Shared posts
Google buys “atmospheric satellite” builder Titan Aerospace

Titan Aerospace—the drone-maker that was previously pegged as a Facebook acquisition—has been snapped up by Google, according to a report from the Wall Street Journal (subscription required). Titan creates “atmospheric satellites,” solar-powered drones that can fly for five years without landing.
According to the report, Google says the Titan team will be headed to Project Loon, Google's balloon-based Internet project. Loon also uses solar-powered drones in the form of balloons instead of airplanes, so the two teams seem like a good match. The Journal also says the team might help out Manaki, a Google-owned company working on an airborne wind turbine (basically a drone plane on the end of a power cable). Atmospheric satellites could also be a big help to Google Maps and Google Earth since they both use satellite imagery. A fleet of camera-packing drones could take all the photos Google needs.
One of Titan's "smaller" drone models, called the "Solara 50," has a wingspan of 164 feet. That's larger than a Boeing 767. Before the acquisition, the Titan Aerospace's drone Internet project expected to hit "initial commercial operations" in 2015. By using specialty communications equipment, the company claimed it could get Internet speeds of up to one gigabit per second.
Read 1 remaining paragraphs | Comments
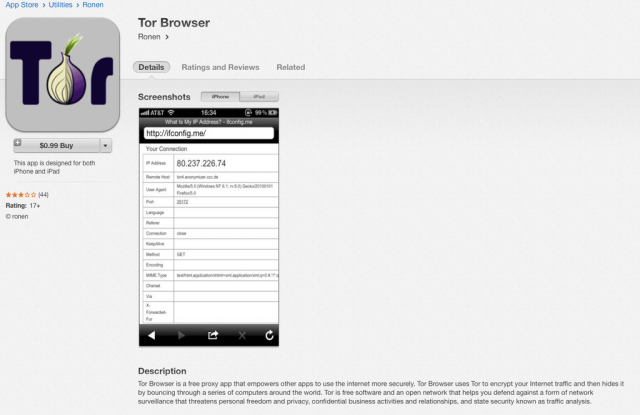
Fake Tor browser for iOS laced with adware, spyware, members warn
ThibaultUn faux client TOR sur iOS ... et payant

Members of the Tor anonymity service are warning that a Tor iOS app available in Apple's highly curated App Store since November is a fake that is laced with adware and spyware.
"Tor Browser in the Apple App Store is fake," a report ticket published two months ago on the Tor website by high-ranking volunteer Phobos stated. "It's full of adware and spyware. Two users have called to complain. We should have it removed."
The ticket went on to say that Tor officials notified Apple of the fake Tor Browser app in December. In the intervening time, the app has remained available, touching off a series of exchanges among Tor members about how to respond. Ars was unable to confirm the claims of adware or spyware. Still, the incident highlights the lack of transparency in the way that Apple vets the reliability of security apps and responds to complaints of rogue titles.
Read 6 remaining paragraphs | Comments
Remote Computing Reimagined
Designer: Alexander Morrison







-
Yanko Design
Timeless Designs - Explore wonderful concepts from around the world!
Shop CKIE - We are more than just concepts. See what's hot at the CKIE store by Yanko Design!
(Remote Computing Reimagined was originally posted on Yanko Design)
Related posts:
Google to buy Nest for $3.2 billion

Google announced on Monday that it has entered into an agreement to buy Nest Labs, Inc., makers of the Nest learning thermostat and Nest Protect, a connected smoke detector. The deal will cost Google $3.2 billion and should close in the next few months.
Nest has always been on Google's radar. Google Ventures, the company's startup investment arm, was one of the Nest's early investors. Google was previously rumored to be building a Nest thermostat competitor, and there were even leaked screenshots of a smart thermostat app built by Google called "EnergySense," which would let you control the temperature from a smartphone or Web client.
Now that Google is buying its main theoretical competition in this area, it's unclear what will happen to Google's internal projects. The one thing we do know is that the Nest brand will be sticking around, and the CEO of Nest, Tony Fadell, will continue to run the company as a separate division in Google.
Read 3 remaining paragraphs | Comments
Pebble Steel : La smartwatch se pare de métal
Thibaultsmartwatch enfin avec des bracelets un peu classe
Peut-être avez-vous backé cette montre intelligente sur KickStarter l’année dernière ? La Pebble Watch confirme sa success story lors du CES 2014 avec une nouvelle version en métal : la Pebble Steel.
La Pebble Steel, enfin une smartwatch avec un design agréable à l’oeil. La première version de la montre avait un allure très plastique mais elle a poussé l’industrie à s’y mettre aussi. Les caractéristiques de la montre ne changent pas vraiment sauf pour l’écran E-Ink qui est désormais protégé par du Corning Gorilla Glass. Les applications sont donc compatibles entre les deux modèles. La Pebble Steel est compatible iOS et Android et elle vous accompagnera même sous l’eau jusqu’à 5 ATM, la batterie de la montre est faite pour durer une semaine complète, la recharge s’effectue par un petit adaptateur propriétaire.

La Pebble Steel est annoncée à 249 dollars et disponible en pré-commande sur leur site, elle est livrée avec 2 bracelets (en métal et cuir) et son chargeur. Elles partiront chez les acheteurs dès le 28 janvier 2014 dans le monde entier.
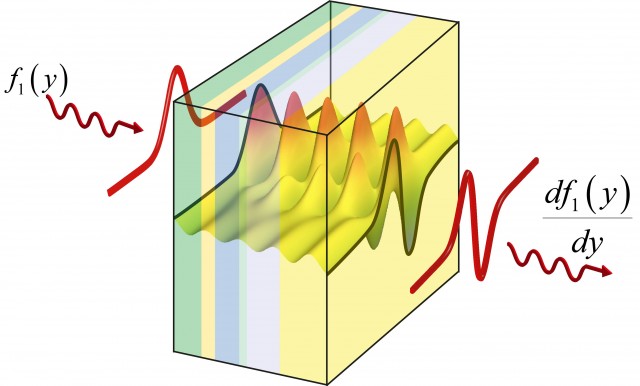
Metamaterials could perform calculus with light waves
Our recently developed ability to structure materials at nanometer scales has led to a variety of applications, but few of them have made geeks as excited as they are about cloaking devices. Although still fairly limited, these cloaking devices rely on what are termed metamaterials—devices that are structured so that they can manipulate light, bending it in unusual directions. Now, researchers have determined that it should be possible to create metamaterials that can take lightwaves and perform calculus using them.
Although the paper is entirely theoretical—no actual devices were constructed, nor were any light waves bent—simulations using the properties of materials we know how to work with, like silicon, indicate that real-world devices should perform almost as well as virtual ones.
The authors of the paper describing these metamaterials say they were inspired by analog computers. Earlier mechanical computers could do things like continuously update as the values they worked with changed—examples include the geared fire control computers that gave the US Navy a huge advantage in World War II. But compared to digital computers, the analog forms tended to be bulky and overly specialized, so they were quickly dropped as advances were made on the digital versions.
Read 6 remaining paragraphs | Comments
Happy (New) Mac !

C'est la nouvelle année ! Je vous souhaite tout d'abord une bonne année, si vous me lisez, c'est que forcément vous en valez un minimum la peine :D
Ça n'a rien à voir avec la nouvelle année, mais ce matin, en lisant le Journal Du Lapin, je suis retombé sur l'article à propos du "Happy Mac", dans lequel @DandumontP a réussi avec succès à extraire cette image jusqu'ici inédite.
La trouvant rigolote, je me mis en tête de l'utiliser en image de boot et de login. Pour cela, j'ai retrouvé BootXChanger (toujours fonctionnel sous Mavericks). Seulement, l'image était bien trop petite pour servir d'image de boot. Je l'ai donc re-vectorisé afin d'arriver à une taille convenable.

Une fois cela fait, j'ai modifié les couleurs pour coller à celles de la pomme d'origine. Balancé cette image dans BootXChanger, et voilà qui allait bien pour le boot.

Mais cela ne me suffisait pas, je voulais également modifier le logo qui apparaît sur l'écran de login.
J'ai donc modifié les fichiers apple.png et apple_s1.png (et leurs variantes @2x) dans /System/Library/PrivateFrameworks/LoginUIKit.framework/Versions/A/Frameworks/LoginUICore.framework/Resources/
Et voilà le résultat !

Si vous voulez refaire ça chez vous, téléchargez simplement cette archive, appliquez boot.png avec BootXChanger, et copiez les autres fichiers dans le chemin cité précédemment !
Blu-ray : comment les films récents empêchent la lecture avec VLC
Cette semaine, on va parler de Blu-ray et de Mac. Et on commence par un truc important : attention aux Blu-ray récents. On va faire simple : ce week-end, pendant des tests, j’ai en partie bloqué mon lecteur (physique) avec un Blu-ray récent, Elysium.
On va faire simple, pour les explications détaillées, je vous conseille d’aller écouter cette présentation de Jean-Baptiste Kempf.
Pour lire un Blu-ray, on a besoin d’une clé de décodage (pour la bonne version d’AACS) mais aussi d’une clé de lecteur. Pour éviter le piratage, une des protections des Blu-ray permet de bannir une clé de lecteur. L’idée est simple : le Blu-ray contient une liste des clés de lecteur à bannir, qu’il va donner au lecteur physique. Une fois que c’est fait, le lecteur physique ne va plus accepter de lire un Blu-ray avec ce lecteur précis. Oui, c’est assez violent : si la clé est dans la nature (comme les vieilles versions de PowerDVD par exemple), le lecteur ne pourra plus jamais lire de (nouveaux) films avec ce programme précis.
Deux trucs à savoir : les films déjà lus sont encore lisibles (VLC stocke une copie de la clé du film dans ~/.cache/aacs/vuk ou dans ~/Caches/aacs/vuk) et il est toujours possible de lire un nouveau film si vous avez sa clé VUK, c’est-à-dire la clé unique du film.
Le problème, c’est que le fichier contenant des clés pour VLC est connu, et que les clés de lecteur en question sont donc bloqués par les Blu-ray récents. Plus simplement, si vous essayez de lire un Blu-ray récent avec VLC et les clés classiques, ça ne fonctionnera pas mais en plus, ça ne fonctionnera plus pour aucun Blu-ray.
La seule solution, c’est d’utiliser une nouvelle clé de lecteur, qui n’est pas bannie par les Blu-ray, ce qui n’est absolument pas trivial. Il y en a, mais je vous laisser chercher, ce n’est pas très légal.
Le principal problème, c’est que c’est évidemment une course contre la montre : quand une clé de lecteur est diffusée largement, elle est bloquée assez rapidement. Et pour le moment, à part pour de rares lecteurs modifiables, il n’y a pas de moyens efficaces de passer outre cette protection.
Skew
« Skew » est un projet initié par Doug Hindson, qui a eu l’idée de prendre le concept de skeuomorphisme au pied de la lettre et de recréer l’interface d’un iPhone entièrement à l’aide de carton, de papier et de bois. Tous les éléments ont été ensuite animés à la main (voir making off). Une très belle réalisation à découvrir.




Wallbase Direct Downloader, téléchargez rapidement sur Wallbase.cc

J'ai codé cette petite extension pour Chrome sur un coup de tête, ça ne fait qu'une chose, mais ça le fait très bien. "Keep It Simple, Stupid" comme dirait l'autre
12 Best Sublime Text Tips and Tricks
You probably know by now that we are fans of Sublime Text. It might look like a very simple code editor, but it has a lot of hidden features underneath.
After exploring it for a while, you might be surprised to find that you can do quite a number of cool things in Sublime Text. We went in and dug around for a bit, and here are just some of the tips and tricks that we think you would like to play with.
Let’s supercharge your coding experience in Sublime Text.
Read Also: How to Identify Code Error In Sublime Text
1. Selection
As web developers, we frequently edit code. Below are some handy keyboard shortcuts that allow you to make different types of selections in Sublime Text.
| Command + D |
Select a word. |
| Command + L |
Select a line. |
| Command + A |
Select the entire content within the document. |
| Ctrl + Command + G |
Select everything inside the bracket (which is useful when working with CSS or JavaScript). |
Furthermore, Sublime Text allows us to select multiple lines at once, which can significantly boost our productivity. There are several ways to perform this feature:
|
Command |
Hold the Command key and click on the lines you want to select. |
| Command + Ctrl + G |
Select a code, line, or word first, then hit this combo to select the others with the same instances. |
| Command + D |
Hit this key to quickly select the next code, line, or word that has the same instances as the one you are currently selecting. |
See how multi-line selection works below.

2. Sorting CSS
Commonly, we do not mind how CSS properties are sorted, as CSS will give us the desired output in the browser regardless of their position. However, putting them in a particular order can make your code more organized. In Sublime Text, you can select CSS properties and hit F5 to sort the properties in alphabetical order.

You can also use a third-party plugin like CSSComb for more control over the property sorting rule.
3. Command Palette
You can quickly perform many tasks with the Command Palette, such as renaming files, setting file syntax, and inserting snippets. To show the Command Palette in Sublime Text, hit Command + Shift + P, then enter the command you intend to perform. Here are some examples.
Renaming file

Set file syntax to HTML

Insert code snippet

4. Switching Between Tabs and Projects
When working on a project, we may have many files open. In Sublime Text, you can quickly switch through these files (or tabs) with the following shortcuts:
| Command + T |
Lists the tabs that are currently open. Select one to go to the tab. |
| Command + Shift + ] |
This will take you immediately to the next tab. |
| Command + Shift + [ |
This key will take you to the previous tab. |
| Command + Ctrl + P |
Switch between the projects listed in the Sublime Text Sidebar. |
5. Cross-File Editing
This feature is very useful when working with multiple files. For example, suppose you have several code blocks that are very similar and spread across different files in the project. To change these codes efficiently, you can:
- Hit Command + Shift + F in Sublime Text. Enter the words, sentence, or lines of code that you want to change in the Find field. Pro Tip: hit Command + E to quickly place the selected code into the Find input field.
- Specify the file names within the Where input field or add
<open files>to only affect files that are currently open. - Enter the word or code replacement in the Replace input field, and hit the Replace button.

6. File Crawling
This feature is really helpful when editing CSS. Hit Command + R. A dialog will appear with a list of CSS selectors in the document, as shown in the screenshot below. You can search and select the selectors you wish to navigate to.
This is a more convenient way to search for a code block than using the regular Find feature.

7. Spell Checker
I frequently write in a code editor and often make spelling mistakes. If you’re like me, you can enable the spell checker in Sublime Text in this way:
Go to Preferences > Settings – User in Sublime Text, and add the following line:
"spell_check": true,
8. Sidebar Enhancement
This plugin, SideBarEnhancements, brings great enhancements to the Sublime Text sidebar. Once installed, right-click on the sidebar, and you will find additional menus such as Open in Finder, New File, New Folder, Open With, and Open in Browser.
Tip: Hit the F12 key to open the file in the browser.

9. Change Sublime Text Theme
We can also change the entire appearance of Sublime Text. One of my favorites is called the Soda Theme, which can be installed through Package Control.

If the theme you intend to install is not available in the Package Control repository, you can install it manually:
- Download and unzip the Theme package.
- Go to Preferences > Browse Packages…
- Put the theme folder in the Packages folder.
- Then go to Preferences > Settings – User, and add the following line to activate the theme:
"theme": "Soda Light.sublime-theme"
10. Change Sublime Text Icon
Apart from changing the theme, you can also change the icon. There are many nicely designed Sublime Text icons available on Dribbble. Here’s how you can change the icon:
- Download one of the icons from Dribbble. Ensure that the icon comes in the
.icnsformat, or convert it first with this tool: iConvert. - Run the following command in the Terminal:
open /Applications/Sublime\ Text.app/Contents/Resources/
3. Replace the Sublime Text 3.icns or Sublime Text 2.icns file with the one you downloaded.

11. Sync Setting
If you are working on multiple computers, you might want to keep and apply the same settings for Sublime Text across these computers. We can set this up with the help of Dropbox (and a small tweak).
First, run the following command in the Terminal:
mkdir $HOME/Dropbox/sublime-text-3/ mv "$HOME/Library/Application Support/Sublime Text 3/Packages" "$HOME/Dropbox/sublime-text-3/" mv "$HOME/Library/Application Support/Sublime Text 3/Installed Packages" "$HOME/Dropbox/sublime-text-3/"
Then, run this command in the Terminal on every other computer you want synchronized with the settings that we have put in Dropbox:
DSTPATH="$HOME/Library/Application Support/Sublime Text 3" DROPBOX_PATH="$HOME/Dropbox/sublime-text-3" rm -rf "$DSTPATH/Installed Packages" rm -rf "$DSTPATH/Packages" mkdir -p "$DSTPATH" ln -s "$DROPBOX_PATH/Packages" "$DSTPATH/Packages" ln -s "$DROPBOX_PATH/Installed Packages" "$DSTPATH/Installed Packages"
Thanks to xMarekacross for the tip.
12. Clickable URL
ClickableURLs is a tiny Sublime Text plugin that is very useful when you find a bunch of URLs within your codes. It makes the URLs clickable.
More
I have written about other things you can do with Sublime Text, including:
- Manage Notes And Lists With Sublime Text
- Easy Color Picking In Sublime Text
- How To Refresh Changes On Browser With Sublime Text
- Working With Code Snippets In Sublime Text
- Identify Code Error In Sublime Text With Sublime Linter
- Adding CSS Vendor Prefix Automatically With Sublime Text
The post 12 Best Sublime Text Tips and Tricks appeared first on Hongkiat.
Flat Elements
ThibaultSome nice flat element for your design
Draw Circuits On Paper With Circuit Scribe
ThibaultDessiner vos circuits électroniques sur papier : facile
Have you ever wished there was another way to prototype or teach about electronic circuits other than breaking out the old-school and decidedly low-tech breadboard? Something quicker, simpler and a lot more fun? Well, you can stop wishing, because there’s a new product from Electroninks Incorporated that just might do the trick for you.
The Circuit Scribe is a pen that you can use to draw working circuits on any piece of paper. No more dealing with breadboards to prototype circuits; with Circuit Scribe you can simply draw a circuit directly in your notebook or on any piece of paper, and have it work instantly.
Recommended Reading: 10 Affordable 3D Printers You Can Get Right Now
What Is Circuit Scribe?
Although Circuit Scribe is certainly not the first conducive-ink pen on the market, the ink used in Circuit Scribe sets it apart from other similar products on the market. The ink is a water-based and non-toxic silver ink, which makes it perfect for classroom and educational use.
In addition, the makers claim that, unlike competing products, the Circuit Scribe’s ink does not smell, is not viscous and dries quickly. This means that there’s less chance of smudging your circuits, and less time spent waiting for your circuits to dry.

In addition to the Circuit Scribe itself, the makers also provide a series of components that you can use in conjunction with the pen to make fully-fledged circuits. These range from basic components such as LED boards all the way to more advanced components such as potentiometers, 555 timers and sound buzzers. These components will snap directly onto your circuits, provided you have something magnetic behind your paper circuit.

Circuit Scribe will also work with open-source hardware platforms such as Ardunio and Makey Makey, so you can integrate your paper circuits into a larger project.

The Circuit Scribe pens will have enough ink to draw between 60-80 meters worth of circuits, and the lines will have a conductivity of 50-100 milliohms per square per mil. The Circuit Scribe is currently being funded on Kickstarter, and is well on its way to reaching its $80,000 goal. You can get your own Circuit Scribe by pledging just $20 if you’re in the United States.
Related posts:
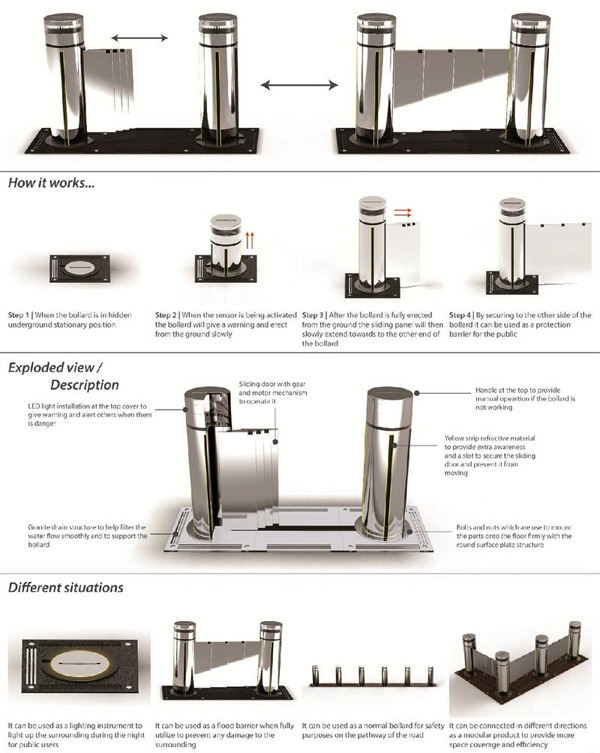
Deflecting Flash Floods
Flash floods are such a pain, especially to merchants and street vendors who stand to lose the most in this emergency situation. One of the more aesthetic preventive actions is the 360° Water Barrier. Essentially this is a road barrier that is seen dotting the city roads in the low-lying areas, and has expandable metal shutters that can be used to prevent or divert the flow of the water. With a couple more refinements, this could become a do-able concept. What do you think?
Designer: Nicholas Tay



-
Yanko Design
Timeless Designs - Explore wonderful concepts from around the world!
Shop CKIE - We are more than just concepts. See what's hot at the CKIE store by Yanko Design!
(Deflecting Flash Floods was originally posted on Yanko Design)
Related posts:
Sit and Feel the Burn!
The U-Stool’s signature “U” shape is functional in getting the user to work their abdomen and legs to balance the rocking seat. This healthier method of active-sitting actually makes it easier to sit for longer periods of time by keeping the user shifting, thereby reducing strain on the back and hips. The user might burn more energy while seated, but the design’s eco-friendly construction and production process cut back on its own energy consumption! It’s even compostable at the end of its life cycle!
Designers: Richard Clarkson, Zena Verda Pesta and Clay Kippen







-
Yanko Design
Timeless Designs - Explore wonderful concepts from around the world!
Shop CKIE - We are more than just concepts. See what's hot at the CKIE store by Yanko Design!
(Sit and Feel the Burn! was originally posted on Yanko Design)
Related posts:
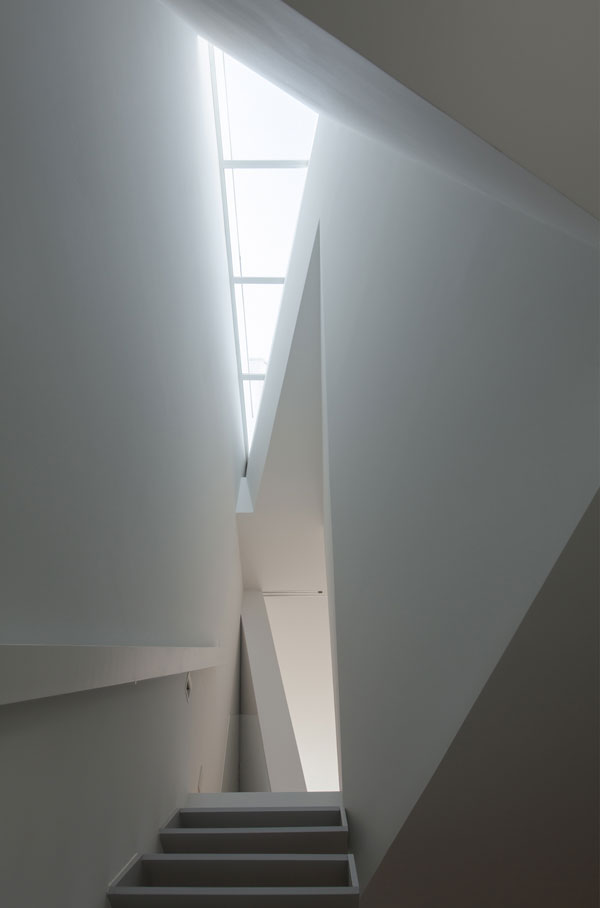
Squeezed In
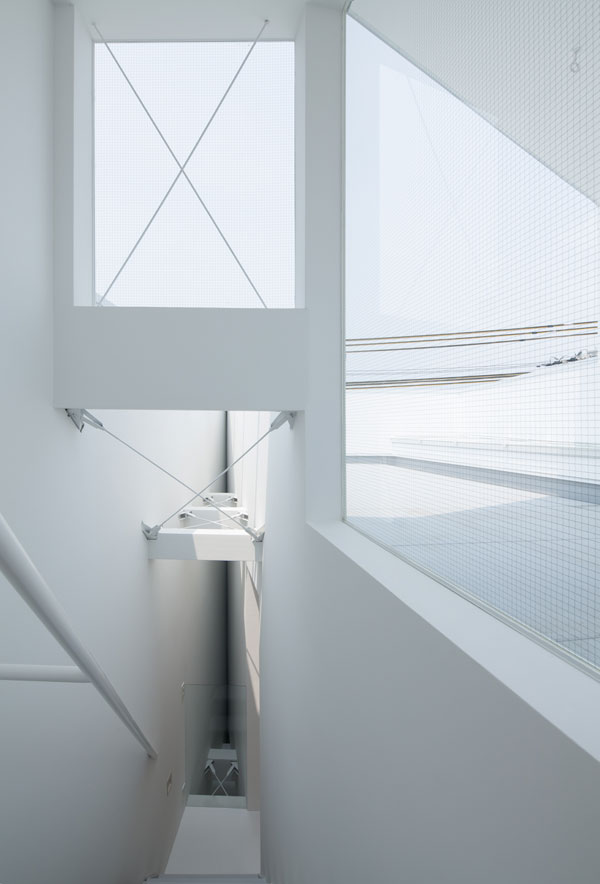
Kenji Ido’s Tamatsu House in Osaka, Japan is wedged in an urban, mixed-used area of small factories and office buildings that coexist in lines of very vertical structures! A major problem with this type of close-construction is the sparse amount of natural light able to enter the house, thereby making an already small space seem smaller. To counteract this issue, a clever mixture of skylights and inclined walls break up both the space and incoming light. So effectively, in fact, that you’d have almost no idea the entire house is a mere 1000 square feet!
Designer: Kenji Ido





























-
Yanko Design
Timeless Designs - Explore wonderful concepts from around the world!
Shop CKIE - We are more than just concepts. See what's hot at the CKIE store by Yanko Design!
(Squeezed In was originally posted on Yanko Design)
Related posts:
Apple remercie les élèves de 42, l’école de Xavier Niel
Thibaultça va encore faire de la pub pour cette école de merde
Amusant : la faille de sécurité corrigée par la mise à jour de la mise à jour de Mac OS X (10.8.5) a été découverte par les élèves de 42 (« The rookies of 42 »), l’école de Xavier Niel, le fondateur de Free.
Mapping DevOps learnings to management
There are many blog posts, articles and tweets about DevOps out there on the internet. Some of them discuss the pros/cons, some the consequences of its introduction, while others discuss how it was implemented.
Although this article refers to some DevOps adoption aspects, its main focus is on applying DevOps principles to a different area: engineering leadership.
In this article, I’ll refer to “us” every now and then, and to avoid confusion, here’s a quick intro:
- Ingrid Franck is the engineering team’s agile coach.
- Ramon van Alteren is the engineering team’s product owner.
- Mattias Jansson (yours truly) is the engineering team’s chapter lead, sometimes lazily called a team lead, like I do in this article.
The engineering team itself consists at the time of writing of nine people.
DevOps culture at Spotify
Many parts of DevOps culture have pervaded Spotify from its early beginnings.
The first six people employed by Spotify were engineers, one of whom had an Operational role. This was back when Spotify was just another startup in an apartment. This background and admission of the importance of operational thinking from the very beginnings of Spotify history has heavily influenced the relationship between Dev and Ops.
We’ve come a long way since then- there are hundreds of engineers at Spotify now, spread out in four cities and three time zones. Although the DevOps mentality does not permeate the hearts and souls of every individual in the engineering team, and though it is not actually mentioned by name anywhere, one can see it show up everywhere in the day-to-day workflow as well as in conversations by the coffee machine.
Many startups are staffed by developers and the odd business guy. In those firms the operations engineer is hired once the code has been written and there is a need for someone to deploy and maintain the system. At Spotify, the two camps are overlapping in responsibilities, skill sets and interests. We have some uncommonly opsish developers here, and likewise many of our ops engineers have a strong developer background. The advantage of having this overlap is immense in the day-to-day, solving potential blockers long before they arise.
Backend developers deploy their code in production by themselves, with or without an ops engineer to hold their hand. This in turn, more often than not, encourages the dev in question to think seriously about traditionally operations-focussed problem areas such as monitoring, logging, packaging, and availability.
Since we have thousands of servers in production, our ops engineers have moved from thinking in terms of individual servers to clusters of servers. One-off manual fixes on individual servers is avoided when possible- instead, the ops engineer, through code, modifies the state of the authoritative data model of the backend, which in turn reflects onto reality via our configuration management system, backed by puppet.
Backend services typically have two so-called System Owners – one from Dev and one from Ops. Their core responsibilities reside in their respective dominions – the dev system owner owns the code, design and architecture, while the ops system owner owns the service once life is blown into it when it is deployed and is serving traffic. However, these two areas have great overlap, and thus the two system owners have regular checkups to discuss scalability, changes in neighbouring backend topology, coming new products which will affect service behaviour, etc.
A final example is how we have a dedicated team working on automation tools and services. Developer and Operations staff work side-by-side for weeks at a time solving specific problems, raised and prioritised by Ops themselves.
All this being said, our organisation still has a long way to go. The numbers of customers, servers, data centers, services, offices, and staff are growing all the time, and thus yesterday’s solutions have a marked tendency of scaling badly into the present. On top of this, the ratio of Dev to Ops staff has changed in a way that has diluted the DevOps mentality in some ways.
Lessons learned of DevOps
The lessons the DevOps movement has taught us are many, but one of the most important is the value of aligning the goals of Dev and Ops. Get them to work side-by-side, give them space to learn from each other. By getting the two groups to communicate regularly, the developer will have a chance at understanding the reasons why Ops need to act a blocker at times- and will learn how to plan ahead and produce changes in alignment with the requirements of the Operational environment. Also, once Ops start to see their hardware and the services running on them as malleable datastructures which one can apply code upon, the developer suddenly has a different reach- he/she will be able to affect not just the code as it exists in packages, but will have much more flexibility on how the packages are applied in production.
Likewise, by injecting operational thinking into the development process, the frequency with which Operations engineers need to spend time on interruptions and clean-up is lowered, and their time can be spent on longer-term projects.
Generally, the DevOps work methods have helped both sides of the organisation think of the entire system – the value-stream - not just the components they are traditionally responsible for.
Problems in Management-land
In many modern tech companies, one can find three distinct responsibilities which tangent an engineering team. In some smaller firms, and indeed even in larger ones, these responsibilities are typically gathered in one or two roles. At Spotify, we try to separate them so that three separate people own these distinct responsibilities. So what responsibilities do these roles entail?
- The Product owner is accountable for delivering products to one or more stakeholders in a timely fashion. (PO)
- The Team lead’s mission is to maintain the team so its members are fit for the challenges expected of them, and is responsible for the architectural soundness of the internals of the product. (TL)
- The Agile coach is dedicated to nurture an environment of engaged and healthy team members, that continuously improve themselves as team members, their product deliveries and their team collaboration. (AC)
These three roles are at times at odds with each other. In most organisations, the people who have these roles have differing missions and can pull the team in different directions.
Have you ever experienced a conflict between the Product owner, pushing for an essential new feature, and the Team lead, who is concerned with the team’s frustrations over the mountain of technical debt in the existing codebase? Or the Agile coach who feels that the team needs to stop and reflect more often in order to figure out how to improve themselves, but the Product owner hesitates and seems worried that the rhythm of the team will be disrupted? Or when the Team lead feels that the team is agile enough and actively blocks the increasingly agitated attempts by the Agile coach to help the team help themselves?
The problems we mention above are in many ways similar to the conflicting goals between Dev and Ops groupings in archetypical firms.
Companies new to DevOps often discover blockers (structural, social, cultural, etc) inside their firm, making adoption difficult. Even firms where DevOps prevails will find plenty to disagree upon. It is often the case that the entire problem set resembles two people in a single bed with a blanket that is too small to cover both. The result is a lot of pulling/shuffling of this blanket to try and cover all the exposed parts.
It is not unusual to see old-school Operations engineers who refuse to see infrastructure as code, preferring to manually modify configuration files on target machines; Developers who look down on operational work, who feel that they their job is done once the build completes and that whatever happens when the code hits bare metal is someone else’s problem. Dev and Ops leadership who are at odds with each other because of a mismatch of missions (the number of features shipped vs. keeping downtime at a minimum.)
The thing is, what makes DevOps so attractive is that it’s all about encouraging developers and Ops engineers to talk and learn from each other. At the end of the day, it’s all about communication. About aligning goals. Once we start listening to each other, we will have taken the first step towards some sort of DevOps synergy.
So… what happens when you do the same thing with an engineering team’s closest leadership figures?
What if we get the PO, TL and the AC to regularly talk about their concerns, their short and long-term goals for the team, and to teach each other the realities within which they live? Will we find similar synergy effects in these three roles? Will we not only eliminate conflicts between them, but also find something… more?
Potlac
That’s what we did, six months ago. The three of us had never worked together in this particular constellation before, and we were willing to do some serious experimentation. Our aim was to try to minimise misunderstandings and to possibly get some sort of synergy effect.
So what did we do? How did we apply the lessons of DevOps into our work?
Weekly sync meeting
Half an hour every week, we discussed the current state, from each of our perspectives. Each brought at least one topic to the session, which we then discussed and digested together. Example topics would include increasing stakeholder involvement, upcoming conferences, or the theme of the next retrospective.
Quick chats and sync before key meetings
Before one of us held a critical meeting, we would have a quick chat with the others to get last-minute feedback. One would reiterate the purpose of the meeting, if the goal(s) were realistic, or what one should do to truly get the involvement of the meeting attendees.
Regular one-on-ones
Each of us also have 1:1s with each other once a week- either at the office, a quick phone call in the evening or over lunch. By decreasing the members of the discussion by one, the tone of the conversation and the problems raised became more personal, but all the while orbiting our common goals.
Mock meetings
If a meeting was special, or the agenda experimental, we would hold mock meetings with each other, practicing the tricky parts to check for holes in reasoning or for discovering unexplained assumptions.
These are the four most obvious ways in which we worked together. The emergent property of this group of three was that we started to think in each other’s shoes, and in some sense each of us was suddenly wearing all three hats – albeit our original one still larger than the other two. It made us stronger as a group, and the more we discussed the further we deepened our cooperation.
A critical success factor for the setup described is that we shared a strong commitment to the team functioning as opposed to a single engineer functioning. In our opinion, this is a fairly large part of what made this work; the shared idea that the team is bigger than the sum of its parts.
Some time after we had worked in this manner, we accidentally came upon a name for ourselves. I had, at some point, placed photos of us on a board, with our role initials under the pics- it spelled “PO”, “TL”, “AC”. It sounded like something pronounceable, and when Ingrid realised that Potlac can be pronounced Potluck, the name fastened itself and never came off. (As you might or might not know, a potluck is a meal to which everyone brings their own food for sharing with the others. A successful potluck requires some sort of coordination between the people who come to the meal, otherwise one will have all dessert and no mains.)
Benefits of Potlac
“That’s all very fine, and sounds nice. But what do you get out of it?”, you might ask. Well, it depends a bit on what responsibilities you have. Below we will each state the main unforeseen benefits we gained by working together in this fashion.
Mattias: The Team lead
Management can be a lonely job. While engineers can swarm around a problem, I often cannot do this- I can ask the team to do many things for me, but some things simply cannot be delegated or shared (I’m thinking career goals, personal confidences, salaries, etc). Though I can not share these things with my Potlac colleagues either, there are other topics I can and do share. Examples include discussing new and different ways of solving conventional problems, or discussing how to scale our team in a sustainable way. Often, it was through these discussions that I got a piece of the puzzle which helped me understand some problem I was working on.
Since we have an ongoing dialogue in Potlac, we have grown to know each other’s visions and our respective views on the state and history of the team. Through this, together with our different networks (both inside and outside the company), I get an advantage in that I see things on the horizon long before I would have otherwise. I can then prepare in time, and snuff out many problems before they become big ones.
Ingrid: The Agile coach
The Potlac gave me an opportunity and platform to have discussions around agile. A stage to dialog about servant leadership. A forum to find a consensus on what it means. It became an interface for the leadership team to focus on results and to hold each other accountable. It soon was a sandbox where conversations of empowerment, impediments and conflict were hashed out. It was also a classroom where we talked about approaches to stakeholder meetings, planning meetings, retrospectives and one-on-ones. It also developed into coaching sessions where we talked about our failures and what we learned. Instead of three individuals, each working toward our respective goals, we became a team- a leadership team with a united mission of supporting our engineers.
Ramon: The Product owner
Pushing for delivery can be just as lonely as managing a team. By working so closely together with both a Team lead and an Agile coach I gained a multitude of benefits. One of the most important ones is focus, it allows me to focus on delivery of enhancements to the products I am responsible for because I know that the other two equally important aspects of team leadership are covered by my two colleagues. Mystifying incidents of the past such as for example a sudden lack of commitment by an engineer for some time became a lot clearer with the added information from Mattias on the personal situation of that engineer. Ingrid opened up entirely new ways of handling typical issues with the team which helped me a great deal.
The second most important benefit I see is the typical thorny problem of avoiding (or repaying) technical debt. An open discussion between people representing the different interests involved makes it easier to approach this problem. Otherwise, it’s just an internal debate in a single person’s head.
We have seen how our initial experiments with Potlac brought new insights into our day-to-day work dynamics; unforeseen, and yet somehow expected. This way of putting ourselves in each others shoes has broadened our horizons, and given each of us more context when considering a problem.
At the end of the day, it’s really all about exposing context. Context around why a product is necessary now rather than later; Context on the background to a conflict in the team; Context to help select the right combination of agile methodologies for this particular team at this particular time.
DevOps helps the engineers practicing it to better understand the points of views of tangential groups of people. It exposes their needs, and the requirements set upon them. In a similar way, Potlac has helped the three of us by giving us context in a focussed high-bandwidth channel.
So… what now?
Though this has been an amazing ride, the environment within which we have worked is changing. And with it, we will need to adapt our methods in some way. The team, which consisted of nine people (plus us) will probably double in size during the coming year. The company is, as always, expanding and with this comes changing focus. Ingrid has been asked to work as an Agile coach elsewhere, and Ramon has taken on broader PO responsibilities. Mattias will have a flurry of new engineers in his team to manage. Each of us will need to form brand new Potlac groups in our new surroundings.
One question we ask ourselves is how Potlac will scale with the growth of an engineering team. With a larger number of people in the team, we will most likely have more products to develop and maintain. This implies more product owners. The Team lead will not be able to manage this many people- some sort of team split is on the horizon. Finally, we might need two Agile coaches, if the team grows to this size. Will Potlac function if its members grow from three to six?
Another important question we have considered is how difficult it would be to try to duplicate this leadership model. In software- if a hack helps solve an immediate problem, it is a good thing. However, to really get true value from the hack, it must be documented and portable. Is Potlac portable?
It would be convenient if we could produce a puppet recipe covering how to deploy Potlac in other teams. Alas, puppet does not cover this particular feature, and until that time comes, perhaps this article will help iron out what we did to get the results we described above.
Happy org-hacking!
PS: If you want to more about how we organise our whole tech organisation, see Henrik Kniberg and Anders Ivarsson’s paper on Scaling Agile at Spotify.
New Home for Raspberry Pi
Thibaultwow
Now that the insanely small Raspberry Pi single-board computer is everywhere, so are a number of accessories that showcase the design. Here, the microcomp becomes an integral part of a pencil holder and therefore the desk! Called Desky Deak, it keeps the lil guy protected and accessible while showcasing its mini size.
Designer: Francesco Rodighiero







-
Yanko Design
Timeless Designs - Explore wonderful concepts from around the world!
Shop CKIE - We are more than just concepts. See what's hot at the CKIE store by Yanko Design!
(New Home for Raspberry Pi was originally posted on Yanko Design)
Related posts:
Daft Punk – Get Lucky // George Barnett cover
Thibaultvraiment bon

Il s'appelle George Barnett, il a 19 ans, il a l'air de faire 12 mètres de haut, joue du piano, de la batterie, de la guitare, de la basse, de la trompette, de l'harmonica.. Et il chante. Et il a fait sa version de Daft Punk - Get Lucky. Et elle tue.
Et si ça vous plait il a aussi un album nommé 17 Days et ça sonne bien.
Cet article provient du blog de Gonzague | Retrouvez moi également sur Twitter
Daft Punk – Get Lucky // George Barnett cover