Free UI kits are very useful to designers. UI kits usually contain buttons, inputs, button groups, selects, checkboxes and radio-buttons, tags, menus, progress bars and sliders, navigation elements and more. Here you’ll find free PSD GUI sets for web apps, websites, dashboards and even mobile!
We’ve searched for the top best free UI kits you can add to your graphic design library. Which ones are your fav?
Want more? Check out these Top 20 Free PSD UI Kits for Designers, Free GUI Sets and Free User Interface Design Kits.
Transparent UI kit
This is a nice user interface kit made of transparent elements. Free PSD is fully editable and free to download!

White UI kit PSD
Here is a minimal user interface kit including many useful elements. Free PSD designed and released by Alex Ivanov.

Kickstarter – Dark UI kit for apps
Kickstarter is a dark UI starter kit for designing apps. It has a minimalist, clean design!

Vanilla Cream UI Kit
Vanilla Cream is a sweet user interface kit including more than 30 elements. This freebie includes a PSD file with more than 30 form elements. These elements include blogging features, forms and filters, buttons and more.

Clean PSD UI kit
Here’s a beautiful PSD UI kit including some random widgets. The cyan colors are beautiful! Also, the effects are subtle and clean.

Modrern and flat UI kit PSD
This is another modern and flat UI kit including a lot of useful elements. These are very useful for web and app designs!

Awesomeness UI Widgets
This free PSD UI kit containing several elements (a video player, buttons, sliders, toggles, a knob, forms, etc.).

Free PSD UI kit by Armas B
This cool free PSD UI kit contains some clean elements like buttons, a slider, a calendar, a profile widget and switches.

Green UI kit PSD
This is a green UI kit with cream background and realistic shadows. The free PSD includes knobs, buttons, sliders, dropdown windows, etc.

Little dark UI kit PSD 2.0
This is a little dark UI kit containing a button in normal, hover and active state, sliders, a search field, checkbox and radio buttons.

Chiclet UI Kit PSD
Chiclet UI Kit is an awesome free PSD! You can download din free UI kit and use it as you please in your own projects!

Smooth UI kit PSD
This is a free PSD of a smooth UI kit containing a knob, sliders, buttons, radio & checkboxes, toggles, search form and toggles.

PSD UI kit with shadows
This is a stunning UI kit with realistic drop shadows. Great for 3D realistic web projects.

Stitched PSD UI Set
This is a great UI set with a cool stitched design. It includes search fields, buttons, radios and checkboxes.

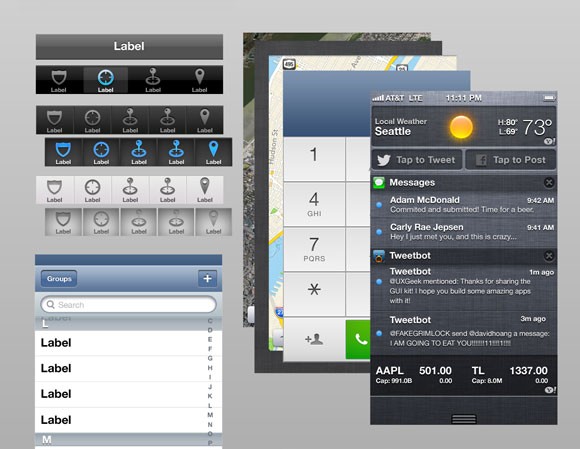
iPhone 5 and iOS 6
This is a free GUI kit that is used for Apple’s iPhone 5 as well as updated assets for iOS 6. You can use this GUI kit to create some awesome apps.

Clean Ui Kit free PSD
This is a clean, free UI kit with buttons and search fields. The PSD file is fully editable!

Polaris free UI Kit
The Polaris UI Pack is a free PSD set of beautiful UI components, which includes Edit Boxes, Check Boxes, Radio Buttons, Page Navigation, Menu, Buttons, etc. You can use this set in any of your projects

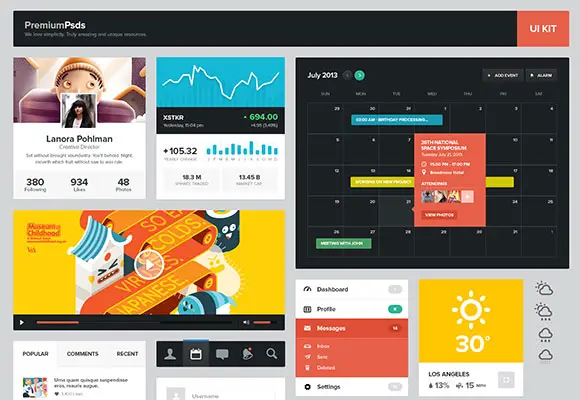
UI kit for web designers
This modern UI kit for web designers is probably one of the best freebies in this list! Free to download too!

Android 4 UI Design Kit
This freebie is the Android 4 (Jelly Bean) UI kit for smartphones. It’s great for app designers and web designers alike!

Basic UI iOS7-style elements
Here is a set of basic control elements for creating an iOS7-style user interface. It’s flat and clean. Colors can be easily modified in the PSD file.

The post 20 Best Free UI Kits with Amazing Designs appeared first on Design Inspiration | How to Design a Website.











































































































 <img style="margin-top:-429px;" src="http://m1.behance.net/rendition/modules/67865419/disp/8be7f62b919aa150a01793d04c1e0941.jpg" />
<img style="margin-top:-429px;" src="http://m1.behance.net/rendition/modules/67865419/disp/8be7f62b919aa150a01793d04c1e0941.jpg" />














































