high-style videos. And while embellishment and theatricality is still a coveted and worthwhile pursuit within the pop realm, the beautiful thing is that, in 2012, Jessie Ware doesn't need to pretend more than anyone else.
Dmitry KrasnoukhovПИУ ПИУ ФТЫЫЫЩЬ!
![]()
Also known as Milestone 2.0 in our internal discussions. We closed 51 tickets in our tracking system and dedicated five weeks to designing, implementing and deploying a lot of key-features. Most notable for our users are:
We teamed up with bright and talented Igor Kosyrev to create a completely different image of our project. Our logo, interface, twitter and blog already look brand new, however we will be additionally fine-tuning the interface during next several weeks.
We replaced ‘Star’ button with a ‘Pocket’ button to store everything you want in your Pocket (ex Read It Later) account. Their app was made for it and it gives lots of organizing options.
We created small Safari and Chrome browser extensions to notify you on new things to read.
Full list of hotkeys:
Navigating through list view will open next post and close previous automatically.
We are concentrating on Bookmarklet, mobile versions, mass-editing features and everything we mentioned here for now.
Thank you and stay tuned.

© Martin Bogren/Courtesy of Klompching Gallery, NYC
Martin Bogren‘s Lowland series, is a set of moody black and white, silver gelatin photographs that document his childhood village in the province of Skåne in Sweden. Photographed with a 6×6 camera—in the seasonal shift between Summer and Fall—these highly composed and nostalgic photographs, are as much about his own memories of growing up, as they are about the place being depicted. Bogren is one of the artists selected for the Klompching Gallery’s exhibit of FRESH: The Wall/The Page/The Internet, which closes this Saturday, August 18th, at 6pm. More of his work along with the other exhibiting artists can be seen on Flak Photo’s newly launched collaboration with FRESH.
Dmitry KrasnoukhovОхуенная Хольга!

© Lorraine DarConte
“Everyone at Photographic Works/ArtsEye Gallery, a local Tucson business, loves the Holga—a plastic toy camera that shoots 120mm film. In fact, they love it so much, they host an annual photo competition that attracts photographers from around the world. The exhibit features work shot with Holgas and other curious cameras (pin hole, phones, and then some). The giant camera was originally conceived as a prop for the exhibit that paid homage to the Holga. About halfway through the construction process, it was decided it could be made into a functioning camera. All the dimensions are the same as the toy camera, only 20 times larger (to scale).” The builder of the giant Holga and the owner of the photo lab invited photographer Francois Robert to take photographs with the giant Holga on location. “I scouted around and in Tucson for 2 days making sure each location would have an easy access for the horse trailer and the pick up truck.The most challenging aspect of working with it is actually moving it from site to site. Luckily, the camera fits inside a two-horse trailer, though just barely.” – Francois Robert.
The camera is loaded with photographic paper, either color or black-and-white. It can handle film, but there isn’t any large enough on the market that will fit (30″X30″). Hence, the paper, which comes in rolls and can be used as film. A typical exposure depends on how the paper is rated and the filtration. B&W paper typically needs an exposure of about 1 to 2 minutes, while color paper, without filtration, needs about 1 minute. To learn more, contact Photographic Works (520 327- 7291).

© Lorraine DarConte

© Lorraine DarConte
 © Francois Robert
© Francois Robert

© Francois Robert
 © Francois Robert
© Francois Robert