Shared posts
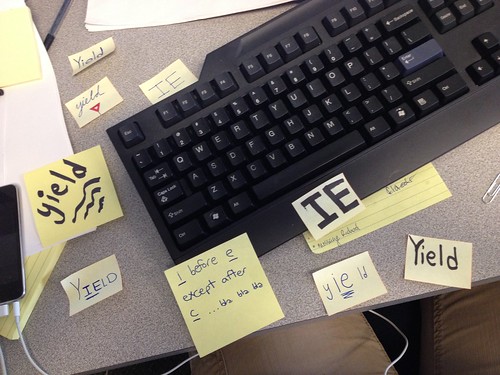
Failure to Yeild
“My spelling skills are a perpetual work in progress,” admits Kelly in Calgary. “When I told my sticky-note-happy coworker about my most recent spelling mistake caught by my boss, she decided to take action.”
related: A personal pet peive
Beach, Rio de Janeiro
A.NI want to go to there.
This Month in Photo of the Day: City Pictures
In Rio de Janeiro, Brazil, many people come straight to the seashore at the end of the workday. Despite the city’s deep social divisions, the beach is democratic. Rich and poor share the sand all day and into the evening.
See more pictures from the October 2012 feature story "Playing Rio."
Take a visual tour of Rio de Janeiro »

Randy Newman, Roseanne Cash Will Play Free Shows at Library of Congress
The ‘How High Can You Throw Your Phone’ Game, Because Phones Are Cheap And Don’t Break Easily At All
Send Me To Heaven is an Android “sport game” (sorry, reckless iPhone users) that keeps track of how high you can throw your cell phone into the air. Y’know, for fun.
Basically: “It’s like a game. A game where the equipment costs $400 and breaks every time you don’t win.”
Step Away from the Seamless: Dinner-to-go Gives Back on Capitol Hill
It’s 6 p.m. on a Tuesday. You’re tired; it’s been a long day at work and you’re reaching for your nearest smartphone, laptop or tablet to order takeout from a food delivery app. If this is you during any given week, I’m here to say: “Step away from the Seamless.”
Capitol Hill, which prides itself on giving back, now has a dinner-to-go option that puts your stomach and the community in a better place.
On Tuesdays and Thursday nights, Food For Life cooks professionally prepared dishes for pick-up on Capitol Hill. This is mom’s cooking, boxed and ready to eat.
To get started, sign-up for their menus, which are delivered to your inbox weekly. Once an order is made online, pick-ups are coordinated at the Capitol Hill United Methodist Church on Seward Square. Food For Life leases out commercial kitchen space in the church basement.
And, the main reason to skip Seamless and dine here instead: Each meal is prepared by a group of DC youths, who are learning the job skills needed to land a career in the food service industry.
Marisa Stubbs is the one leading the kitchen. She’s the founder of Food For Life and a professionally trained chef, who has worked at Sonoma Restaurant and Wine Bar, 2941 Restaurant in Falls Church, and the former Mendocino Grille & Wine Bar in Georgetown.
For Thursday’s meal, a group of students were busy brining a slab of pork. Hours later, they seared and roasted the meat. Meanwhile, a tomato and peach chutney sauce was prepared and reduced. The students carefully spooned the sweet and chunky sauce over the finished product, which was served on top of a heap of creamy mashed potato and vegetable succotash. And, don’t forget dessert. The students baked an apple tart with a vanilla cream custard.

A Thursday night dinner from Food For Life: roasted pork with creamy mashed potatoes, black-eyed peas, green beans and corn. Photo courtesy Tim Ebner.
The students are learning basics, like boiling and blanching vegetables, and also more technical skills, like proper cutting and chopping techniques. The food seems almost effortlessly prepared, but it’s pretty much organized chaos, Stubbs said.
“It’s usually a madhouse, but in the end it’s always going somewhere. I think ahead and try to think through the day to prepare my students,” she said. “But, I’m also teaching them to get their own answers.”
And, Stubbs doesn’t just mean answers to things like proper seasoning and sautéing.
Many of her students are looking for answers in life. The program is just as much about career mentoring as it is about kitchen skills.
Students may go on to pursue culinary school or work in a restaurant, or they may go on to a different job where they apply “soft skills,” like teamwork, organization and persistence, Stubbs said.
So far, two classes have graduated from the Food For Life program — a piloted-program and a spring semester group. Stubbs wants to expand Food For Life across DC, but right now, she said, Capitol Hill is a great place to be.
“It has a built in clientele, and each week we are doing about 30 to 40 meals a day,” she said.
There are still three weeks left to order food cooked by the summer Food For Life program. Dinner orders will resume on September 17th. Sign-up for their menu now and stay on top of their two course offerings.
The English version of Cookpad, the largest recipe site in Japan, launched today
Easy Sesame Chicken
It’s been almost five years to the day since I first posted this Easy Sesame Chicken, and I felt it was about time for me to pay it a visit. I’ve learned a lot since 2013, like a lot a lot, so I tweaked this classic recipe to make it even better and solve some of the issues that readers have encountered over the years.
This Easy Sesame Chicken is seriously so easy that you’ll be tempted to toss those take out menus. The delicious sauce takes only a few ingredients, all of which you can keep on hand indefinitely (keep your ginger in the freezer). You know, just incase you need some sesame chicken like, now. Oh, and this take-out fake-out sesame chicken works great for your weekly meal prep, too!
Goes great with: Crunchy Asian Salad, Thai Cucumber Salad, Easy Egg Drop Soup, Savory Coconut Rice
Easy Sesame Chicken

Originally posted 8-4-13, updated 7-24-18.
Updates:
So what did I change to make this recipe better? First, I doubled the sauce because the reviews almost unanimously agreed that it needed to be more saucy. Second, I rebalanced the flavors in the sauce. They’re the same ingredients, just a little more in balance. And lastly, I reduced the cornstarch in the sauce so that the texture of the finished sauce is a bit more smooth and doesn’t seize up quite as much. I hope you love the new version as much as I do! But if not, you can download the printable version of the old recipe here.
See This Recipe in Action:
Easy Sesame Chicken

This incredibly Easy Sesame Chicken is faster and tastier than take out. You control the ingredients, you control the flavor.
Chicken
- 1 large egg ($0.23)
- 2 Tbsp cornstarch ($0.06)
- 1 pinch each salt and pepper ($0.05)
- 1 lb boneless skinless chicken thighs ($3.23)
- 2 Tbsp cooking oil ($0.08)
Sauce
- 1/4 cup soy sauce ($0.24)
- 2 Tbsp water ($0.00)
- 1 Tbsp toasted sesame oil ($0.33)
- 3 Tbsp brown sugar ($0.12)
- 1 Tbsp rice vinegar ($0.12)
- 1 tsp grated fresh ginger ($0.10)
- 2 cloves garlic, minced ($0.16)
- 1 Tbsp sesame seeds ($0.8)
- 1/2 Tbsp cornstarch ($0.02)
For Serving
- 4 cups cooked jasmine rice ($0.70)
- 2 whole green onions ($0.22)
-
First, prepare the sauce. In a small bowl stir together the soy sauce, water, sesame oil, brown sugar, rice vinegar, fresh ginger, minced garlic, cornstarch, and sesame seeds. (Grate the ginger with a small-holed cheese grater). Set the sauce aside.
- In a large bowl, whisk together the egg, 2 Tbsp cornstarch, and a pinch of salt and pepper. Trim any excess fat from the chicken thighs, then cut them into small 1 inch pieces. Toss the chicken in the egg and cornstarch mixture.
-
Add the cooking oil to a large skillet and heat it over medium flame. Wait until the skillet is very hot, then swirl the skillet to make sure the oil coats the entire surface. Add the batter coated chicken and spread it out into a single layer over the surface of the skillet.
-
Allow the chicken pieces to cook, undisturbed, until golden brown on the bottom. Then, carefully flip the chicken, breaking up the pieces into smaller clumps as you flip. Continue to cook the chicken until golden brown on the other side. Stir the chicken as little as possible to avoid breaking the egg coating from the surface of the chicken.
-
Once the chicken is cooked through and golden brown on all sides, pour the sauce over top. Toss the chicken to coat in the sauce. As the sauce comes up to a simmer, it will begin to thicken. Continue to gently stir the chicken in the sauce until it has thickened, then turn off the heat.
- Serve the chicken over a bed of rice and sprinkle the sliced green onions over top.

Step by Step Photos

Make the sauce first, so it’s ready to go when you need it. In a bowl, stir together 1/4 cup soy sauce, 2 Tbsp water, 1 Tbsp toasted sesame oil, 3 Tbsp brown sugar, 1 Tbsp rice vinegar, 1 tsp grated fresh ginger, 2 minced cloves of garlic, 1 Tbsp cornstarch, and 1 Tbsp sesame seeds.

Let’s just talk about this toasted sesame oil for a second. You must get the kind that is toasted to get the super vibrant nutty flavor that you want in your sesame chicken. Not all brands actually say “toasted” on the bottle, but you can recognize the toasted variety by its deep brown color. Regular sesame oil will be the color of straw, like vegetable oil. You want the brown stuff. ;) It’s usually in the international foods aisle, instead of the baking aisle with the other oils.

Next, trim any extra fat off of one pound of boneless, skinless chicken thighs, then cut them into small one inch cubes. One pound for me was about three chicken thighs.

Add 1 large egg, 2 Tbsp cornstarch, and a pinch of salt and pepper to a medium bowl.

Whisk the egg and cornstarch together until it is light and frothy. It may seem thick at first, but as the cornstarch dissolves in the egg, it will thin out and get nice and frothy.

Add the cubed chicken thighs and stir them to coat in the egg mixture.

Add 2 Tbsp cooking oil to a large skillet and heat it over medium. Wait until it is very hot. This is VERY important. The skillet must be very hot! Once very hot, swirl the skillet to make sure the oil coats the entire surface, add the chicken, and make sure it’s spread out into a single layer. Let the chicken cook, undisturbed, until golden brown on the bottom. It will kind of cook into a single round pancake, but don’t worry, we’ll break up the pieces next.

Then carefully flip the chicken pieces, breaking up them up slightly into smaller pieces as you flip. Cook on the other side until browned and cooked through. Make sure to not stir them too much, or you can cause the egg to come off the chicken. You can see that some of the chicken pieces are still kind of stuck together at this point. That’s okay. Just do not over stir.

Finally, add the prepared sauce and stir to coat. Continue to carefully stir the chicken as the sauce beings to simmer and thicken. Once it’s thickened, turn off the heat.

Sprinkle some sliced green onions over top and serve with warm rice. :) Doesn’t get better than this.

Easy Sesame Chicken – done in about 30 minutes, and NO DELIVERY FEE! :D
The post Easy Sesame Chicken appeared first on Budget Bytes.
Behind the Scenes at Camp Gyno, the "Best Tampon Ad in the History of the World"
Since being posted early Monday morning, the "Camp Gyno" video advertisement for the period-supply subscription service Hello Flo has racked up almost 2 1/2 million views and been called the "funniest period commercial ever" by ABC News, the "best tampon ad in the history of the world" by HuffPo, and the "ad of the year" by Buzzfeed.
The fuss around the video has done a lot to highlight the retrograde stagnation of tampon ads at large, as well as the fact that anything related to woman's reproduction is an instant, wheel-spinning controversy magnet. You might remember this "Are Tampons Anti-Feminist?" piece from earlier this month ("The problem with invisibility is just that."), and after watching "Camp Gyno," editors at the Atlantic questioned the invisibility-friendly business model of Hello Flo as well as suggested that the company's marketing technique is infantilizing ("Don't try to make me buy into this hip lifestyle brand represented by a precocious 11-year-old").
But: "If I felt that women were supposed to be embarrassed to buy tampons, I wouldn't have called the company Hello Flo," says Naama Bloom, the founder. "I'm absolutely a feminist, and I want to use this business to create a locus of girls and women being empowered, owning themselves, having lots of information. Still, honestly, when we set out to make the video, aside from wanting to keep the irreverent tone of the brand in our heads, we were not setting out to make a girl-power manifesto. I just wanted to talk about a true thing that happens—to make an ad that women would actually recognize themselves in, to show that the reality of periods is not this hidden, sanitized thing where girls are wearing white pants and riding horses in a meadow."
Last night I talked to Bloom, as well as the ad's writers and directors Pete Marquis and Jamie McCelland, about how Camp Gyno came to be.
Did you know from the beginning that you wanted to have an unusual ad campaign?
Naama: Oh, yeah. That was one of the things I knew I could do that a bigger company couldn't—and I was glad to have that license, and to be able to do something different. And I'm going up against Proctor & Gamble and Kimberly Clarke, and doing this all on personal money, so I knew there was no other way to go. I can't buy advertising yet.
So I sat down with Pete and said, "Okay, here are the universals." Every adult remembers the one girl who got her period at school and bled through her pants. It's this inevitably social thing. Every woman remembers having, or being, that friend who just has all the information—who's somehow more advanced, and educates everyone else. That was really the genesis of Camp Gyno.
Pete: Basically, with other tampon commercials, you either mute it or change the channel. We were wondering how we could get past that barrier. Women in comedy have taken these issues to different levels recently, and tampon advertising hasn't really caught up with the times.
I love that the blog on the Hello Flo website links to that incredible Amy Schumer sketch with that group of friends who can't take each other's compliments.
Naama: Yeah, it's amazing. You see it and you're thrown, because it's you, and you can't believe you've done this sort of thing for so long. And again, that's my training in marketing: the things that work are the things that hit the closest to home. It's just because of the way the media is today that people will interpret something as a big message even if you're just trying to represent what you've seen in your own life.
 Tell me about the casting process for Camp Gyno.
Tell me about the casting process for Camp Gyno.
Naama: Pete and Jamie really wanted to find a redhead because of the logo, but then Macy just knocked our socks off.
Jamie: When we went into casting we wanted to leave it open as far as the Camp Gyno's personality because we didn't have it totally defined yet, but when Macy [McGrail] came in, it was like the Camp Gyno had come to visit. It was like we had conjured her out of the script and into real life. We all looked at each other like, "Is this person real?"
Pete: "And why is she looking at me like that?" She delivered the lines so weirdly, so differently. She blew us away.
What I love about this ad is that it detaches the idea of periods from any sense of adult female acceptability or appeal. Was it really deliberate to use a younger angle?
Naama: That's actually been pretty controversial. Most of the feedback I've gotten has been positive, but some people got a little ruffled about young people using tampons. I even got an email from a girl who wrote, "I'm 11 and my mom won't let me use tampons, can you send me a box for free?"
I was like, "Oh, no, I can't, you really need to talk to your mom about this, not me."
The no-tampons-till-you're-older thing has always made me uncomfortable. There seems to be a weird subtext about penetration that sexualizes something that is so, so un-sexual to a 10-year-old.
Naama: Yeah. There's some questionable information out there. I've become aware of people who still think you can lose your virginity using tampons. People just don't know! But Camp Gyno, I really don't think she's sexualized at all. To me, she comes off like a cute little kid who's just discovering life. The issue with this discomfort about young people using tampons—that's an adult issue, not a children's issue.
I actually didn't expect originally to market tampons to all ages of customer. I thought I would offer a tampon box, and a pad-only box that would be like a starter kit for younger girls. And then I spoke to a number of young women—I'm 40—and I spoke to women who were 20, 21, and they said they started using tampons as soon as they got their period, which wasn't how it was when I grew up. I was sort of floored! And moms corroborated it, with their experience with their daughters: they said, "Yeah, girls are playing more sports, it's just a fact now."
Was it strange to design period jokes for a 10-year-old?
 Naama: Luckily Macy's mom is really cool. She has a great sense of humor, and felt comfortable with the material that we ended up using. And, although Jamie and Pete wrote the ad, I was very closely involved, trying to keep a woman's perspective in the mix—at some jokes, I was like, "No mother would let their 10-year-old daughter say this. Vagina can't be the punchline. We can say vagina, but we can't make fun of vaginas."
Naama: Luckily Macy's mom is really cool. She has a great sense of humor, and felt comfortable with the material that we ended up using. And, although Jamie and Pete wrote the ad, I was very closely involved, trying to keep a woman's perspective in the mix—at some jokes, I was like, "No mother would let their 10-year-old daughter say this. Vagina can't be the punchline. We can say vagina, but we can't make fun of vaginas."
So the Joan of Arc joke was sort of us reaching a balance, and then I added in things like the mirror that Macy hands to her campmate—men would never know to add in a detail like that, but the mirror is such an essential part of the learning process. It had to be in there.
Pete: Yeah, the Joan of Arc joke—we were trying to think of things that we would think are funny, but also that we could imagine a ten-year-old saying, even if she was mostly mimicking, or didn't fully understand. And while we filmed the video, we figured if Macy was making the whole crew laugh, the joke was fine, it worked.
Jamie: We knew we wanted an edgy video, but also that there was a line. So we just threw a ton of jokes at it, around the line, behind it, in front of it. Naama was a huge help filtering what was right to fit on the edge of what would be funny and also shareable.
Pete: The whole time we were mindful that this product is for women, so we asked friends and coworkers and girlfriends about it, to make sure what we wrote would be funny and not make people cringe.
 Anything cringeworthy you can remember that didn't make the cut?
Anything cringeworthy you can remember that didn't make the cut?
Jamie: Something cringeworthy for me that did make it in was the ketchup scene.
Pete: I pushed pretty hard for that ketchup scene. That poor, poor Dora doll.
Jamie and Pete—as guys doing a tampon commercial, did you get any weird reactions when you told people what you were up to at work?
Jamie: Nothing overt or overtly sexist, but sometimes this silence that was just a little too long. "We're doing a video for a tampon delivery service," and then I could watch people—both boys and girls—just mentally wander away for a few seconds, and then be like, "Oh, oh, okay."
Naama, did you have a Camp Gyno-like first period experience?
Naama: You know, I don't even remember my first period. It was me and my mom and my sister living together, so I grew up around tampons and pads and knowing what all that stuff was. I think, when I got my period, I was proud. I never had an "I don't know what this is!" moment. I was happy, I was glad I wasn't the last one of my friends to get it. And I didn't know how to use tampons at first—I think, actually, that I learned at camp.
34 CommentsData is Fun for Nerds: Introducing Design Quips
Designers often use intuition to create. There's nothing wrong with that, or our user-centered process that finds inspiration in the problems for people we're trying to solve. But sometimes our decisions need more support than instinct or even analytics. You have to look externally for validation and market trends.
When we've presented wireframes to clients in the past, they haven't always agreed with our decisions. We've had to justify our reasoning with research. That's why we need data at our fingertips. It was this need that inspired our latest addition to the Expo library: Design Quips.
The Growing Need for Design Data
Design Quips is both a reference and learning tool for product designers to use in their workflow. It's a great new resource that lets you find quality evidence to support your design decisions with empirical evidence.
We didn't want to copy what's come before. Our friend and advisor Luke W, for example, writes regular blog posts with statistics called Data Monday that are packed with interesting factoids. But no one's presented a running collection of stats about design in an ongoing, searchable format.
Quips began as an experiment to fill an internal need. Design Quips is a tool for designers at ZURB to better explain design concepts to clients. It's a reference and learning tool for product designers to use in their workflow. Also, data is fun for nerds, like us. We like to know about things. Now we're sharing what we know with you.
Here are a few examples:
How Can You Use It?
We believe you can use this reference to become a more well-informed designer by citing individual quips for your design process Notable, presenting mockups in Influence, or referencing best practice for feedback in Forrst or sharing quips with others. You can justify design decisions to your clients and your teammates. And while Design Quips isn't a finished product, we plan to add new factoids frequently and work to improve how we present them.
10 web coding services for graphic designers
Inspired Magazine Inspired Magazine - creativity & inspiration daily
When it comes to web design, sometimes you’re expected to do it all. However, as projects become more complex it becomes more evident that specializing is required to deliver the best possible website to any given client. While some people might be able to merrily wear the hat of both graphic designer and web developer, the majority of us are better at one or the other. Ultimately, graphic designers are not developers, and developers are not designers. That’s why so many partnerships have been formed between designers and developers.
If you’re a graphic designer seeking a web coding service to transform your web designs into working websites, you’ll find quality and expertise from the following 10 web coding services.
1. PixelCrayons
If you create designs intended for Drupal and other content management systems (CMS), PixelCrayons will handle coding the template or theme.
2. CSS Ninjas
This popular service focuses on coding your design into XHTML and CSS – starting at $249.
3. MarkupBox
I like MarkupBox for coding designs into Joomla templates. The service promises SEO-friendliness and W3C compliance.
4. XHTML Chop
Like most of these service, XHTML Chop provides code for a variety of platforms and uses. However, I like their starting price for WordPress themes: $99.
5. HTML Blender
HTML Blender provides a variety of services, including coding for Magento and OSCommerce, but it heavily promotes itself as a PSD to HTML conversion service.
6. SEO Semantic XHTML
This service focuses on optimizing XHTML templates created from your PSDs, and boasts clients such as Disney and Sony.
7. CSS 4 Me
Despite its name, this website coding service isn’t limited to CSS. My favorite aspect? They publish a working phone number.
8. PSD to HTML
One of the leaders in the industry, this service caters to freelancers and agencies seeking to outsource web coding. The result is a white label approach to coding your design.
9. Artisteer
Not a separate service, but software that lets you convert your designs into templates and themes for Joomla, WordPress, Drupal and more.
10. Elance
If these services just don’t do it for you or your want a dedicated freelancer, try Elance and other services such as oDesk to find your preferred web coder.
This post 10 web coding services for graphic designers was written by Brian and first appearedon Inspired Magazine.
Tweet Heat – the hottest tweets of the month [June 2013]
Inspired Magazine Inspired Magazine - creativity & inspiration daily
This is a guest post by Jan Rajtoral (AKA Gonzo the Great), founder of gonzodesign, a Dutch design studio specialized in graphic and (responsive) web design. He also writes for the gonzoblog.nl, where above anything else, his passion for writing, technology, communication and design drives him to contribute.
- § -
In this article we’re going to take a look what has been published this last month on the Blogosphere. We hand-picked a selection with the best Resources, Tutorials, Scripts/Snippet and WordPress related Articles for you. All these design-related links have been mentioned on Twitter in the last month, and collected in this single article. So, I hope you’ll enjoy this roundup cause we think that having resources and staying up-to-date is important in your personal growth and development.
HTML, CSS, PhP, Coding & Resources
RWD Resources ~ The Ultimate Responsive Web Design Beginners Resource List. This post is a compilation of resources we found useful when developing and designing responsive websites.
CSS Shapes the future of the web - Once they are widely supported, CSS Shapes have the potential to herald a new era of web design, one in which designs aren’t restricted to the rectangular box model.
GoodUI.org – A Good User Interface has high conversion rates and is easy to use. In other words, it’s nice to both the business side as well as the people using it. Here is a running list of practical ideas to try out.
Best Practices for Speeding Up Your Web Site – The Exceptional Performance team has identified a number of best practices for making web pages fast. The list includes 35 best practices divided into 7 categories.
CSS3 Transitions 101: What are Transitions? - Transitions are the most-used type of CSS3 animation. Despite widespread adoption and a relatively simple syntax, there are several gotchas and options of which even the most knowledgeable developers are blissfully unaware!
Lifting the lid on PHP 5.5 - There’s been a new version of PHP released: PHP 5.5. This articles gives you a quick overview of the new features, why you might care, and what this means for those of us using older versions of PHP.
frontend-dev-bookmarks – A huge list of frontend development resources I collected over time. Pull requests are welcome. Website coming soon.
Native equivalents of jQuery functions – Obviously native methods are faster because jQuery has to deal with older browsers and host of other things. I completely agree. That’s why this post is not meant at all to be anti-jQuery.
Usability Checklist - Catch common usability problems before user testing.
How to design a responsive HTML email – Making responsive HTML emails isn’t the easiest thing in the world. But it can be done. Here are some helpful tips. Responsive email design is still a compromise.
What is a Box Model? - Every element on a page is in fact a box, whether or not it has a set width or height. I think that this is nothing shocking to you but it is something to keep in mind in order to understand what the box model is.
CSS Regions: New working draft - On May 28th 2013, we published a new W3C working draft for CSS Regions, one of the features proposed by the Adobe Web Platform team. Here are the most important changes you should be aware of.
UI Principles for Great Interaction Design – Today we are going over some different aspects than the ones you are used to: we will jump into user interface and principles for designing great interaction on your website.
Choosing A Responsive Image Solution – This article leads you through the basics of making responsive images and arms you with the information you’ll need to pick the best responsive image solution for your situation.
Five Patterns to Help You Tame Asynchronous JavaScript – Let me emphasize here that none of these patterns are only asynchronous. In fact, all of them work well in synchronous contexts also.
New technology – fullscreen mode – There are few notifications: when the full-screen mode is successfully enabled, the document receives a ‘mozfullscreenchange’ event. When the full-screen mode is canceled, the document receives the mozfullscreenchange event (again).
CSS Custom Filters – Today, I’m going to talk about something truly awesome (and new), and that is CSS Custom Filters. These allow us to morph and warp regular HTML elements into shapes that were impossible before.
Responsive Design Patterns - Designers should take advantage of design patterns like this, because more often than not, the problem they’re dealing with has already been solved by someone else. No need to reinvent the wheel if it’s already been built, tested, and perfected.
7 Lessons for a Tablet-Optimized Web Experience - Here are seven web design best practices that explore what a truly tablet-optimized experience looks like. These tips are excerpted from Mobify’s free ebook, Tablet Web Design Best Practices.
The Importance of Mobile Optimised Content – Say goodbye to nostalgic introductions and long winded descriptions, mobile users want the key facts at their fingertips the instant they load your site. Here are four aspects you might want to adjust to capture your mobile audience
Tutorials
Animated Books with CSS 3D Transforms - In this playground we’ll show you some creative, animated books with CSS 3D transforms and transitions. We’ll show you two types of book designs: hardcover and paperback.
Developing Google Chrome Extensions – the fact that you can build an extension for it using only HTML, CSS, and JavaScript. I always support such products, products that are open to the community and Chrome happens to be one of these products.
Getting Creative With the Google Maps API – The Google maps API, on the other hand, gives you the freedom to create completely customized maps, which can do all sorts of cool things.
Justified and Vertically Centered Header Elements – A little journey into positioning header elements to be centered vertically and justified with the help of pseudo-elements. I just want to show you some simple CSS tricks that will do it right, in my opinion.
On Scroll Header Effects – The demo for the effects serves as inspiration only and we’ve used a technique that involves changing the state classes of the header which would of course be customized depending on which effect would like to be used.
How to create a simple parallax effect - It’s an appealing effect, and can be applied to as many layers as you like. In this article I’m going to introduce the basic principles by showing you how to build a simple two layer parallax effect.
Horizontal Portfolio Layout with CSS3 Animations & jQuery - In this tutorial today we’re going to create a horizontal portfolio layout with cool hover effects, using CSS3 animations and transitions, and some jQuery to replicate the image pan effect on hover.
Automatically generating a table of contents with a smooth scroll effect - This week we’ll be writing a jQuery plugin that will automatically search for your headings and create a table of contents based on them for your blog post.
Tools (web applications, bookmarklets, frameworks etc.)
UIKit – A lightweight and modular front-end framework for developing fast and powerful web interfaces. UIkit gives you a comprehensive collection of HTML, CSS, and JS components which is simple to use, easy to customize and extendable.
localtunnel – The easiest way to share localhost web servers to the rest of the world. The localtunnel server is provided as a free public service. However, you can also deploy your own localtunnel server on dotCloud or your own server.
Munee – A PHP Library For On-The-Fly Image Resizing, On-the-fly LESS, SASS, CoffeeScript Compiling, CSS & JavaScript Combining/Minifying, and Smart Client Side and Server Side Caching.
Out of Words! - The responsive typography framework. The structure & layout are indented for being used inside Words app. This can be interesting to anyone who wants to see how newspaper layouts in HTML/CSS can look like.
embedresponsively – A great tool that helps you build responsive embed codes for embedding rich third-party media into responsive web pages.
Instabug – Instant bug reporting tool for mobile apps. Save your time. Get the most out of your users. Hear from them and build better apps!
Proty – A tool that allows you to make quick, interactive wireframes that can be fully customized for designers. It lets you show your clients how thingrashman ~
CSS Trashman – The trashman examines your site’s live DOM and reverse engineers a new, more elegant definition. Wipe your old CSS clean and download replacement styles for a harmonious new beginning.
ESLint – A tool for identifying and reporting on patterns found in ECMAScript/JavaScript code. In many ways, it is similar to JSLint and JSHint with a few exceptions.
Stylify Me – A tool that helps designers quickly gain an overview of the style guide of a site, including colours, fonts, sizing and spacing. This tool allows the designer to research sites efficiently without the need to inspect each element.
Effeckt.css - Ever notice how small flourishes and subtle transitions dramatically increases the value of the experience you enjoy with an app or site?
Furatto – A front-end framework, that uses Bootstrap and Foundation as a base, for developing websites quickly. The framework makes use of the popular flat UI trend and built with responsive layouts in mind.
Mailparser – Mailparser.io is powerful yet flexible data extraction tool. It’s easy to extract data from e-commerce notifications, web form emails or newsletters. Transform your emails into structured data and helps you automate your daily email business.
Tiff – A type diff tool that visually contrasts the differences between two fonts. Currently supports fonts from the Google Web Fonts library and any system fonts.
Cardinal – A small, “mobile first” CSS framework with some useful default styles, scalable typography, reusable modules, and a simple responsive grid system.
CSS Checkbox – CSS Checkbox styles and kits for all your web projects. Javascript is not needed to use CSS Checkbox. CSS Checkbox also offers a free CSS and HTML checkbox generator that dynamically creates checkbox code.
responsiveweb – Spending hours manually designing your pages for the responsive web? Layout your pages in minutes for beautifully responsive pages on desktops, tablets and smartphones.
animate.css – A bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
Fontastic – Create Your Icon Fonts. Keep the standard settings, or change the character and CSS mapping to make it easier to code. Download a packaged folder including all the fonts, the HTML & CSS code, and a reference page.
NoteShred – Stop sending sensitive information in plain text. Encrypted email is a pain. Send an online, encrypted, password protected note instead and be notified after it’s been read and shred. 100% free. No registration required.
DiagnostiCSS – Visually detect any potentially invalid or inaccessible HTML markup* DiagnostiCSS highlights the following problems within markup.
Freader – A small yet powerful RSS Feed Reader working with Node.js and Angular. Freader provides you with a simple page with all your feeds and the last item in them.
FROONT – Runs in your browser and allows you to see what you’re designing in the same way users will. Present comps online on all devices. Instead of giving static images to your developer, provide them with fully functional HTML and CSS code.
HTML Inspector – A code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
gridism – A simple responsive CSS grid. Each .grid element is a horizontal row which can contain .unit elements of various widths. Width combinations are illustrated below.
jsdelivr -A free super-fast CDN for developers and webmasters. Search for javascript libraries, jQuery plugins, fonts, CSS frameworks and anything else you might need.Grunticon – Easy to use HD-ready (retina) vector illustrations, icons, and background images in your web project without the hassles of spotty browser compatibility.
Pure – A set of small, responsive CSS modules that you can use in every web project. Crafted with mobile devices in mind, it was important to us to keep our file sizes small, and every line of CSS was carefully considered.
CSSCSS – Analyzes your CSS files to see which rulesets have duplicate declarations. This makes your CSS lighter and easier to maintain.
SassMeister – A playground for Sass. Add some Sass and SassMeister will show you the rendered CSS. SassMeister supports both Sass and SCSS syntaxes, all output styles, and a growing number of Compass extensions and Sass libraries.
Litmus Scope – Create a clean, web-based version of any email, with desktop and mobile previews.It’s perfect for sharing, and it’s totally free.
ptb/flexgrid – A next-generation web page layout framework based on flexbox: the CSS Flexible Box Layout Module. It uses the same responsive 12 column grid and CSS class names as Bootstrap.
Flexiboxes ~ Flexbox playground and code generator, very useful!
jQuery Plugins, Javascript, APIs, etc.
Squishy – A jQuery plugin that automatically resizes text to exactly fit the container with no extra work on your part. This plugin only works for a single line!
dimple – An object-oriented API for business analytics. The aim of dimple is to open up the power and flexibility of d3 to analysts. It aims to give a gentle learning curve and minimal code to achieve something productive.
kern.js – A super-simple bookmarklet for designers that finally puts you back in control of your website’s typography. Then just click and drag to adjust your kerning, line-height, letter placement and more to your heart’s content!
Progression.js – A jQuery plugin that gives users real time hints & progress updates as they complete forms
Fotorama – A simple, stunning, powerful jQuery gallery. Fotorama’s CDN is provided by Amazon S3, feel free to use it.
imagefill.js – The jQuery plugin for making images fill their containers (and be centered). Imagefill continuously checks to see if the size of the image container changes, then it adjusts the size of the image inside.
Minified.js – A client-side JavaScript library, comparable to jQuery and MooTools in scope. Its features include DOM manipulation, animation, events, cookies and HTTP requests.
Aristochart.js – A highly customizable and flexible line charting library for canvas. Aristochart allows you to focus on aesthetic while it manages the data behind the scenes.
Voyeur – A tiny Javascript library that allows you to traverse the DOM via the dot operator like you would any Javascript object. This makes for a streamlined and native experience like it always should have been.
Transit – Super-smooth CSS transitions & transformations for jQuery. Transition any CSS property. They will happen much smoother than if you were to use jQuery’s default .animate().
FlipClock.js - After reviewing as many of the existing solutions as possible, it was determined a proper extendible API needed to be written to create any kind of clock or counter (and the flip effect is just cool).
Tabulous.js – A jQuery tabs module for todays web. Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
MasonJS – A jQuery Plugin was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins out there sometimes your grid will contain gaps or ragged edges.
Chance – A minimalist generator of random strings, numbers, etc. to help reduce some monotony particularly while writing automated tests. Chance is open source software.
Flippant.js – A mini JavaScript and CSS library that lets you flip things over. It has zero dependencies, is easily customized, and exports a single function: flip.
CSSRegions.js – An experimental polyfill that uses JavaScript to bring CSS Regions functionality to browsers that don’t support the feature.
CollagePlus – An image gallery plugin for jQuery. This plugin for jQuery will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
Color Swatches – A jQuery plugin for turning any div into a color swatch. It’s easy to customize with different classes, and defining swatch colors is as simple as defining a comma-separated list of hex codes.
jquery-resizable-columns – Resizable table columns for jQuery.
jquery-draggable-background – A jQuery plugin for draggable background images
Progression.js – A jQuery plugin that shows tips about an active form field and also displays the progress (how much of the form is filled). It has options for customizing the tooltip and can be implemented into any form so easily.
Snap.js – A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus)
Countable – A JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable is a zero-dependency library and comes in at 1KB when minified and gzipped.
jQuery Builder – Lets you easily build a custom version of jQuery that just includes the modules you need. Choose which modules you’d like to include in your custom build
WordPress Related
WP CleanFix - WP CleanFix is an all in one tool for check, repair, fix and optimize your WordPress blog.
Google Typography – A simple plugin that lets you use and customize (in real-time!) any fonts from Google Fonts on your existing WordPress site.
The Best Shopping Cart Plugins to Sell With WordPress - Adding cart functionality to your WordPress install makes it easy to build simple online stores with the familiarity of the WordPress template system. Let’s take a look at the best shopping cart plugins available.
Interacting With The WordPress Database - In this article, I want to take you to one of the “deeper” areas of the system, the $wpdb class. The $wpdb class is a simple utility for interacting with the database directly. If you’ve been around WordPress code you’ve probably seen the get_posts() function or the WP_Query class.
A Look at the WordPress HTTP API: A Brief Survey of wp_remote_get - When it comes to making remote requests within the context of web sites, web applications, and even WordPress-based projects, the model that we follow is generally the same.
10 Speedy Ideas to Accelerate Your Slow Loading WordPress Site – Fix all those bugs and the glitches to help your readers with a smooth ride throughout your blog. These 10 tips will help to speed up your WordPress blog and keep your readers active.
How to Create a Homepage With Multiple Listings Using Custom Queries – The queries will list standard posts plus one custom post type registered for this project, called ‘animal’. You can find the template file with the four queries in the code bundle.
Comment Systems and Options for WordPress Users - In this article we’ll take a look at the different commenting options that are available to bloggers who are using self-hosted WordPress to power their blogs.
10 more Useful WordPress Hacks/Code Snippets – Handy fresh WordPress Hacks for your library. With a few lines of code you can get some cool customization and new features with all those filters, actions and hooks.
Working with Classes and IDs Generated By WordPress – A helpful feature of WordPress is the way it generates classes and IDs. Some of these are generated by the system itself, while in other cases you insert some PHP in your theme and WordPress uses that to add classes and IDs to the page markup.
Developing a WordPress Blog Post Scoring System - the creation of a new type of feature for my blog posts, a scoring system that automatically calculates your post’s score based on the number of Facebook likes, Tweets, Google +1s, and more activities, and displays it in your blog post in real time.
Techniques for improving page speed – Marketers need to ask providers or their technical team about page download speeds and optimisations used such as content distribution networks (CDNs), caching and code minimisation.
.. and don’t forget these!
Butterick’s Practical Typography – Without typography, one could argue, messages will still be legible, but if one really wants to communicate rather than simply display a heap of alphanumeric data, some consideration would be helpful.
Unheap – A tidy repository of jQuery plugins
Forecast Font – A web-font for creating multi-layered weather icons. It was created to enable you to have more control over the look and feel of the icons, rather than only having a single colour or style.
Cikonss – Created in order to be pure CSS, responsive and cross-browser usable. By “cross-browser” I mean IE8 as well. This means that CSS2 is in use which leads to limited shapes (and icons) available.
Buttons – A CSS button library built with Sass & Compass
- § -
If you want to stay up-to-date with the latest articles and resources from the design community, you should follow Inspired Magazine on Twitter.
This post Tweet Heat – the hottest tweets of the month [June 2013] was written by Jan Rajtoral and first appearedon Inspired Magazine.
Reef Manta Ray, Bali
This Month in Photo of the Day: Animal Pictures
A reef manta ray dwarfs a researcher in the waters off of Nusa Penida, near Bali.
"On one special day we encountered dozens of reef manta rays feeding at the surface in Nusa Penida," Marine Megafauna Foundation cofounder and National Geographic explorer Andrea Marshall says. "When these giant animals feed they are distracted, and snorkelers can approach them quite closely without disturbing them. It is almost like they go into a trance.
"This individual spent about a half an hour with us, in quite shallow water, weaving in and out between us while feeding on densely concentrated plankton in the surface waters," she says. "As it approached me it reared up a bit and flashed its ventral surface (belly) at me, giving me a glimpse of its natural spot patterning on its underside, which we use to identify between different rays."
Marshall and her team recently created Manta Matcher, an automated online manta ray database. It "stores the patterning of each manta ray sighted across the world and automatically checks for a match every time a new entry is uploaded," Marshall says. "This system will allow researchers to follow the lives of these elusive animals and learn more about their movements and behavior over time."
Learn about National Geographic Emerging Explorer Andrea Marshall »
See a gallery of explorer moments »

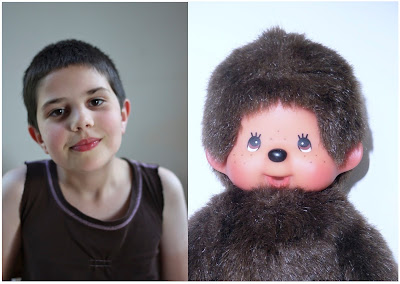
Birdy
A.NFollow the link to the NYT article. Its very good.
 |
| "Wow," Ben just said, looking over my shoulder. "That really is kind of uncanny." |
p.s. Tis the season for purslane quesadillas! You know, in case you'd forgotten.
Game of Brands: Game of Thrones Houses As Modern Companies
Some clever work over at the Shutterstock blog:
In the show, based on George R.R. Martin’s A Song of Fire and Ice novels, the landscape is dominated by a struggle for power among the Great Houses of Westeros — clans that hold sway through various parts of the region, but clash with each other in constant games of intrigue and war. Which is all well and good for the Iron Age, but what if the families that rule these houses were around in the present day, running modern corporations instead of prepping for battle?
We’ve re-envisioned six of the prime players, from the Targaryens to the Starks, as 21st-century companies more concerned with competing for market share than ultimate rule. Check them all out, then see which Shutterstock assets were used to bring these contemporary concepts to life.
Following the Red Wedding episode, they’ve added Frey Celebrations to the mix as well.
See the logos, ads, etc. for each company at Shutterstock. | Metafilter
The Big Idea: Chris Kluwe

Chris Kluwe kicks footballs for a living, which is nice work if you can get it, and also ponders life, the universe and everything a whole lot. He additionally has a fine knack for writing things on subjects that apparently people don’t expect NFL punters to be able to think cogently about, which is their problem, not his. He does it with flair (and creative cursing). Some of those things show up in Kluwe’s debut collection, Beautifully Unique Sparkleponies, which Chris sent to me early, and which I enjoyed the heck out of. I even gave it this quote on Twitter: “Chris writes much better than I can punt.” I don’t know if they used it. I’m pretty sure, in fact, that they did not. Bastards. Anyway, here’s Chris.
CHRIS KLUWE:
So those of you who know me probably know me as “that football player guy who also wrote a letter for gay rights with the swears,” or “the crazy person on Twitter John periodically talks with.” For those of you who don’t know me, it turns out I’m also an author! (Trust me, it was completely unintentional.)
Anyways, as someone who is a huge sci-fi fan (and human rights fan), I wanted to send a copy of my book to Scalzi, and he responded most graciously by reading it and asking me to write a Big Idea piece.
I, naturally, completely forgot about it until a couple days ago, because my mind no work goody sometimes. Must be all the massive hits punters take. But not to worry! The esteemed gentleman-scholar of this website has allowed me to remedy the situation, and without further ado, I present the Big Ideas of Beautifully Unique Sparkleponies. (Best title ever, amirite?)
The Big Idea
Sparkleponies is a collection of short stories and essays covering a wide variety of topics, hopefully in an entertaining and educational way (I promise you’ll learn some new swear words at the very least). I frequently describe it as a snapshot into my mind, and the main reason I wrote it as such is because I wanted to show you can’t define a human being with just one label.
When various publishers first approached me about writing a book, the majority of them wanted the standard “football player autobiographical” that everyone churns out once they get even a sniff of attention. You know, the “on x day I did y, and it made me feel z because I gave 120% of all the sports cliches my coach ever taught me about Jesus.” That one.
Well, I’m not a fan of that book, primarily because it plays into the kind of lazy thinking that’s so prevalent in our culture (America in particular). “You’re a football player, so all you can talk about is football.” “You’re gay, so you hate sports and love clothes.” “You’re a woman, so shut up and get in the kitchen, and don’t even think about playing video games with us manly men.”
You, as a person, summed up in the label of someone else’s narrow definition.
This is an utter failure to think, a failure to use your brain for something more than keeping your ears apart (as my mother loves to say). Trying to distill a human being, a complex summation of millions of different experiences, into one easily recognizable slogan or catchphrase, is antithetical to the society I want to live in.
I want to live in a world where people are celebrated for their differences, for their complexity, for their uniqueness, for the widely varied things that make them who they are. I want to live in a world that realizes your job does not define you as a person. I want to live in a world where I can be a football player, a video game nerd, a sci-fi/fantasy geek, an author, a husband and father and brother – all at the same time, because that’s who I am.
Above all, I want to live in a world where people are empathetic enough to understand that we’re not all going to be the same (and that’s okay!), but the only way I have the freedom to live my own life is if everyone else enjoys that same freedom in return. I am not a label, I am a multifaceted creature, just like all the other human beings on this planet, and we all deserve the recognition and ability to make our own choices in life.
This doesn’t work without empathy, though, because you have to realize how to see people as more than just a label, how to put yourself in their shoes. Empathy is a big part of Sparkleponies, because it’s also my belief (as a history and political science major) that societies that don’t practice rational empathy inevitably collapse – either by fomenting conflict from within by oppressing a segment/s of their populace, or seeking conflict from without by taking from others and eventually getting into a fight they can’t win. Civilization has a 100% failure rate in the historical record, and that leads to my second Big Idea in the book.
The Other Big Idea
If, as a species, we don’t understand how to value long term consequences over short term gains, then we will go the way of the dodo and the dinosaur.
A lot of the pieces in Sparkleponies deal with the concept of long term thinking and planning, of looking past your own lifetime to the many other lifetimes that will exist once you’re gone, because if we don’t learn how to look past ourselves, we won’t be able to deal with certain events that crop up on the geologic timescale with alarming regularity. Things like, oh, say, asteroid strikes. Global climate changes. Supervolcano eruptions. Toxic pathogens. And that’s not even getting into what we can do to each other if we don’t understand why pushing that red button is a bad idea.
Sure, these probably won’t happen in our lifetime. We should be safe. But they will happen eventually, I can promise you that, and if we as a species don’t understand how to get off this rock, well, I guess we had a good run. We’ll be a brief flash on some alien astronomer’s telescope, our bones a curiosity to our cockroach successors.
Except I don’t want to live in a world with the mindset of “Oh well, I got mine, everyone else can get fucked” that dies off a couple millennia from now. I want to live in a world where we get out to the stars (even if I never live to see it), a world where we explore our galaxy and all the other galaxies in the universe (even if I never live to see it), a world where we understand the beauty that there’s much out there we don’t know, and probably never will, but it doesn’t stop us from constantly searching for answers.
The only way anyone will ever get to see that world, that science fiction dream we all dream, is if we understand that we have to work together, we have to create a stable society that can stand the test of time, and in order to do so, we have to always consider what consequences will result from our actions. We have to value education and rational thought over entertainment and knee-jerk impulses, otherwise we’re spiraling down that same path every other civilization before us walked.
We also need to not overuse commas, that’s important too, which is perhaps the Biggest Idea of the book.
Enjoy the Absurdities of Life
We’re all we have in a universe doing its level best to kill us every second of our existence. Take a step back and laugh every once in a while. You’ll feel much better about yourself, trust me. I’m on a horse.
—-
Beautifully Unique Sparkleponies: Amazon|Barnes & Noble|Indiebound|Powell’s
Read an excerpt (via NPR). Visit the book page (which also features an excerpt). Follow the author on Twitter.
5 Scientific Ways to Build Habits That Stick

In our day-to-day lives, habits can often be tough to build, as there are plenty of distractions that can lead us off the “straight and narrow” and right back to our old ways. To alleviate some of those troubles we can examine some academic research on motivation, discipline, and habit building, and break down their findings into actionable steps that any aspiring habit-builder can put into place.
1. Make “micro quotas” and “macro goals”
In a fascinating study on motivation, researchers found abstract thinking to be an effective method to help with discipline. In the most basic sense, “dreaming big” is pretty good advice after all. And since a variety of research around the self-determination theory shows us that creating intrinsic motivators (being motivated to do things internally, not through punishments or rewards) is an essential process of building habits that stick, you need to find a way to balance this desire to dream big with your day-to-day activities, which often do not result in quick, dramatic changes.
The answer is to create what I call “micro quotas” and ”macro goals.” Your goals should be the big picture items that you wish to someday accomplish, but your quotas, are the minimum amounts of work that you must get done every single day to make the bigger goal a reality. Quotas make each day approachable, and your goals become achievable because of this.
Writer/developer Nathan Barry has made for a great case study of the use of these quotas as someone who forced himself to write 1000 words per day come hell or high-water. The result was three self-published books resulting in thousands of dollars in sales.
2. Create behavior chains
Creating sticky habits is far easier when we make use of our current routines, instead of trying to fight them. The concept of if-then planning is built around environmental “triggers” that we can use to let us know that it’s time to act on our habit. Also known implementation intentions, this tactic involves picking a regular part of your schedule and then building another “link in the chain” by adding a new habit.
For instance, instead of “I will keep a cleaner house,” you could aim for, “When I come home, I’ll change my clothes and then clean my room/office/kitchen.” Multiple studies confirm this to be a successful method to rely on contextual cues over willpower. So the next time you decide to “eat healthier,” instead try “If it is lunch time, Then I will only eat meat and vegetables.”
3. Eliminate excessive options
According to a variety of research on self-control —and expounded upon in books like The Willpower Effect — there is great power in being boring. Take, for instance, Barack Obama’s insistence to never wear anything but blue and gray suits. According to the president, “I’m trying to pare down decisions. I don’t want to make too many decisions about what I’m eating or wearing. Because I have too many other decisions to make.”
The president’s belief is well supported by the research—Kathleen Vohs and her colleagues’ study on self-control found that making repeated choices depleted the mental energy of their subjects, even if those choices were mundane and relatively pleasant. According to the Harvard Business Review, if you want to maintain long term discipline, it’s best to “Identify the aspects of your life that you consider mundane — and then ‘routinize’ those aspects as much as possible. In short, make fewer decisions.”
For lasting change, the steps you take must ultimately change your environment and schedule. Stop buying snacks if you want to stop snacking (no willpower needed), pack a very similar lunch every day of the week, and embrace the power of routine to get the necessary done each day.
4. Process plan (but don’t fantasize)
The step that many people skip when they fantasize about building a certain habit is they never clearly answer why they want the change to occur. It may seem like a small detail, but it plays a huge role in keeping our motivation up over time. A variety of research shows us that excessive fantasizing about results can be extremely detrimental to the stickiness of any habit.
According to this study from UCLA, the mistake is in what we visualize. Researchers found that those participants who engaged in visualizations that included the process of what needed to be done to achieve the goal (ex: fantasizing about learning another language, by visualizing themselves practicing every day after work) were more likely to stay consistent than their peers (that visualized themselves speaking French on a trip to Paris). The visualization process worked for two reasons:
- Planning: visualizing the process helped focus attention on the steps needed to reach the goal.
- Emotion: visualization of individual steps led to reduced anxiety.
5. Eliminate “ah-screw-its”
New habits are often very fragile, and it is for this reason that we must eliminate any source of friction that may lead us astray. These “ah-screw-it” moments (hat tip to blogger Derek Halpern) are the specific moments where you find yourself saying, “Screw this, it’s not worth the effort!” A more scientific take on this phenomenon is called the What the Hell Effect, which explains why we are so likely to abandon ship with a new habit at the first slip-up.
The solution? Examine your habit and find exactly where things start to break down. In a great example of putting this in action, Author and 99U speaker Ramit Sethi has explained how he improved his gym attendance by finding where things would slip:
You can even incorporate an “if-then” scenario once you find the culprit. For instance, if fatigue is stopping you from playing guitar after work, you could set up a system of “If I’m feeling tired after work, then I will take a 20-minute nap and listen to music for five minutes to get myself motivated.”
—
What about you?
How do you create new regular habits?
Every Meal Almanzo Eats in Laura Ingalls Wilder's Farmer Boy
Recently, I read Kate Christensen's Blue Plate Special - which was a sharp, satisfying page-turner; go buy it – and found myself vibing hard on the section where she talks about food in children's books. "The absolute greatest pleasure I knew when I was little was to eat along with characters in books I was reading," she writes. "A keenly piercing brain hunger gripped me whenever a character in a book ate anything." Christensen mentions "the gigantic, caloric, wonderful Little House on the Prairie breakfasts," and I thought, no way, you know what was even better? Farmer's Boy. In this book, Almanzo Wilder (who, incidentally, looked exactly like Channing Tatum as a young man) is constantly hungry, always salivating over the prospect of the next meal. From cover to cover, here's everything that he eats.
Eliza Jane opened the dinner-pail on her desk. It held bread-and-butter and sausage, doughnuts and apples, and four delicious apple-turnovers, their plump crusts filled with melting slices of apple and spicy brown juice.
•
He stopped just a minute in the pantry door. Mother was straining the milk, at the far end of the long pantry; her back was toward him. The shelves on both sides were loaded with good things to eat. Big yellow cheeses were stacked there, and large brown cakes of maple sugar, and there were crusty loaves of fresh-baked bread, and four large cakes, and one whole shelf full of pies. One of the pies was cut, and a little piece of crust was temptingly broken off; it would never be missed.
•
Almanzo ate the sweet, mellow baked beans. He ate the bit of salt pork that melted like cream in his mouth. He ate mealy boiled potatoes, with brown ham-gravy. He ate the ham. He bit deep into velvety bread spread with sleek butter, and he ate the crisp golden crust. He demolished a tall heap of pale mashed turnips, and a hill of stewed yellow pumpkin. Then he sighed, and tucked his napkin deeper into the neckband of his red waist. And he ate plum preserves and strawberry jam, and grape jelly, and spiced watermelon-rind pickles. He felt very comfortable inside. Slowly he ate a large piece of pumpkin pie.
•
There was oatmeal with plenty of thick cream and maple sugar. There were fried potatoes, and the golden buckwheat cakes, as many as Almanzo wanted to eat, with sausages and gravy or with butter and maple syrup. There were preserves and jams and jellies and doughnuts. But best of all Almanzo liked the spicy apple pie, with its thick, rich juice and its crumbly crust. He ate two big wedges of the pie.
•
They talked about spareribs, and turkey with dressing, and baked beans, and crackling cornbread, and other good things. But Almanzo said that what he liked most in the world was fried apples ’n’ onions. When, at last, they went in to dinner, there on the table was a big dish of them! Mother knew what he liked best, and she had cooked it for him.
Almanzo ate four large helpings of apples ’n’ onions fried together. He ate roast beef and brown gravy, and mashed potatoes and creamed carrots and boiled turnips, and countless slices of buttered bread with crab-apple jelly. “It takes a great deal to feed a growing boy,” Mother said. And she put a thick slice of birds’-nest pudding on his bare plate, and handed him the pitcher of sweetened cream speckled with nutmeg.
•
Almanzo took the biggest doughnut from the pan and bit off its crisp end. Mother was rolling out the golden dough, slashing it into long strips, rolling and doubling and twisting the strips. Her fingers flew; you could hardly see them. The strips seemed to twist themselves under her hands, and to leap into the big copper kettle of swirling hot fat.
Plump! they went to the bottom, sending up bubbles. Then quickly they came popping up, to float and slowly swell, till they rolled themselves over, their pale golden backs going into the fat and their plump brown bellies rising out of it.
•
In the pantry Mother was filling the six-quart pan with boiled beans, putting in onions and peppers and the piece of fat pork, and pouring scrolls of molasses over all. Then Almanzo saw her open the flour barrels. She flung rye flour and cornmeal into the big yellow crock, and stirred in milk and eggs and things, and poured the big baking-pan full of the yellow-gray rye ’n’ injun dough.
•
The big blue platter on the stove’s hearth was full of plump sausage cakes; Eliza Jane was cutting apple pies and Alice was dishing up the oatmeal, as usual. But the little blue platter stood hot on the back of the stove, and ten stacks of pancakes rose in tall towers on it. Ten pancakes cooked on the smoking griddle, and as fast as they were done Mother added another cake to each stack and buttered it lavishly and covered it with maple sugar. Butter and sugar melted together and soaked the fluffy pancakes and dripped all down their crisp edges. That was stacked pancakes. Almanzo liked them better than any other kind of pancakes.
Mother kept on frying them till the others had eaten their oatmeal. She could never make too many stacked pancakes. They all ate pile after pile of them, and Almanzo was still eating when Mother pushed back her chair and said: “Mercy on us! eight o’clock! I must fly!”
•
He felt a little better when he sat down to the good Sunday dinner. Mother sliced the hot rye ’n’ injun bread on the bread-board by her plate. Father’s spoon cut deep into the chicken-pie; he scooped out big pieces of thick crust and turned up their fluffy yellow under-sides on the plate. He poured gravy over them; he dipped up big pieces of tender chicken, dark meat and white meat sliding from the bones. He added a mound of baked beans and topped it with a quivering slice of fat pork. At the edge of the plate he piled dark red beet pickles. And he handed the plate to Almanzo.
Silently Almanzo ate it all. Then he ate a piece of pumpkin pie, and he felt very full inside. But he ate a piece of apple pie with cheese.
•
Then Almanzo drank a mug of acid-creamy buttermilk and ate cookies, while Mother skimmed out the grainy butter and washed it in the round wooden butter-bowl. She washed every bit of buttermilk out of it, then she salted it, and packed the firm golden butter in her butter-tubs.
•
Almanzo ran after Royal to the ice-house. They dug a block of ice out of the sawdust and put it in a grain sack. They laid the sack on the back porch and pounded it with hatchets till the ice was crushed. Alice came out to watch them while she whipped egg-whites on a platter. She beat them with a fork, till they were too stiff to slip when she tilted the platter.
Eliza Jane measured milk and cream, and dipped up sugar from the barrel in the pantry. It was not common maple sugar, but white sugar bought from the store. Mother used it only when company came. Eliza Jane dipped six cupfuls, then she smoothed the sugar that was left, and you would hardly have missed any. She made a big milk-pail full of yellow custard. They set the pail in a tub and packed the snowy crushed ice around it, with salt, and they covered it all with a blanket. Every few minutes they took off the blanket and uncovered the pail, and stirred the freezing ice-cream.
•
The egg-nog was made of milk and cream, with plenty of eggs and sugar. Its foamy top was freckled with spices, and pieces of ice floated in it. The sides of the pail were misty with cold.
•
Mother and the girls were making cucumber pickles, green-tomato pickles, and watermelon-rind pickles; they were drying corn and apples, and making preserves. Everything must be saved, nothing wasted of all the summer’s bounty. Even the apple cores were saved for making vinegar.
•
“You’re as hungry as I be!” Almanzo said. He could not bear to be selfish anymore. “You eat half,” he told Alice, “and I’ll eat half.” The potato was burned black outside, but the inside was white and mealy and a most delicious baked-potato smell steamed out of it. They let it cool a little, and then they gnawed the inside out of the black crust, and it was the best potato they had ever eaten. They felt better and went back to work.
•
When he began to eat pie, he wished he had eaten nothing else. He ate a piece of pumpkin pie and a piece of custard pie, and he ate almost a piece of vinegar pie. He tried a piece of mince pie, but could not finish it. He just couldn’t do it. There were berry pies and cream pies and vinegar pies and raisin pies, but he could not eat any more.
•
Every year Father killed a beef and saved the hide to make shoes. All that afternoon the men were cutting up the meat, and Almanzo and Royal were hurrying to put it all away. All the pieces of fat pork they packed in salt, in barrels down cellar. The hams and shoulders they slid carefully into barrels of brown pork-pickle, which Mother had made of salt, maple sugar, saltpeter, and water, boiled together. Pork-pickle had a stinging smell that felt like a sneeze. Spareribs, backbones, hearts, livers, tongues, and all the sausagemeat had to go into the woodshed attic. Father and Joe hung the quarters of beef there, too. The meat would freeze in the attic, and stay frozen all winter.
Butchering was finished that night. French Joe and Lazy John went whistling home, with fresh meat to pay for their work, and Mother baked spareribs for supper. Almanzo loved to gnaw the meat from the long, curved, flat bones. He liked the brown pork-gravy, too, on the creamy mashed potatoes.
•
He looked at the crisp, crackling little pig lying on the blue platter with an apple in its mouth. He looked at the fat roast goose, the drumsticks sticking up, and the edges of dressing curling out. The sound of Father’s knife sharpening on the whetstone made him even hungrier. He looked at the big bowl of cranberry jelly, and at the fluffy mountain of mashed potatoes with melting butter trickling down it. He looked at the heap of mashed turnips, and the golden baked squash, and the pale fried parsnips.
He swallowed hard and tried not to look anymore. He couldn’t help seeing the fried apples ’n’ onions, and the candied carrots. He couldn’t help gazing at the triangles of pie, waiting by his plate; the spicy pumpkin pie, the melting cream pie, the rich, dark mince oozing from between the mince pie’s flaky trusts. He squeezed his hands together between his knees. He had to sit silent and wait, but he felt aching and hollow inside.
•
Almanzo went on eating. He was listening, but he was tasting the good taste of roast pork and apple sauce in every corner of his mouth. He took a long, cold drink of milk, and then he sighed and tucked his napkin farther in, and he reached for his pumpkin pie. He cut off the quivering point of golden-brown pumpkin, dark with spices and sugar. It melted on his tongue, and all his mouth and nose were spicy.
88 CommentsA Brief Encounter With Jane, the Queen of Chicago


Previously: Minor Airplane Tragedies
Dav Yendler is an illustrator and director in Chicago. He draws Lady Puns and dances to beats both fresh and pickled.
25 Comments
From what age it safe to give sushi or sashimi to kids?

As we enter midsummer in the Northern hemisphere, chances are you’re going out for sushi more than in the winter since it’s relatively light on the stomach. But summer heat also means you need to be a bit more careful about food safety. While sushi does not just mean raw fish, a lot of it is raw; plus, sashimi does involve slices of raw fish So, how safe is it to give raw fish sushi an sashimi to small children? At what age should you start? This is what Japanese sources recommend.
Cheese for Girls
 At Sociological Images, a cheese company called "Precious Stringsters," whose brand features a boy string cheese on the regular packaging and a girl string cheese on the reduced-fat. I would never eat reduced-fat cheese and I sort of hope that Precious Stringsters gets the BIC For Her treatment if they try to take this pernicious assumption any further.
At Sociological Images, a cheese company called "Precious Stringsters," whose brand features a boy string cheese on the regular packaging and a girl string cheese on the reduced-fat. I would never eat reduced-fat cheese and I sort of hope that Precious Stringsters gets the BIC For Her treatment if they try to take this pernicious assumption any further.
Also, if you're ever in the mood for something like this, I highly recommend sorting Sociological Images by subject and really getting in there; just on the first page, the gender and femininity tag includes a series of Victorian breastfeeding portraits, an analysis of the hula girl, vibrator ads from the '30s, and more.
18 CommentsLittle things that people say that totally shift your perspective.
When you’re depressed, stuff piles up. Mail goes unopened. Paperwork goes un-handled. Clean laundry lives in piles. Dirty laundry lives in different piles. The piles begin to….merge. You just don’t have the energy to deal with any of it.
Then the meds start to kick in, or therapy starts to work, or for whatever reason you get a little better, and you get some energy back. Good!
Except between you and being okay is the giant shitpile of things you didn’t do for so long that all need to be done now. So instead of momentum, healthy new habits, great leaps forward….it’s hunting down old paperwork, cleaning science experiments out of the fridge, calling the student loan people, and 6 month’s worth of unpleasant chores and administrative tasks. It’s all way harder and more fucked up and more expensive than it would have been if you’d just done it when you were supposed to, so even though you are theoretically doing better everything sucks proportionally more.
Which cues a giant shame spiral. Because you have no one to blame but yourself, and those blamey voices are well-rehearsed and have been waiting in the wings, ready to go back onstage at any moment.
If this shame spiral is indulged/not checked, it will lead straight back to depressionland and rob you of all momentum. This is my life right now. I’m “halfway out of the dark.” I can’t see the light at the end of the tunnel but I believe it’s there and remember what it felt like to feel it on my face. But there’s a lot of tunnel still between me and it.
I shared this with some friends, and one said something that slapped me in the face with its obviousness and perfection:
Over the last couple years I’ve developed a strategy for dealing with exactly that: Make the Job Smaller. Have the energy to do a little bit of something productive, but the tasks facing you are huge? Don’t even try to finish a whole task. Instead, consider that your assignment is simply Making the Job Smaller. Folding one item of clean laundry out of the pile and putting it away = success. Answering one email you’ve been putting off = success. And so forth. If I try to tackle the entire pile of whatever, it’s overwhelming and I feel like a failure. But Making the Job Smaller is not so hard! I can do that! And then I get to feel better about myself for accomplishing something, however tiny, plus now the job facing me is slightly less huge and scary.
This is possibly the most useful method I’ve ever come up with for managing my own crazy.
MAKE THE JOB SMALLER. WHY DIDN’T I KNOW THIS?
Make. the. job. smaller.
What is something simple and beautiful and obvious that changed your perspective or made you finally understand something? Links to other blogs/Poems/Stories of great teachers and wise grandmas welcome.
BRB need to put away a single folded piece of laundry and declare victory for the day.
nationalballet: explore-blog: Helen Keller, born on June 27,...

Helen Keller, born on June 27, 1880, experiences dance for the first time at Martha Graham’s studio – a goosebump-inducing account.
Beautiful!
Clara’s Room
Before we left our second house for the last time, we snapped this photo of Clara in the room where she woke up on each of her first three birthdays.

It’s definitely a huge difference from this one that we took on the day that we moved in back in 2010.

They grow up so fast. Sniffle.
Fire at Frager’s Hardware: Neighborhood Photos Taken at the Scene
-
 “I am so sad,” says my 4 year old. Amen. @Fragers we love you! pic.twitter.com/N9IZY4kxWv
“I am so sad,” says my 4 year old. Amen. @Fragers we love you! pic.twitter.com/N9IZY4kxWv
-
I’m with John Weintraub from Frager’s and all staff got out safely.
-
@delfuego total loss of the building.
-
 Smoke still really black, DCPD now out in front of adjacent buildings, worry for places next door @theHillisHome pic.twitter.com/jHMR5qYJrp
Smoke still really black, DCPD now out in front of adjacent buildings, worry for places next door @theHillisHome pic.twitter.com/jHMR5qYJrp -
 Took this 90 minutes ago, and there’s even more smoke now. Thoughts with the team at #Fragers. @theHillisHome pic.twitter.com/BJxgYPF1z1
Took this 90 minutes ago, and there’s even more smoke now. Thoughts with the team at #Fragers. @theHillisHome pic.twitter.com/BJxgYPF1z1 -

-
 .@Fragers Fire again looking eerily like a tornado from Penn/5th SE. @popville @theHillisHome pic.twitter.com/KDKtuveyzx
.@Fragers Fire again looking eerily like a tornado from Penn/5th SE. @popville @theHillisHome pic.twitter.com/KDKtuveyzx -
 @theHillisHome frager’s fire. Devastating for the hill pic.twitter.com/tvmidZDHjQ
@theHillisHome frager’s fire. Devastating for the hill pic.twitter.com/tvmidZDHjQ -
 @HStGreatSt @capitolhilldc @theHillisHome This is looking north twds @HillCenterDC smoke extnds to eastern mkt metro pic.twitter.com/tutAXoVnOV
@HStGreatSt @capitolhilldc @theHillisHome This is looking north twds @HillCenterDC smoke extnds to eastern mkt metro pic.twitter.com/tutAXoVnOV
10 String Symphony at the Corner Store
Jen has your weekend covered thanks to the To Do list. But every once in a while there comes a mid-week show deserving of its own post that feeds right into our fabulous life fantasy: the one where we can be patrons of the arts and we can just saunter down in some chic linen clothing to see a solid performance.
In case you’ve never been to the Corner Store, 900 South Carolina Ave SE, it’s a wonderful space and home to a great non-profit arts center, headed by Kris Swanson and partner Roy Mustelier. Tomorrow night, Wednesday 5 June, they will host 10 String Symphony. You can register by clicking the link here: the price is $15 donation w rsvp / $20 walk-in.
Brittney Griner's Taboo
Brittney Griner, the former Baylor University basketball star and the number one pick in the 2013 WNBA draft, is featured on the cover of ESPN Magazine this month, for the "Taboo Issue." If you missed it (not improbable!), Griner came out in mid-April in a video interview with Sports Illustrated. She also wrote a New York Times op-ed piece about a week after NBA free agent Jason Collins came out in a Sports Illustrated cover story.
Griner's kept pretty quiet since, aside from dunking all over the WNBA—and that shouldn't surprise anyone, as her actual coming-out was so comparatively low-key ("Being one that's out, it's just being who you are," she said in the SI interview, as if she were stating the time). But then there's this ESPN interview. Here is a passage you don't see in sports journalism very often:
"I am 100-percent happy," she says. "When I was at Baylor, I wasn't fully happy because I couldn't be all the way out. It feels so good saying it: I am a strong, black lesbian woman. Every single time I say it, I feel so much better."
Or anywhere, really! More here.
---
See more posts by Emma Carmichael
The Mammy Washington Almost Had

If I say the word "Mammy," you're likely to conjure up the character from Gone With the Wind. Or, you may think of Aunt Jemima, in her trademark kerchief, beaming from boxes of pancake mix.
What you probably won't picture is a massive slave woman, hewn from stone, cradling a white child atop a plinth in the nation's capital. Yet in 1923, the U.S. Senate authorized such a statue, "in memory of the faithful slave mammies of the South."
As a Southern Congressman stated in support of the monument: "The traveler, as he passes by, will recall that epoch of southern civilization" when "fidelity and loyalty" prevailed. "No class of any race of people held in bondage could be found anywhere who lived more free from care or distress."
Today, it seems incredible that Congress sanctioned a monument to so-called Faithful Slaves -- just blocks from the Lincoln Memorial, which had been dedicated only months earlier. But the monument to the Great Emancipator masked the nation's retreat from the "new birth of freedom" Lincoln had called for at Gettysburg, three score and ten years before. By 1923, Jim Crow laws, rampant lynching, and economic peonage had effectively reenslaved blacks in the South. Blacks who migrated north during and after World War One were greeted by the worst race riots in the nation's history. In the capital, Virginia-born President Woodrow Wilson had recently segregated federal facilities and screened Birth of a Nation at the White House. The overtly racist movie exalted the Ku Klux Klan, which peaked at two million members in the 1920s and won control of mayors' office and state legislatures across the land.
"We have this image of the 1920s as the Jazz Age, the birth of the modern, a world of skyscrapers and flappers," says David Blight, a Yale historian and leading scholar of race in the late 19th and early 20th century. "But white supremacy had few better moments in our history."
The early 1900s were also the heyday of Old South nostalgia. Popular songs and bestselling novels depicted antebellum Dixie as a genteel land of benevolent "planters" and happy "servants." Central to this idyll was the figure of Mammy, who in popular imagination resembled Uncle Tom's wife, Aunt Chloe, a cheerful, plump slave in a checked kerchief. White performers blackened their faces to tell stories and sing spirituals in the style "of the old time 'house darkey.'" The ready-made pancake mix of Aunt Jemima -- a "slave in a box," as one historian puts it -- quickly became a national sensation; a "biography" of her was subtitled "the Most Famous Colored Woman in the World."

In reality, the pancake mix was the creation of two white men in Missouri, and they named it after a character in a minstrel song, not an actual slave cook. Similarly, there is more folklore than fact underlying the stereotype of matronly slaves nursing young whites. "I went in search of the mammy and couldn't find her," says historian Catherine Clinton, whose books include Tara Revisited and Plantation Mistress. "Most slaves who looked after white children were very young." In other words, more like Prissy in Gone With the Wind than Mammy.
Or even younger. Harriet Tubman, for instance, was seven when she began caring for a baby and was whipped if the infant cried. Ex-slaves interviewed by the WPA in the 1930s also told of nursing babies as girls themselves, while the older black women of mammy lore looked after slave children whose mothers labored in the fields. These interviews also cast a harsh light on the supposedly privileged status of "house" slaves. One former slave recalled a "Mammy" being lashed "till de blood runned out"; another described a rape by the slaveowner's sons. "I can tell you that a white man laid a nigger gal whenever he wanted," said an ex-slave from Georgia who "went into the house as a waiting and nurse girl" between the ages of nine and twelve.
These and other routine cruelties didn't figure in the moonlight-and-magnolia romance that seized white imagination in the late 19th and early 20th centuries. Nor was the Mammy craze of that era confined to literature, song, and marketing. It was fostered by groups such as the United Daughters of the Confederacy (UDC), which sought to recast the "Lost Cause" as a noble defense of a Southern utopia. If slaves had been loyal, well treated, and content, it followed that emancipation and Reconstruction were calamitous -- just as portrayed in Birth of a Nation. The ladies of the UDC honored aged blacks as "faithful Confederates" and even ghost-wrote testimonials such as "What Mammy Thinks of Freedom," in which an ex-slave says, "w'en I gits ter hebben, Lord, I hope I'll find its slabery."
This reactionary crusade culminated in a UDC campaign to build monuments to slaves who remained faithful out of "love of masters, mistresses and their children." Initially, this effort was confined to the South. But black migration to the North, race riots, and growing anxiety about what whites called the "Negro problem," made the nation more receptive to Southern images of bygone racial order.
So did the ubiquity of nurturing mammies in popular culture.
"Mammy was appealing at a particularly fraught time in national history," says Micki McElya, a historian at University of Connecticut and author of Clinging to Mammy: the Faithful Slave in Twentieth-Century America. "Mammy represents paternalism and affection between the races, a world where everyone understands their places."
This was certainly the message of Charles Stedman, a North Carolina Congressman who in January 1923 introduced a Mammy monument bill on behalf of the Jefferson Davis Chapter of the UDC.
One sculptor's model showed an Aunt Jemima-like figure holding a white child as two other children clung to her dress. These were "pickaninnies," the artist explained, "trying to have their mother pay attention to them instead of devoting all her time to the white children.""They desired no change in their condition of life," Stedman said of the faithful slaves who would be honored. "The very few who are left look back at those days as the happy golden hours of their lives."
Stedman added that the bill "should find a responsive echo in the hearts of the citizens of this great Republic." It did, at least in the Senate, which voted for a land grant in the capital, so the UDC could erect the monument as "a gift to the people of the United States." The next day's Washington Post printed only a two-paragraph item, noting that the Senate had approved three monuments: to baseball, to a "former District commissioner," and to "faithful colored mammies."
African Americans, however, took far greater notice, led by the growing black press and by newly formed civil rights groups. "My own beloved mother was one of those unfortunates who had the flower of her youth spent in a slave cabin," one NAACP official wrote the Washington Star, describing the mammy statue as "a symbol of our servitude to remind white and black alike that the menial callings are our place." He added: "if the South has such deep gratitude for the virtues of this devoted group from which it reaped vast riches, let it remove the numberless barriers it has gone out of its way to throw up against the progress" of blacks.
One such barrier was lynching, which claimed some 2,500 lives between 1890 and 1920. The Senate, just weeks before approving the Mammy monument, had allowed a Southern filibuster to defeat an anti-lynching bill. (One Southern Senator called it "a bill to encourage rape" by blacks, while another contrasted this menace with the "unspeakable love that every southern man feels for the old black nurse who took care of him in childhood.") The proximity of the lynching and Mammy debates prompted the Chicago Defender to publish a cartoon titled "Mockery," in which a Southerner presents plans for the mammy statue to the dangling body of a lynching victim. The Baltimore Afro-American offered its own vision of the planned monument: a frowning Mammy perched atop a wash tub instead of a pedestal, her empty hand extended above the inscription: "In Grateful Memory to One We Never Paid a Cent of Wages During a Lifetime of Service."
Blacks also bristled at the stereotype of benignly affectionate relations between masters and hefty, aging mammies, who seemed never to have families of their own. A truer monument, one paper suggested, would be a statue to a "White Daddy," sexually assaulting a young black woman as a mammy looks helplessly on.
Plans for the actual UDC monument stoked still greater outrage.
One sculptor's model showed an Aunt Jemima-like figure holding a white child as two other children clung to her dress. These were "pickaninnies," the artist explained, "trying to have their mother pay attention to them instead of devoting all her time to the white children." Another sculptor proposed a seated Mammy with an infant at her breast, set within a columned fountain. The monument's backers favored this design and said it would be titled "The Fountain of Truth." According to the Washington Post, the monument was to be erected on Massachusetts Avenue, near an equestrian statue of the Union general, Philip Sheridan.
But the monument bill had to pass a House committee before it could be enacted. And blacks not only fulminated against the statue; they organized protests. Petitions and letters poured into the offices of politicians and newspapers, including one presented by two thousand black women to Vice President Calvin Coolidge and the Speaker of the House. The women's auxiliary of the main Union veterans' organization, the Grand Army of the Republic, also condemned the monument as a "sickly sentimental proposition," and suggested the money would be better spent on "bettering conditions of the mammy's children."
Three months after the introduction of the monument bill in the Senate, Congress adjourned without having taken any further action. "Because of the controversy and resistance, it's ultimately allowed to die," says Micki McElya. And so, the Mammy statue quietly joined the ranks of monuments in the capital that were never built, including a towering "Mother's Memorial" and a plan for the Washington Monument that depicted the first president in a carriage atop thirty columns. The spot where Mammy was to have stood is now occupied by a statue of Tomas Garrigue Masaryk, a "champion of liberty" in Czechoslovakia.
"I'm proud this country finally got around to honoring these guys," says a recent visitor to the Spirit of Freedom Monument. His pride dimmed when he was shown a picture of the very different monument proposed in 1923. "You're kidding me. We almost put up Aunt Jemima near the Mall?"But Mammy was by no means expunged from national consciousness. Four years after the monument proposal died, the first true "talkie," The Jazz Singer, featured a black-faced Al Jolson singing "Mammy." Twelve years later, Hattie McDaniel immortalized Mammy with her Oscar-winning performance in Gone With the Wind. In the 1950s and 60s, Disneyland included a restaurant called Aunt Jemima's Kitchen. And not until 1968 did Quaker Oats begin to give its famous cook a makeover; Jemima shed weight and her familiar bandana, gradually becoming the coiffed woman smiling from today's supermarket shelves.
Mammy also endures in stone, though not in the dramatic fashion the UDC once envisioned. At Confederate Park in Fort Mill, S.C., an obelisk "dedicated to the faithful slaves," unveiled in 1900, includes a mammy cradling a baby. In 1914, a towering monument was unveiled at Arlington National Cemetery to the "Dead Heroes" of the Confederacy. Standing near the Tomb of the Unknown Soldier, the monument's frieze includes a turbaned and heavyset mammy, holding up a white child for a departing rebel to embrace.
Today, at the nearby Lee Mansion, visitors get a truer glimpse of what a mammy's life was like. Behind Robert E. Lee's stately columned home stand the simple slave quarters where up to ten people occupied a single room. In one, furnished with a pallet and chamber pot, lived "Nurse Judy," also known as "Mammy," who cared for Lee's children, one of whom described her in a letter as "very weak and thin."
Another counterpoint to the Southern lore of contentedly servile black woman can be found across the Potomac River, at 10th and U Street in Northwest Washington. It is a monument titled "Spirit of Freedom," honoring the almost 210,000 blacks who served in the Union Army and Navy during the Civil War. The sculpture includes a black woman holding her own child, beside a black soldier. A monument to black servicemen was first proposed in 1916 but not built in Washington until 1998.
"I'm proud this country finally got around to honoring these guys who fought for freedom," says a recent visitor to the monument, Joseph Brown, a retired black finance manager from Houston. His pride, however, dimmed a bit when he was shown a grainy picture of the very different monument that was proposed in 1923. "You're kidding me. We almost put up Aunt Jemima near the Mall?"
Brown's grandmother worked in a white home in Louisiana. He believes many Southerners were sincere in their affection for "mammies" and "maids," noting that half the people at his grandmother's funeral were white. "That history really happened, and there was genuine closeness," he says. "But a Mammy monument? That's repugnant, because it's using her as a symbol of servitude."
Historian Catherine Clinton says that if the monument had been built, it would strike tourists today as "a monstrous apparition" from our past. It might even have been hidden from view, inside a box -- the fate of a faithful slave memorial in Harpers Ferry, West Virginia. But rather than cringe over the Mammy monument, Clinton believes we should celebrate the "unsung heroism" of those who opposed it. The controversy mobilized black women whose protests were a precursor of their activism in the civil rights movement of later decades. One such pioneer was Mary Church Terrell, a daughter of slaves who became founding president of the National Association of Colored People and later took part in pickets and other protests against segregation in the 1950s. As a leader of the protest against the Mammy monument, she warned that if it were built, thousands of blacks "will fervently pray that on some stormy night the lightning will strike it and the heavenly elements will send it crashing to the ground."
This wasn't necessary, Clinton observes, because Terrell and others "struck it down themselves."
Navigation app Waze can now connect to Facebook and direct you to Facebook Events you've joined, so

Navigation app Waze can now connect to Facebook and direct you to Facebook Events you've joined, so you can get there without knowing the address. Learn more from the Waze blog. [via Read Write Web]

 Newman will kick off the season on October 5. [
Newman will kick off the season on October 5. [ 





















![Tweet Heat the hottest tweets of the month [June 2013] Photo Tweet Heat the hottest tweets of the month [June 2013]](http://inspiredm.com/wp-content/uploads/2013/07/rwd.jpg)
![Tweet Heat the hottest tweets of the month [June 2013] Photo Tweet Heat the hottest tweets of the month [June 2013]](http://inspiredm.com/wp-content/uploads/2013/07/Animated-Books.jpg)
![Tweet Heat the hottest tweets of the month [June 2013] Photo Tweet Heat the hottest tweets of the month [June 2013]](http://inspiredm.com/wp-content/uploads/2013/07/uikit.jpg)
![Tweet Heat the hottest tweets of the month [June 2013] Photo Tweet Heat the hottest tweets of the month [June 2013]](http://inspiredm.com/wp-content/uploads/2013/07/SQUISHY.jpg)
![Tweet Heat the hottest tweets of the month [June 2013] Photo Tweet Heat the hottest tweets of the month [June 2013]](http://inspiredm.com/wp-content/uploads/2013/07/wordpress.jpg)