Neste vídeo faço uma análise completa sobre o design do pôster do filme Dr. Strange, ou Dr. Estranho.

A análise é dividida em duas partes, semiótica e análise estrutural.
Na primeira etapa você verá estudo de cores e a busca por possíveis mensagens e significados transmitidos pelos elementos do pôster, como as torres, o círculo central e o próprio personagem. Na sequência tento fazer o processo inverso da criação, analisando a estrutura de forma minuciosa e levantando deduções que envolvem proporção áurea e relações encontradas entre os próprios elementos do layout.
Obs: ao final do post você verá links para livros e outras referências que podem ajudar aos interessados neste tipo de análise.
Vamos lá?
Análise semiótica do design
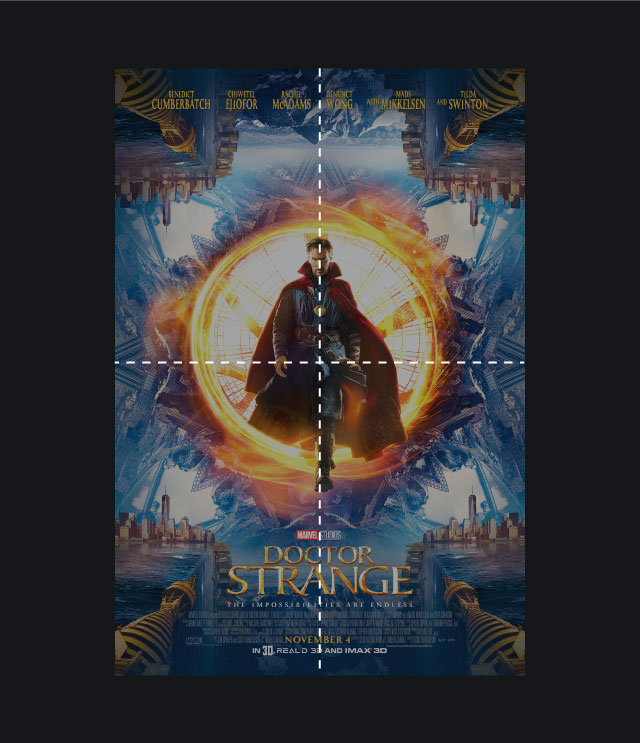
Fazendo uma primeira leitura rápida desse pôster eu vejo um homem, um feiticeiro, atravessando uma espécie de portal.
Esse portal, segundo o próprio background do personagem, permite que ele viagem entre dimensões. E isso está muito bem representado aqui através de repetições que parecem espelhos de um mesmo universo.

Esse é o básico para a gente poder começar uma análise com o mínimo de compreensão sobre a proposta desse pôster.
As complementares laranja e azul
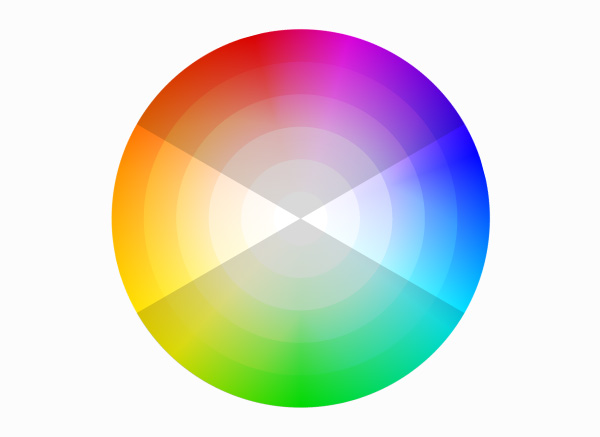
Uma das coisas que me chamou bastante atenção foi a predominância do laranja e azul, que são cores opostas ou complementares no círculo cromático.

Esse é o tipo de combinação que oferece o melhor ou maior contraste possível e costuma ser naturalmente agradável aos olhos, quando usada de maneira equilibrada.

No caso desse pôster você nota que eles utilizam o azul um pouco dessaturado e preenchendo a maior parte do layout. Ele é o que podemos chamar de cor dominante.
Já o laranja atua como cor de destaque. Ele é mais concentrado em um único ponto, é bastante saturado e iluminado e tem o papel de guiar o olhar do espectador para o que realmente interessa, o personagem.
E essa diferença de intensidade entre as cores é uma maneira bastante eficiente de trabalhar com as complementares de maneira equilibrada. Como elas são naturalmente contrastantes, usá-las com a mesma intensidade e vibração pode causar um incômodo visual, principalmente quando envolve texto.

Por isso, apenas reforçando, é aconselhável que ao usar cores complementares você tente diferenciar a intensidade de uma delas para equilibrar a composição e contribuir para uma boa leitura.
E basta a gente olhar alguns fragmentos do trailer desse filme para confirmar essa prática.


Repara como nesses exemplos o laranja recebe mais destaque o azul.
Inclusive, muitas vezes eles exageram na saturação do tom de pele para deixar o laranja mais presente.


Já nesse outro exemplo o laranja foi escurecido em alguns pontos e, dessa vez, é o azul que atua como cor de destaque.

Possíveis significados das cores
E partindo para possíveis sensações ou significados é possível encontrar sentido para essas cores dentro do contexto apresentado aqui.
Laranja
O laranja, nesse caso, tem uma representatividade bem direta e óbvia, na minha opinião. Ele se relaciona muito bem aqui com as ideias de energia e poder, tanto por conta do portal como do próprio personagem.
Mas, partindo para um caminho um pouco além do óbvio e com base no background do personagem, novamente, ele pode representar também as ideias de vitalidade e ganho de conhecimento, que é um processo pelo qual ele passa antes de se tornar um feiticeiro.

Azul
Já o azul se aplica dentro de um contexto um pouco mais amplo.
Eu poderia dizer que ele se relaciona simbolicamente com as ideias de infinito, humanidade e, principalmente harmonia.
O azul também é conhecido como a cor do espelho e cor da irrealidade ou super-realidade. Todos contextos que fazem bastante sentido, principalmente depois daquela primeira leitura que nós fizemos no início.
Simetria
Um outro fator que me chamou bastante atenção nesse pôster foi a simetria. Esse é um design muito bem dividido em 4 blocos praticamente iguais, tanto na horizontal como na vertical.

Eu acredito que, como significado, isso pode sugerir que apesar do aparente caos apresentado existe um equilíbrio, uma ordem acontecendo aqui.
Em momento algum eu tenho a sensação de desordem ou destruição, por exemplo.
O personagem
Sem dúvida alguma ele é o principal elemento desse cenário. O que faz dele, em termos técnicos, o elemento focal dessa composição.
Ele é uma figura centralizada e vertical, o que ajuda a reforçar a simetria da composição e sugere algumas simbologias associadas à essas características, como estabilidade, nobreza ou alguém de grande importância, e confiança.

Porém, ele é pequeno em relação ao pôster, o que pode significar que ele ainda está chegando e não domina esse ambiente, mas ao mesmo tempo ele está andando em direção ao espectador. Ou seja, de maneira bastante subliminar isso pode significar que está rolando uma evolução desse personagem. Ele está crescendo, evoluindo.
Eu confesso que tenho minhas suspeitas em relação ao fato de ele estar atravessando o portal com o pé esquerdo. Não sei se isso tem algum valor simbólico ou se está relacionado a superstição de alguma forma. Mas como Hollywood tem o costume de deixar mensagens subliminares e ele é o único personagem apresentado por aqui, qualquer característica pode representar algum sinal. Ainda mais se tratando de um filme que tem como proposta apresentar o místico, o oculto.
Mas enquanto o filme não sai, a gente só pode especular. Então vamos lá.
O círculo
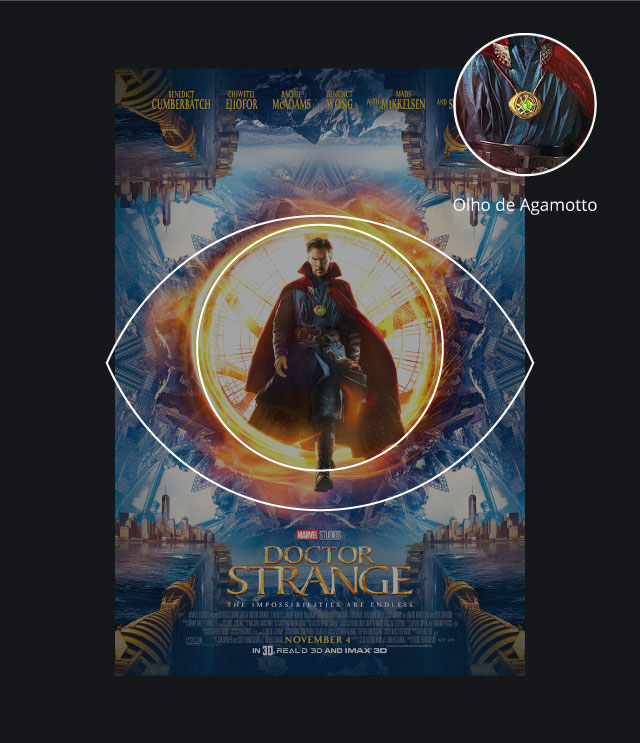
Agora vamos ao item que talvez seja a primeira coisa que alguém repara ao olhar para este pôster, mesmo que de forma inconsciente. O círculo laranja ou o portal.

Ele é o principal influenciador do elemento focal nessa composição. Você só olha para o personagem porque ele existe. E isso não ocorre apenas pelo contraste de cores, como também pelo próprio fato de ele ser um objeto geométrico e o fato de ele enquadrar o personagem, de certa forma.
Essas são algumas das várias características que definem um influenciador do elemento focal. E, aqui, elas são muito bem usadas em um único elemento.
Eu não sei se ele tem a intenção de transmitir outra coisa além do próprio fato de ser um portal, mas essa estrutura também me remete vagamente a ideia de um olho.

Inclusive, esse portal é praticamente uma cópia do cordão que ele leva no peito, chamado exatamente de Olho de Agamotto.
E somando isso ao fato de ele estar atravessando o portal, a gente pode interpretar como um sinal de que ele já não é mais um ser sob vigilância, mas sim aquele que agora enxerga tudo.
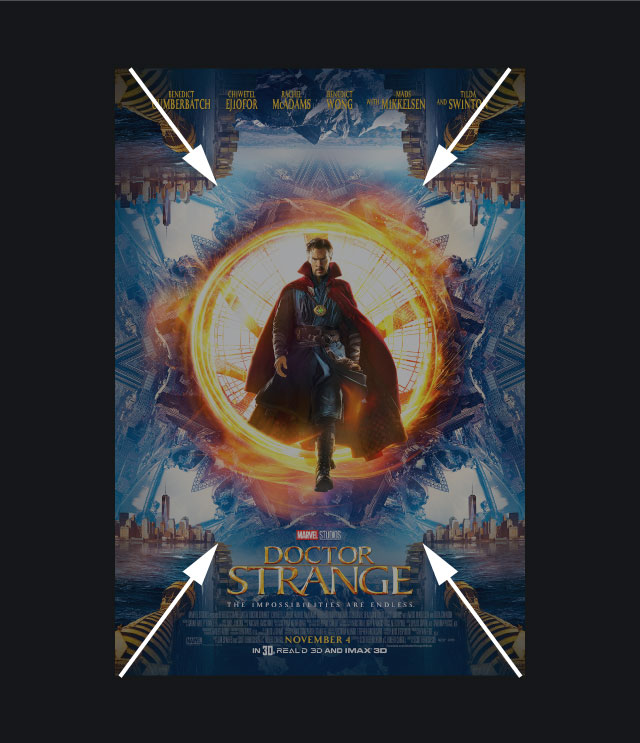
As 4 torres
Agora vamos dar uma olhada rápida nos 4 cantos do pôster, mais especificamente nas 4 torres.

Para mim elas representam duas situações de importância nessa composição.
A primeira delas é o fato de que elas também são influenciadoras do elemento focal, assim como o círculo. Além do fato de elas também terem contraste com o fundo elas estão apontando diretamente para o personagem, atuando como uma espécie de guia, ou guias subliminares.

Ou seja, eu olho para elas e, logo na sequência, meus olhos são empurrados de volta para o personagem.
Uma outra característica que me chama atenção é o fato de que, justamente por elas estarem apontando para o personagem, elas podem significar ou representar algum tipo de ameaça.
Enquanto o personagem parece ser um alvo dentro de um círculo, elas parecem armas apontadas para ele.

Caso isso tenha algum fundamento eu não saberia dizer se elas representam o local onde acontecerá alguma ameaça no filme ou se elas estão organizadas dessa forma apenas para fazer uma representação conceitual de perigo.
Plano de fundo
Agora vamos ao elemento que eu considero mais interessante nessa composição, o plano de fundo.
A gente tem essa área urbana que lembra muito um caleidoscópio e, assim como os outros elementos da composição, atua como um espelho. E esse espelho tem como base uma única matriz que se repete 8 vezes dando um giro completo no pôster.

O curioso é que se você reparar bem, essa estrutura é visivelmente uma estrela de 8 pontas.

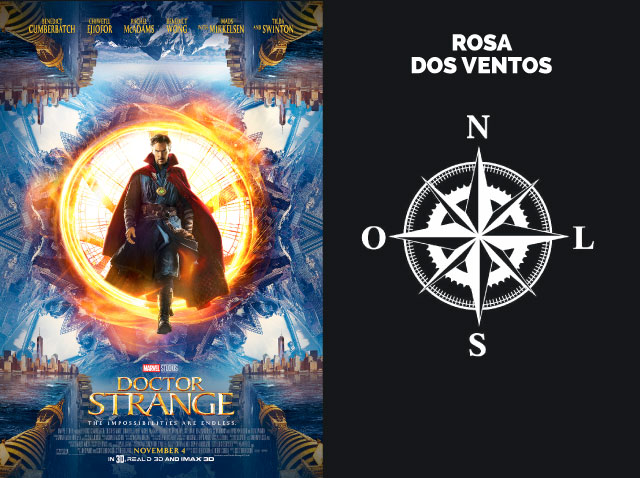
E dentro desse contexto até que é possível encontrar algumas simbologias que se encaixariam muito bem aqui. Mas eu decidi escolher apenas duas, começando pela Rosa dos Ventos.
Rosa dos Ventos

Rosa dos Ventos é o nome que se dá a imagem que nós vemos dentro das bússolas e que tem como função orientar na localização.
E dentro de um contexto simbólico ela também pode representar luz, sorte e a necessidade de encontrar um caminho, uma direção.
Traçando novamente um paralelo com o background personagem, essas são características que fazem sentido. De forma bem resumida, o Dr. Strange era uma pessoa normal, um médico, que sofreu um acidente e passou por uma transformação, uma mudança de rumo, onde ele recebeu um treinamento e se tornou o mago supremo que nós vemos nesse pôster.
E indo além a gente pode fazer uma comparação com os próprios poderes que ele adquire quando se transforma. Entre seus poderes mais conhecidos estão o teletransporte, a viagem no tempo e a manipulação de dimensões.
E essas são características que certamente a gente pode correlacionar com o que está sendo apresentado nesse pôster, principalmente se a ideia de Rosa dos Ventos fizer algum sentido.
Nesse caso ela atuaria como uma representação simbólica ao fato de não existirem barreiras espaciais ou temporais para esse personagem. Ele simplesmente pode ir para onde e quando quiser.
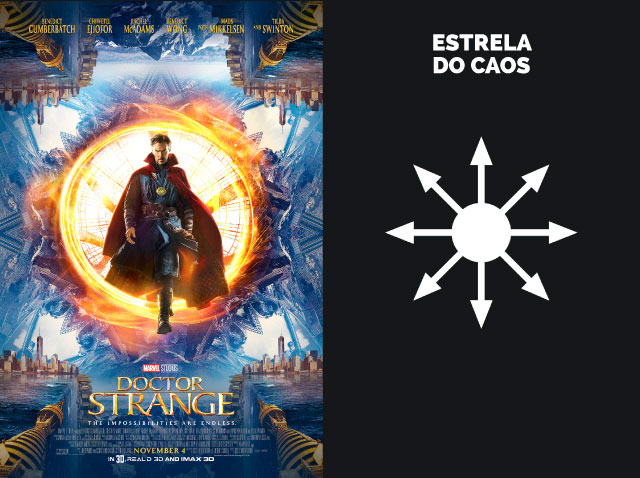
Estrela do Caos

E existe uma outra estrela de 8 pontas que também se enquadra como uma possível simbologia aqui e, dessa vez, dentro de um contexto mais místico, a Estrela do Caos.
Ela é formada justamente por 8 pontas e um círculo no meio. Algo que de cara lembra o que nós vemos aqui no pôster.
Ela representa o vazio do cosmos, o universo e também faz relação com alteração do estado de consciência e alteração de realidade.
Seja isso proposital ou coincidência, o curioso é que estas também são características que se relacionam com esse personagem.
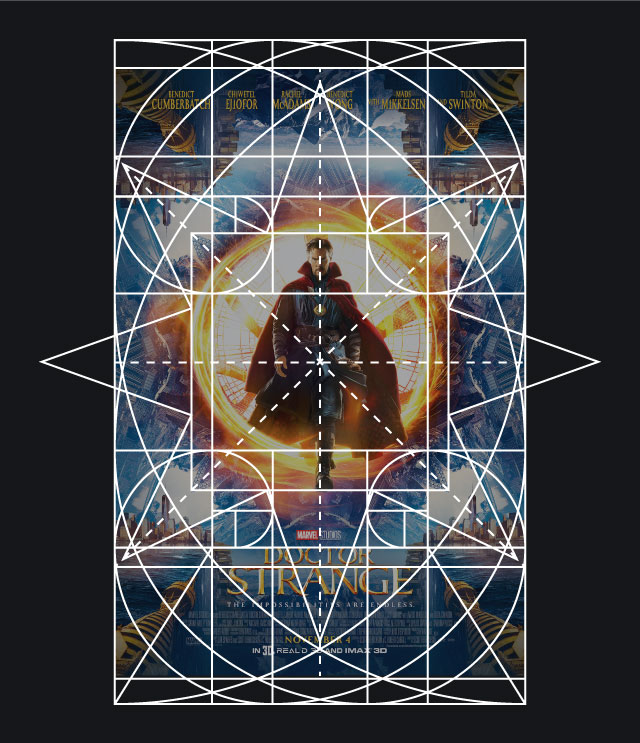
Análise estrutural do design
Agora vamos deixar a análise semiótica de lado e partir para uma análise mais focada na estrutura do design.
O quadrado e os ângulos de 45º
E eu começo voltando para o ponto onde eu dividi o pôster em 8 partes com base no plano de fundo.

Assim que eu encontrei essa divisão eu percebi que as diagonais estavam inclinadas em um ângulo de 45 graus. E isso, consequentemente, significa que no ponto onde elas encontram as extremidades do pôster eu tenho um quadrado.
De primeira eu reparei que esse quadrado poderia ter sido usado como referência para os tamanhos das 4 torres.

E já que existe a possibilidade desse quadrado ter sido usado como referência para as torres, nada impede que ele tenha ajudado a definir outras relações e proporções dos objetos desse layout.
Então eu fui além e descobri uma relação muito forte com a Proporção Áurea.
Proporção Áurea
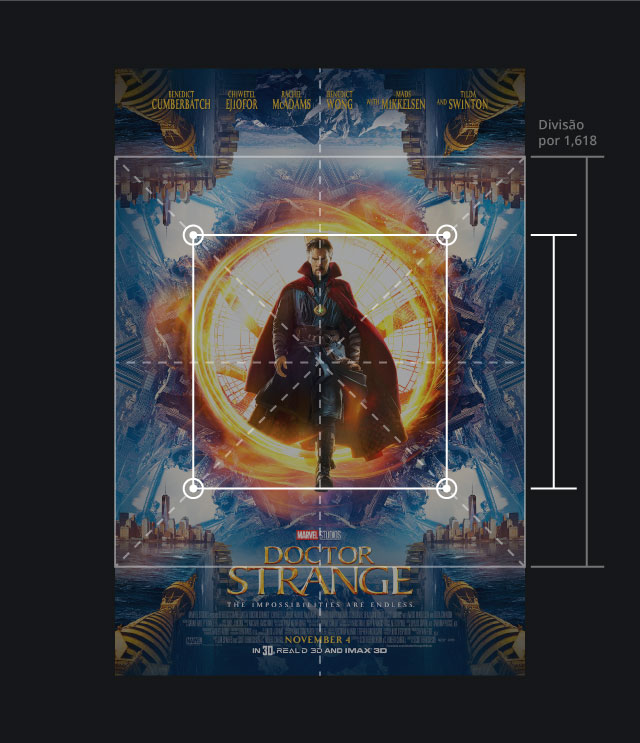
Olha o que acontece quando eu divido esse quadrado por 1, 618, que para quem não conhece é o número que corresponde à Proporção Áurea.

O resultado é esse quadrado menor no qual as quinas coincidem exatamente com essas 4 estruturas de metal que avançam por trás do portal.
E, provavelmente, esse quadrado também foi usado como base para definir a altura e posicionamento do personagem.
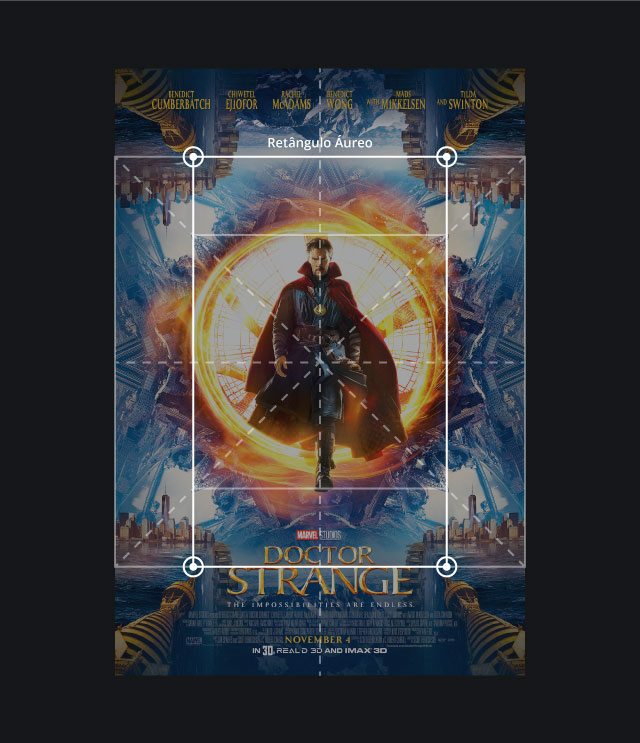
E além disso, caso eu estique as laterais desse quadrado menor até elas tocarem o maior, o que eu tenho é um retângulo áureo que se alinha perfeitamente com as pontas das 4 torres.

E agora, caso eu volte com a estrela de 8 pontas, você nota que além de nós termos as arestas coincidindo com a imagem do fundo, como nós já havíamos constatado, os vértices internos dessa estrela também tocam o quadrado menor de maneira exata.

Então a gente tem bastante argumento para deduzir que, pelo menos até aqui, alguma estrutura foi usada para criar essa composição.
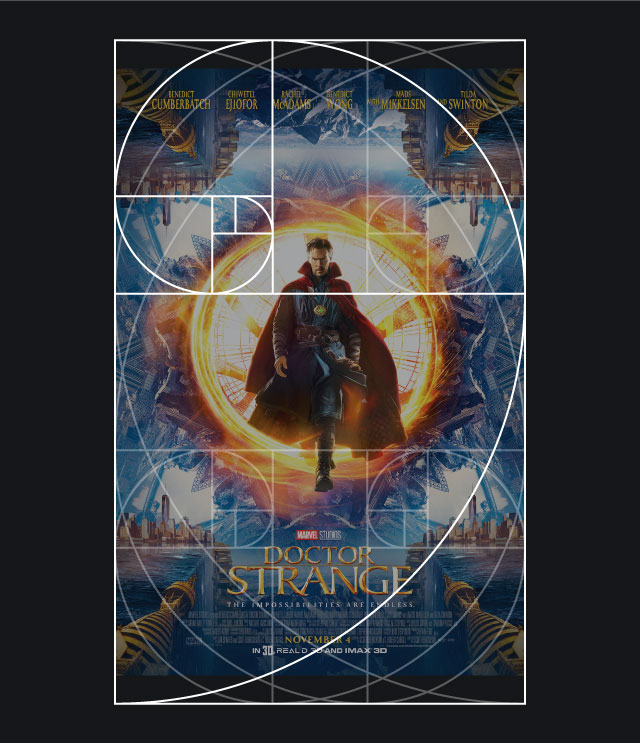
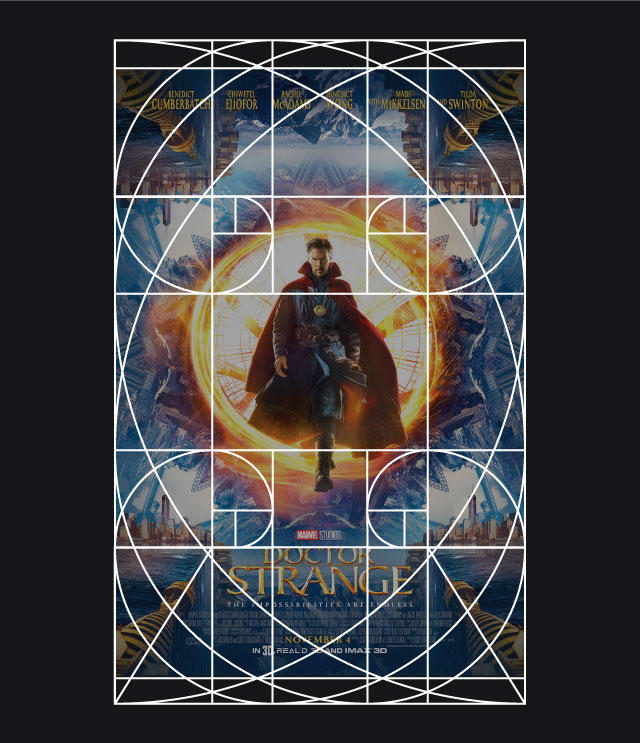
E para finalizar, já que eu estava nesse caminho, eu inseri uma guia de composição com base no retângulo áureo e multipliquei ela 4 vezes.

E avançando mais um pouco no processo você nota que isso foi o suficiente para encontrar outros pontos coincidentes que, no final das contas, podem não ter sido tanta coincidência assim.

Aliás, é bem possível que a gente tenha acabado de analisar um pôster criado com base em um grid composto.

Encerrando
E é isso, pessoal.
Espero que você tenha gostado e que esse post, assim como os outros aqui do site, ajude a enxergar que design não é apenas forma, mas também é fundamento e mensagem. Principalmente mensagem, por mais que isso dependa de interpretação.
Nós, como designers, temos não só o papel e obrigação de saber transmitir mensagens como o de saber interpretá-las.
Eu não quero que você concorde comigo. O meu objetivo aqui é apenas estimular você a se interessar cada vez mais sobre design, seja no campo da ferramenta, da teoria ou das reflexões e viagens que eu compartilho com você para que você possa fazer as suas por conta própria.
E eu realmente espero estar no caminho certo.
Valeu. Um abraço e até a próxima.
Indicação de leitura
- Geometria do Design
- A Psicologia das Cores
- Grid Systems
- Dicionário de Símbolos
- Gestalt do Objeto
- Elementos da Semiótica Aplicados ao Design
Referências externas
- Understanding Composition
- Understanding Colors
- 48 linhas para designers guardarem na gaveta
- Cores laranja e azul no cinema
- Dicionário de símbolos online
- Análise do trailer do filme Dr. Strange
- Sobre o Dr. Strange (Marvel)
- Trailer do filme Dr. Strange
O post Análise do Design: Pôster Dr. Strange foi publicado originalmente em Walter Mattos.






































































































































 Não somente o iPhone, aliás. Diversos fabricantes se beneficiarão da litografia menor.
Não somente o iPhone, aliás. Diversos fabricantes se beneficiarão da litografia menor.