Rolandt
Shared posts
A Vision for Engineering Workflow at Mozilla (Part Three)
Introducing Firefox’s First Mobile Test Pilot Experiments: Lockbox and Notes
This summer, the Test Pilot team has been heads down working on experiments for our Firefox users. On the heels of our most recent and successful desktop Test Pilot experiments, Firefox Color and Side View, it was inevitable that the Test Pilot Program would expand to mobile.
Today, we’re excited to announce the first Test Pilot experiments for your mobile devices. With these two experiences, we are pushing beyond the boundaries of the desktop browser and into mobile apps. We’re taking the first steps toward bringing Mozilla’s mission of privacy, security and control to mobile apps beyond the browser.
What Are the New Mobile Test Pilot Experiments?
Firefox Lockbox for iOS – Take your passwords everywhere
Are you having a tough time keeping track of all the different passwords you’ve made for your online accounts? How many times have you had to reset a password you forgot? What do you do when you’ve saved a password on your desktop but have no way to access that online account on your mobile device? Look no further, we’ve created a simple app to take your passwords anywhere you go.
With Firefox Lockbox, iOS users will be able to seamlessly access Firefox saved passwords. This means you can use any password you’ve saved in the browser to log into any online account like your Twitter or Instagram app. No need to open a web page. It’s that seamless and simple. Plus, you can also use Face ID and Fingerprint touch to unlock the app, so you can safely access your accounts.
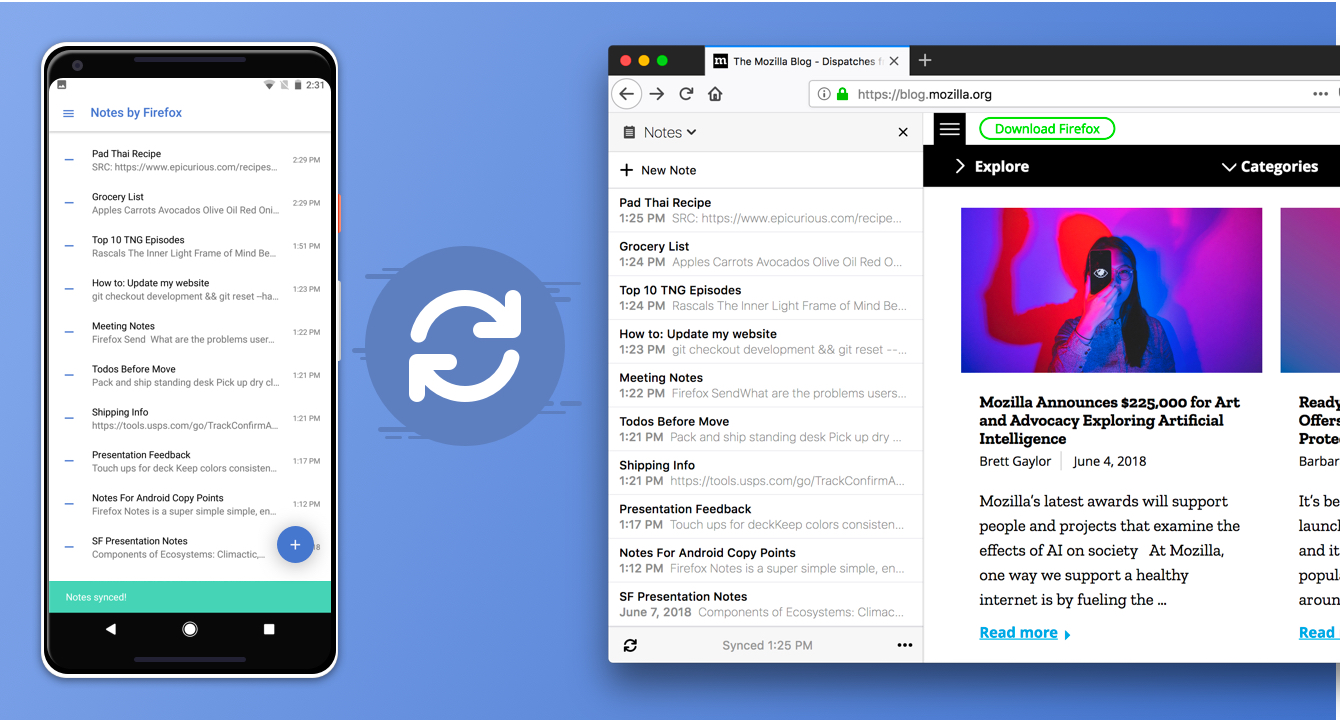
Notes by Firefox for Android – Simple, secure, note-taking anywhere
Jotting down quick notes is something many of us do everyday to keep track of our busy lives. Whether you’re on your desktop at home or at the office, or on the go with your mobile device, we want to make sure you’re able to access those notes wherever you are.
Notes by Firefox is a simple, secure place to take and store notes across your devices – desktop AND mobile. Now Firefox account users have the option to sync notes from any Firefox browser on any Android smartphone or tablet. Plus, your files are encrypted from end-to-end,, which means that only you can read them.

Sync notes from any Firefox browser on any Android smartphone or tablet
How do I get started?
The Test Pilot program is open to all Firefox users and helps us test and evaluate a variety of potential Firefox features. To activate the new Lockbox and Notes extensions, you must have a Firefox Account and Firefox Sync for full functionality.
If you’re familiar with Test Pilot then you know all our projects are experimental, so we’ve made it easy to give us feedback or disable features at any time from testpilot.firefox.com.
We’re committed to making your web browsing experience more efficient, and are excited for the even bigger mobile experiments still ahead.
Check out the new Firefox Lockbox and Notes by Firefox extensions and help us decide which new features to build into future versions of Firefox.
The post Introducing Firefox’s First Mobile Test Pilot Experiments: Lockbox and Notes appeared first on The Mozilla Blog.
Visualising Self Reflection?
Peter, like me getting to grips with Webmention, has now used it to send all his own old postings a webmention where he links to them retroactively. So now in his comment database he has a full list of all the links between his own postings.
He says “I wish I had a way of visualizing the interconnections between my posts“.
This type of thing is of interest to me too. In several forms. Like using a network mapping tool for e.g. twitter topics such as NodeXL by Marc Smith/The Social Media Research Foundation. Like having ‘live’ network mappings of how distributed conversations I am part of are shaped, such as the images I recently showed of blog conversations, but then interactively. Like visualising the links between posts as Peter went on to do.

Visualisation of blog conversations (a grey box is a cluster of posts referencing eachother

Peter’s visual of links between blogposts

Anjo Anjewierden’s 2007 visual of Lilia’s blog‘s self references on a time axis
For these types of visualisation Anjo Anjewierden as a researcher did some interesting work 2003-2008, such as building those network maps around my blog. He also looked at visualising self-referencing in blogs. There’s just one dimension there, time, he says. I disagree, as linking to oneself is just as much a distributed conversation as linking between others, and Peter’s experimental visualisation above supports that thought. So I’d be interested to see a network map of self references: which blogposts over time turn out to be more central to our writing/thinking/reflection? Much like citings are a metric in academia, they are of interest in the blogosphere as well. Anjo also released several tools as open source if I remember correctly, so some archive digging is needed.
To do what Peter did, retroactively make all the links between my own blogpostings visible, I would first also need to fix the older links. Those older links are strucured differently than more recent ones and now return 404’s. The corresponding posting still exists but has a different URL now.
The horrible history of the headline, from print to social media, with a shout-out to Preet Bharara
There's a question floating around on Twitter: "What‘s something that seems obvious within your profession, but the general public seems to misunderstand?" One answer that I've seen several times is that "the writer of the story doesn't write the headline."
And then there's a tweet from @preetbharara, who declared "The worst members of the press are the people who write the grabby headlines for stories they don’t seem to have read."
The Real Winners of the World Cup
My wife and I spent the past few weeks at the World Cup in Russia.
Players might take home a trophy, but the real winners are fans. Not all the fans mind, but those who go home feeling a stronger sense of pride, who made new friends, who feel an integral part of the group.
This isn’t just true for football (or, sigh, soccer), but for any kind of in-person community events.
Much of this happens naturally. When you drop a group from home into a foreign environment they naturally feel closer to each other (a good reason to host events in a different environment). When you have the presence of other tribes around, they feel closer still. When they go through joys and hardship together, it bonds the group ever tighter.
But most community events do none of this. They force people to sit through 6+ hours of talks to spend an hour or two talking to each other at lunch or at the afterparty.
Or, worse yet, they force everyone to say their name and an interesting fact about themselves (please don’t ever do this).
If there is one great lesson from the world cup (and there are many) it’s to make feeling a powerful community spirit the priority. People can learn anywhere, but they can meet face to face with other people in their tribe only at your event. That’s what the event is about. Don’t waste this rare and precious opportunity.
Give attendees interesting problems to solve in different groups. Have experts on hand not to give lectures, but guide their contributions. Celebrate the successes, commiserate the failures after each project. It can be related to the topic, but it doesn’t have to be.
Teach members about the history of the community and where it’s going. Ensure first-timers know what the community is about. Help nurture stars.
Make it easy to wear group symbols (or, better yet, let them choose from several depending upon what sub-group they best identify with). T-shirts work best, but they’re not the only option.
Have tangible results. What is the tangible outcome of the event people can share and hold? What can they feel they have had a hand in creating? Put something in the hands of attendees they can walk away with. Create artifacts which re-appear at every event.
Have awards for best contributor, best newcomer, top group, and personality of the year etc…
Experts are just the excuse people use to justify going to an event, they really come to the event to feel a part of the community (or not feel left out).
The goal of an event is to send people home feeling the strongest possible sense of pride in the group.
Composite image of a spider building its web
Christian Fröschlin combined 2,800 frames of a spider building its web for this composite image. Brrrbrbr.
Social fitness app Keep raises $126 million in series D funding
Legible Practises
This reads like a design approach for institutions, for what I call Networked Agency:
This is not the book to convince you that the world
is changing and our systems are currently under
stress. The purpose here is to begin codifying the
practises of innovators who are consciously rethinking
institutions to better meet the challenges of
today. We describe this as stewardship: the art of
getting things done amidst a complex and dynamic
context. Stewardship is a core ability for agents of
change when many minds are involved in conceiving a
course of action, and many hands in accomplishing it.
The Helsinki Design Lab (HDL) wrote this already in 2013, a certain addition to my summer reading list: Legible Practices.
The HDL was in operation from 2008-2013, and maintains their archive on-line under a Creative Commons license (BY-SA). There’s more stuff there to read through, on using projects as probes, on hiring, and how openness isn’t enough to scale.

image Helsinki Design Lab, CC-BY-SA
About the Smart, in the Smart Stuff that Matters Unconference
August 31st Elmine and I host the 4th Birthday Unconference and BBQ-Party in our home in Amersfoort. The unconference is titled “Smart Stuff that Matters”.
So what is Smart, and what Matters?
A year ago we moved to Amersfoort. A different house, a different neighbourhood, a different city. The city where our daughter will grow up.
A new environment means lots of exploration. What makes a house a home? How can you smartly adapt your house to your needs? Who lives in the neighbourhood, how do you settle in it? What makes a city your city? Which existing initiatives appeal to you, and in what ways can you contribute to them?
Whether it’s a new habit, a new device in your home, your contacts and networks, or your approach: what are smart ways to act and contribute to your residence and environment so it supports you and the others in it? In the context of much wider developments and global issues, that is. Both social and technological, at home, in your neighbourhood, your city. It’s important to approach things in ways that create meaning, enable the important things, both for you and others. Smart Stuff That Matters therefore.

Our house, in the middle of our street…
A full day long we’ll explore ‘smart’ in all its facets.
Smart homes (and around the home), smart neighbourhoods, smart cities.
Socially, how do we learn, communicate, organise and share? How do we act, how do we contribute? How do we find the power of collaborative agency.
And also technologically, which technologies help us, which only pretend to do so, and are these technologies sufficiently ours?
We will have the Frysklab Team joining us again with their mobile FabLab, and have plenty of space to experiment with technology that way. Such as sensors, internet of things and programming. Or to build non-digital hacks for around the home.

Frysklab’s truck parked at our old home in Enschede during the previous unconference
Together we’ll explore what smart means to you and us.
Bring your small and big experiences and skills, but above all bring your curiosity, and let yourself be surprised with what the others bring.
Do you have ideas about what you’d like to show, discuss, present or do?
Have ideas about what you would like to hear from others about? Let us know! We’ll build the program together!
You’ll find all relevant information about the unconference on this site. You’re also welcome to join our Facebook group for the event.
A Decade on the App Store: From Day One Through Today

"There's an app for that" may have been coined as a marketing term in 2009, but in 2018 the phrase is indisputable. With over 2 million apps on the App Store, there is seldom a niche unexplored, and few obvious utilities not rapaciously overindulged. The App Store is a worldwide phenomenon, an enormous entity providing instant access to a treasure trove of software for hundreds of millions of people. Things have come a long way in a decade.
Ten years ago today, the App Store launched with 552 apps, available only on the original iPhone, iPod Touch, and the iPhone 3G (which shipped the day after). The developers of those apps overcame a fascinating set of challenges to secure front row seats in one of the greatest software advents in history. Many of these apps were built into sustainable businesses, and continue in active development today. Even those that didn't make it are still testaments to their time, effortlessly invoking nostalgia in users who participated in that era.
The early days of the App Store were a journey into the unknown for Apple, third-party developers, and users alike. The economics of the store were entirely unrealized – nobody knew which app ideas would work or how much they could charge for an app. Apple's processes for approving apps were primitive, their developer documentation was fallow, and they still thought it a good idea to make developers sign a non-disclosure agreement in order to access the SDK (software development kit). For iPhone users, every new app could completely revolutionize their mobile experience, or it could be another icon they never tapped on again.
Despite this uncertainty, developers pushed forward with their ideas, Apple hustled as many apps through approval as it could, and on July 10, 2008, users exploded enthusiastically onto the scene. Within the first year of the App Store, iPhone and iPod Touch owners had already downloaded over 1.5 billion apps. From the beginning it was clear that the App Store would be an unmitigated success.
Developing for App Store Day One
The months preceding the launch of the App Store were no simple undertaking for interested developers. Apple's developer program cost $99 to gain access to, and required signing a strict non-disclosure agreement. This NDA prevented developers from discussing the iPhone OS1 SDK publicly, which meant sites like Stack Overflow and other public forums could not be used to pool information about solving common problems. On top of the NDA, Apple's documentation for developing on the iPhone was not nearly as comprehensive as it has grown in subsequent years.
All of these issues compounded to make the lives of iPhone OS developers much more difficult than they necessarily needed to be. They were forced to waste time recreating solutions to problems others had already solved, and couldn't easily disperse information about problems they solved themselves. On the other hand, the SDK for iPhone OS 2.0 was minuscule compared to the intimidating breadth of modern iOS SDKs. The problem set was new and obscure, but mastery of it was much more within reach for tenacious developers.
In an upcoming interview for AppStories as part of our App Store 10th anniversary series, David Smith contrasts the rudimentary development environment for early iPhone apps with the modern day equivalent:
The initial version was so limited and so straightforward, which in many ways was great for someone like me coming at it with no experience. I was in many ways on an even playing field with everyone else because I could relatively quickly understand everything, and then that was all of the world that I needed to learn. Whereas now I think of how hard it must be to be a brand new iPhone developer today – the number of SDKs and things that you would have to think about and manage and understand is just mind-boggling.
Smith is the developer of many great iOS apps, including continued support of his day-one app Audiobooks. These days some of his biggest apps are the step counter Pedometer++ and the sleep tracker Sleep++. In 2008, neither of these apps would have even been possible to build, but Apple's hardware capabilities and software APIs have grown an enormous amount in ten years. The core benefit of this ballooning complexity has been the establishment of countless new categories in the App Store's now-sprawling marketplace.
Ten Years on the App Store
Before the App Store, the idea of a business being "mobile-first" essentially did not exist. The original version of Instapaper, a read-it-later service created by Marco Arment, didn't even have an option to create an account in its initial iPhone version – the concept that someone would arrive at the app before visiting the website was foreign. Arment, who took part in the same AppStories interview as Smith, described the cultural shift in how web services saw smartphone apps:
The entire mental model of what mattered back then was not "I'm going to launch an app and that's gonna be the thing." I was looking at it as "I'm launching the app for my website."
[...]
Eventually that came to flip itself on its head and I realized the app was "the thing."
As the iPhone and the App Store grew over the years, every business had to come to this realization at their own pace. Various turning points throughout the last decade triggered the shift for individual companies or developers. Arment pegged the launch of the iPad as the beginning of this transition for his business, which makes sense for an app in which reading is core to the experience. For other companies, such as Facebook, the iPad made almost no waves whatsoever. The company was one of the first 500 apps on the iPhone in 2008, but didn't get around to making an iPad app until almost two years after the iPad was announced. Even with their mobile offerings though, it would be years before Facebook finally went all-in on the transition to mobile-first.
Twitter didn't seem to catch onto the importance of the App Store at all at first, not even bothering to have a first-party app until they acquired Tweetie years later. This left the door wide open for tenacious independent developers to take charge. Craig Hockenberry, a developer at The Iconfactory, saw immediately that the iPhone was a perfect place for a Twitter client. He had a version of Twitterrific, The Iconfactory's previously Mac-only Twitter client, running on a jailbroken original iPhone months before the iPhone OS SDK was even announced. We interviewed Craig in today's App Store Anniversary AppStories episode, and he had some interesting insights on the era:
When the iPhone was announced it was so obvious that [Twitterrific] needed to be on a mobile device. When I did the jailbreak version you could read tweets while you were standing in line at the bank, or you're waiting for a bus, or you're at the airport flying up to WWDC.
[...]
It was so obvious that it needed to be on the phone, it just fit. Twitter got its start with SMS messaging – it was kind of a mobile platform from day one. Then it transitioned to the web, that was where it grew up...but it came back to mobile when the iPhone and other smartphones appeared.
Twitterrific made its official iPhone debut on day one of the App Store, where it held a position among the top ten social networking apps for the year. Ten years later, Twitterrific still stands as one of the best Twitter clients for both iOS and macOS. The app has changed significantly over the years, as all apps have. It flattened its interface to make the leap into the post-iOS 7 era, and it added many great new features which were not possible for that original version.

Twitterrific in 2008 and in 2018
Making it for ten years on the App Store is no easy task, and many of those original 500 apps have not managed to stay afloat. Some of them just didn't stand the test of time, aging out of their usefulness or novelty. Others could not sustain living wages for their developers, or their developers simply transitioned to different work and left their apps behind. Many of these apps were finally cleared out of the store just last year, when Apple chose to remove all legacy 32-bit apps.
In the face of the innate challenges of maintaining an application for an entire decade, on a platform which was entirely unproven at the time the app was first written, it's pretty astounding how many of those apps are still actively developed. While the aforementioned Instapaper is no longer managed by Marco Arment, it continues to chug away as one of the premier read-it-later services under its new ownership. The app itself has transformed quite a bit over the years, adjusting to changing interface patterns as any enduring software must.

Instapaper in 2008 and in 2018
Facebook has orchestrated an unbelievable decade, growing into one of the biggest technology companies in the world, and collecting over 2 billon monthly active users. Unlike many others, the social network did eventually manage to transition into a mobile-first business. This is a multi-billion dollar company whose main revenue stream comes from advertisements through mobile applications, a category which did not exist until the App Store launched in 2008. Facebook's app, unsurprisingly, has undergone significant changes in the years since its launch on day one.

Facebook in 2008 and in 2018
One of the most wonderful aspects of the App Store is how it puts apps from massive corporations like Facebook on an even playing field with apps written by individual independent developers or small firms. The store is an open marketplace where any quality app has the potential to take off and become a huge hit. In today's store, with over 2 million apps participating, the noise of such a vast market can often drown this quality out. In July of 2008 though, it was a massive opportunity for any app to explode.
A crowning example of this phenomenon is Trism, a simple puzzle game from independent developer Steve Demeter. As one of the first ever games for iPhone, Trism became an almost overnight success shortly after the launch of the App Store. Demeter made hundreds of thousands of dollars in the first few months, was interviewed on TV, featured in articles and documentaries, and decorated with multiple awards. The story of Trism has been told before, but suffice it to say that the sudden spotlight was not handled well by Demeter. A decade later though, Demeter is back for Trism's tenth anniversary. Variety reported just last week that Trism 2 was ready to go and set for release. As of just this morning, the long-awaited sequel is out on the App Store.

Trism for iPhone
Throughout the App Store's ten years have been countless stories of sudden, explosive success. Some, like the frustrating platformer Flappy Bird, have resulted in similar difficult times as Trism for their developers. Others, like Instagram, have led to billion dollar acquisitions. Tales of fame and fortune have ensnared headlines the world over, but flying below the radar of these evanescent stars are tens of thousands of hardworking independent developers building sustainable businesses and making decent livings on the App Store.
One of the best stories of an indie dev is that of James Thomson, who developed a simple calculator app for the iPhone and launched it on day one of the App Store for $10. Ten years later, the excellent PCalc is still going strong. Thomson has stood stoically behind that $10 paid-up-front price point, resisting the race-to-the-bottom mentality that has overtaken much of the App Store's pricing models. Over the years he has never been afraid to expand PCalc to new platforms, or to try out new features. Today the calculator app can be found on iPhone, iPad, Mac, Apple Watch, and even Apple TV. It works with iPad Split View multitasking, supports drag and drop, sports a great widget, and offers a variety of custom icon color schemes. Driven by his interest in Apple's recent ARKit framework for building augmented reality apps, Thomson even shipped an AR playground and racing game hidden in PCalc's About screen.
Thomson joined Federico and John on the same AppStories episode as Hockenberry. During the interview he touched on his decade of devotion to the complicated execution of a simple app idea:
The whole point of PCalc on the phone was that it was a small enough app that I could do a quick example of building an iPhone app – learn how to use the stuff – and then I would move on to do the "real app" that I was going to write for the iPhone. But you know, I never actually got past the first app.

PCalc in 2008 and in 2018
Currency is another example of an iOS app which boasts a decade of independent work. Developer Jeffrey Grossman launched the currency converter on the first day of the App Store as a free download. Over time he built his business by adding a single banner ad at the top of Currency, with an in-app purchase to remove the ad once that option became available. Grossman has worked hard to keep Currency a first-class iOS citizen, updating it consistently with new core platform features as Apple has released them. I asked Grossman what some of the biggest changes to his app have been over the last decade, and he had this to say:
The largest improvements to Currency in the past 10 years have come from the platform changes that Apple has provided, such as multitasking, iPad, iCloud, Extensions, and Apple Watch. Someone can run Safari and Currency in Split View on iPad, and drag a numerical value from Safari and drop it into Currency to quickly perform a conversion. That value automatically syncs to their iPhone, Today widget, and Apple Watch. It’s also always been important to me for the app to work completely offline, so implementing the Background App Refresh APIs means that the app always keeps the exchange rates up to date and can be used in the future if the device doesn’t have a network connection (such as if someone is traveling internationally and has turned off data roaming). Obviously none of that was possible with the original iPhone and first version of Currency.

Currency in 2008 and in 2018
Today's App Store
As Grossman's comments make clear, the complexity of modern day iOS apps has grown significantly since the launch of the App Store. Almost all of the biggest hurdles for developers in 2008 have been overcome: developer tools and documentation are vastly improved, the NDA was long ago abolished, distributing apps for testing is far simpler, and App Store approval is measured in days instead of weeks. Despite this, the expanding complexity of building iOS apps means that the problem set has simply shifted rather than being eliminated entirely. Just like in the old days though, determined developers who can overcome these challenges and release great products are still more than capable of building a sustainable business on the App Store.
With a decade under its belt, the App Store already has an impressive legacy. Apple's software marketplace has changed the way the world works, impacting millions of lives and providing a living for tens of thousands of developers. Much has changed in ten years, but Apple's dedication to democratizing secure, powerful software for all of its customers has not. Today's App Store may be a different place from that tiny, unproven ecosystem of 2008, but it has remained true to its core values, and achieved its goals spectacularly.
- Apple's touch operating system was known as "iPhone OS" for its first three versions, only changing to "iOS" with the debut of iOS 4, shortly after the launch of the iPad in 2010. ↩︎
Support MacStories Directly
Club MacStories offers exclusive access to extra MacStories content, delivered every week; it's also a way to support us directly.
Club MacStories will help you discover the best apps for your devices and get the most out of your iPhone, iPad, and Mac. Plus, it's made in Italy.
Join NowWhy the Canadian Taxpayers Federation Targets Transit
They’re back, attacking a favourite target. In an op-ed in the Sun, director Canadian Taxpayers Federation director Kris Sims says:


Remember when the people of Metro Vancouver overwhelmingly said “No” to a TransLink tax hike in 2015? Bureaucrats and experts had all proclaimed at the time that a sales tax foisted on people to pay for even more TransLink was the right way to go.
Thankfully, there was a referendum and the people rejected the new tax. Now, the politicians have stripped voters of their right to a referendum on transit taxation and want to make us pay anyway.
There is one ballot box they cannot avoid, though. The municipal elections are being held this fall and motorists need to call campaigning politicians and tell them that they will be out of a job unless they cancel this latest gas tax hike.
Why does CTF hate TransLink so much? What could be driving it?
First, a piece from the Tyee:
Right-wing billionaires Charles and David Koch are among the funders of the international Atlas Network, the Canadian Taxpayer Federations’ partner.
And then this from the New York Times:
In cities and counties across the country — including Little Rock, Ark.; Phoenix, Ariz.; southeast Michigan; central Utah; and here in Tennessee — the Koch brothers are fueling a fight against public transit, an offshoot of their longstanding national crusade for lower taxes and smaller government. …
The Kochs’ opposition to transit spending stems from their longstanding free-market, libertarian philosophy. It also dovetails with their financial interests, which benefit from automobiles and highways.
One of the mainstay companies of Koch Industries, the Kochs’ conglomerate, is a major producer of gasoline and asphalt, and also makes seatbelts, tires and other automotive parts. Even as Americans for Prosperity opposes public investment in transit, it supports spending tax money on highways and roads.
It seems that the CTF are the go-to guys for the Koch anti-transit strategy in Canada, once removed.
In defense of ruthless editing
I edit smart people. And I don’t pull punches. If your writing has a problem, I’m going to tell you about it. One of my writer clients recently posted some of my editorial comments on Facebook, so everyone could see how, ahem, “direct” I was. He called me “ruthlessly encouraging.” This guy is writing a … Continued
The post In defense of ruthless editing appeared first on without bullshit.
Overcoming your Company’s Fear of Failing
The latest generation of entrepreneurs has contributed its share of buzzwords and mantras to the business lexicon with mixed results. We all now know “unicorns” aren’t just mythical horses. “Disruption” is a legitimate strategy for a company trying to break into a new market… and a legitimate fear for those already making money there. And, of course, we know the best way to hone your business...
Image Rotation Chaos – My Ultimate Fix
I’m sure you’ve been at this point before: There’s an image shown in a wrong orientation on your screen because the camera’s orientation sensor got it wrong, or your computer got it wrong, or something in between got it wrong, and you had trouble rotating it into the right orientation. If it’s a single image you can try until you succeed with various programs just to find out that the next image viewer again shows it in the wrong orientation. It might be a nuisance for a few images but when you deal with hundreds of images at a time that should all be in portrait orientation with many of them marked as landscape, it becomes more than just a frustrating exercise to manually re-orient the images. At some point I became so frustrated that I spent some time to find the ultimate fix for this.
And the ultimate fix is to completely purge the EXIF information contained in the images and then rotate them into the desired orientation. Only purging the EXIF information from the file and leaving other information intact didn’t always help. I’m not sure why but at some point I stopped caring. Throw in a third command to automatically downsize the images and you’ve got a set of three great commands to pre-process images. The following three commands go through all jpg files in the current directory and apply their magic:
# Remove Exif Info exiftool -all= -overwrite_original *.jpg # Resize - optional... ## for file in *.jpg; do convert $file -resize 50% $file; echo $file; done # Rotate 90 deg. right for file in *.jpg; do convert $file -rotate 90 $file; echo $file; done
Amazon to build new fulfilment centre in Ottawa, set to create 600 jobs

U.S.-based e-commerce giant Amazon has announced plans to build a new fulfillment centre in Ottawa. The new facility will be Amazon’s fifth in Ontario, and eighth in Canada.
According to a July 10th, 2018 media release, Amazon plans on building its new facility in Ottawa’s eastern suburb of Orleans.
The company anticipates that the new facility will create 600 full-time jobs in the area.
Amazon currently employs approximately 2,000 people at facilities in Brampton, Mississauga and Milton, and approximately 6,000 people across the country.
“Ontario continues to be a great place for Amazon to do business and we look forward to adding a fulfillment centre in the National Capital Region,” said Glenn Sommerville, director of Amazon operations in Canada, in the same July 10th media release.
“Our ability to expand in Ontario and create more than 600 new jobs is the result of two things: incredible customers and an outstanding workforce. Amazon is committed to providing great opportunities for employment and creating a positive economic impact for the region.”
The company currently has fulfillment centres in Ontario, British Columbia and Alberta.
Expansions in Vancouver and a new headquarters
Amazon’s latest news follows on the heels of an April 2018 announcement that the company plans on expanding its offices in Vancouver.
The company previously announced that it plans on launching a 416,000-square foot development centre in British Columbia’s largest city, set to open in 2022.
The company is also currently in the process of finalizing the location of its second North American headquarters (HQ2).
Ontario’s capital, and Canada’s most populated city, Toronto is among a list of 20 finalist cities. Toronto is also the only Canadian city that’s on the Amazon HQ2 shortlist.
While Amazon’s plans to expand its operations in Ontario and British Columbia are good news for some, there are arguments to be made that Canadians shouldn’t be so excited about an expanded Amazon presence in the country.
Source: Amazon
The post Amazon to build new fulfilment centre in Ottawa, set to create 600 jobs appeared first on MobileSyrup.
Get a free Apple Music subscription for four months with Groupon

There’s a new Groupon that gives users four months of Apple Music for free, users on Red Flag Deals have found.
In the forums, some people are reporting that the code even works for people who have already received the usual three-month free trial that everyone gets when they sign up, though it’s supposed to be just for new subscribers.
It doesn’t seem to work for student accounts, however, as I was unable to get the code to work on my Apple Music student account. The Groupon notes state that the promo is only for individual membership plans ($39.96 value).
Still, since the Groupon is free, there’s nothing to lose by trying.
A lot of users are also posting that they needed to disable their ad blocker to get access to the code, so if you can’t see the ‘Redeem Online’ button check your ad blocker settings so it shows pop-ups.
Users have until August 8th to redeem the coupon and it should work even if you are already paying for a subscription.
There are a lot of music streaming services out now and trying to find one you like can be difficult, so it’s nice to have a little more time to decide whether a streaming service is for you — or just to get some free months of service.
Users can check out the deal here.
Source: Red Flag Deals
The post Get a free Apple Music subscription for four months with Groupon appeared first on MobileSyrup.
YouTube gets Incognito mode, new features to improve video journalism

Google has announced a number of new YouTube features, including a new Incognito mode and a better news experience.
The Mountain View-based search giant began testing the Incognito mode in May. The feature began rolling out July 9th as part of a YouTube app update. Users running version 13.25.56 on Android should see the feature in the app now.
However, it appears the feature hasn’t made it’s way to the iOS version of YouTube yet.
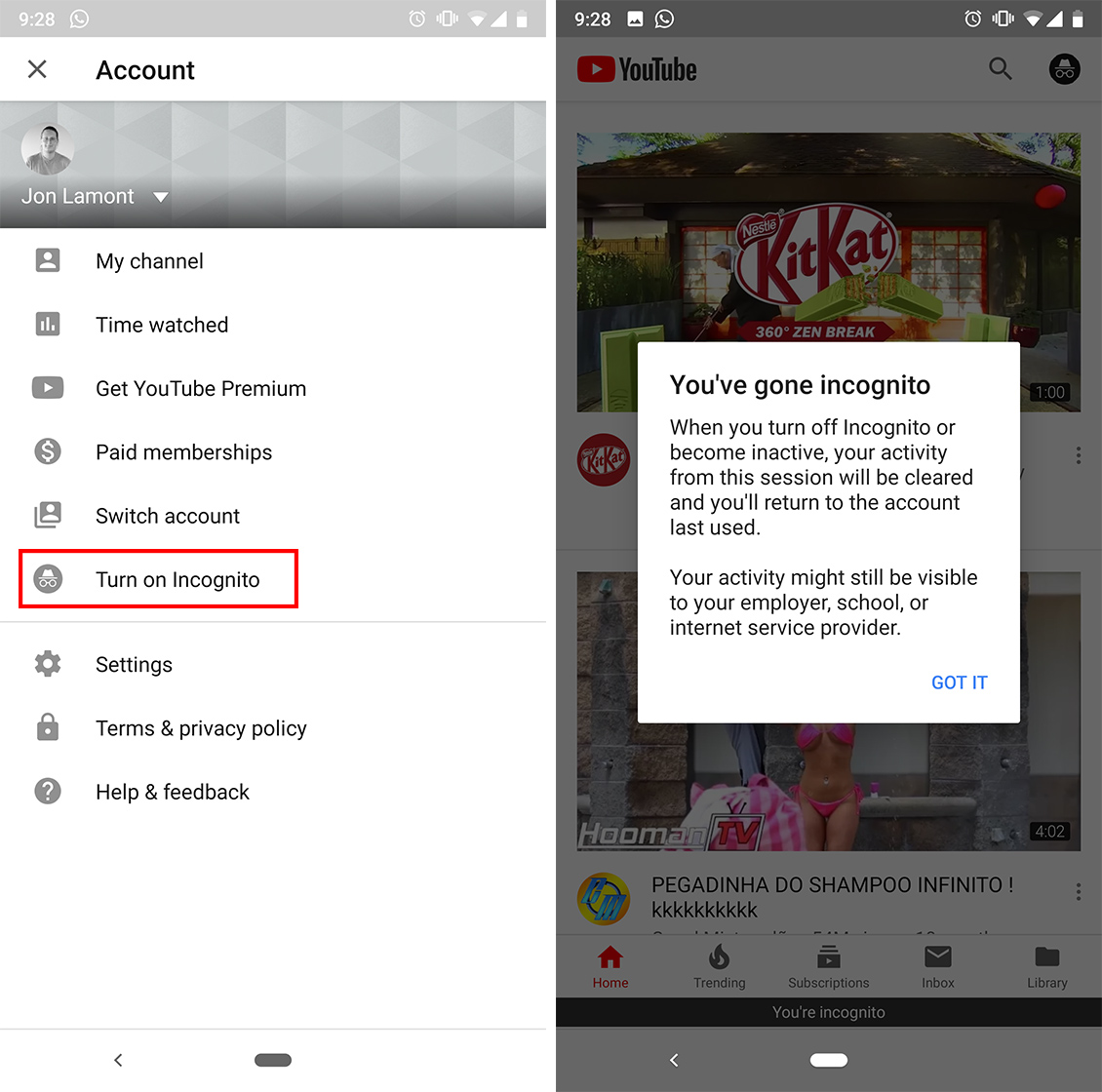
To activate Incognito, tap your account picture in the top right corner. About midway down the Account page, above the line, there is an option to turn on Incognito. Tapping that bumps you back to the YouTube home page.

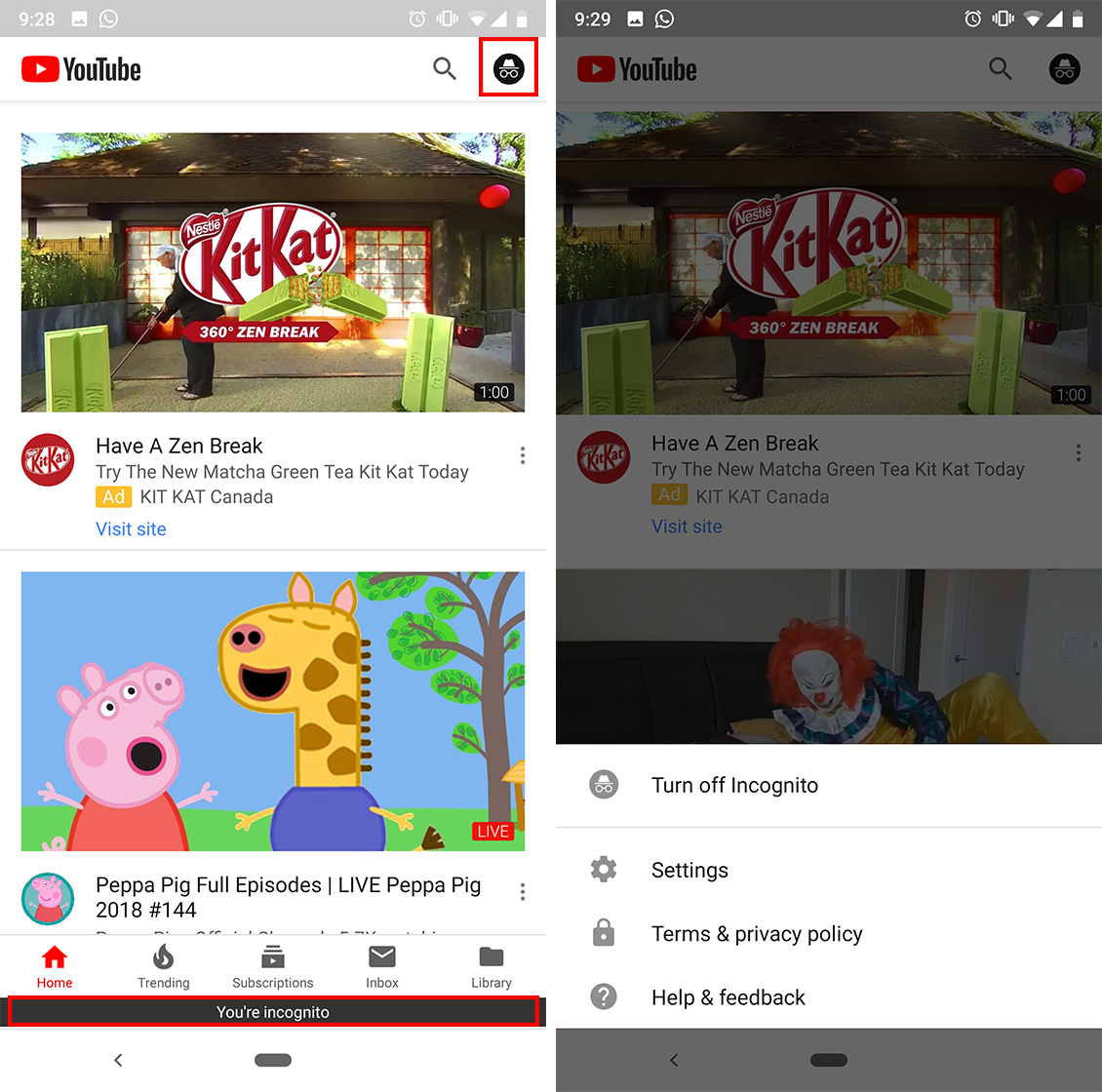
Users can tell they’re in Incognito by checking either the account picture or looking at the bottom of the screen. The account picture is replaced with Google’s classic hat-and-glasses Incognito icon. The bottom of the screen has a black bar that declares that “You’re incognito.”
Incognito mode works as you’d expect — your watch history and searches are cleared when you exit Incognito. However, it’s worth noting that some things don’t carry over. For example, it seems my personalized recommendations were no longer there.
Additionally, users can only access the Home and Trending feeds when Incognito is on. Furthermore, if you want to add a video to a playlist, you must leave Incognito. Thankfully, the app will give you an option to leave Incognito without leaving the video when you add it to a playlist.
You can leave Incognito manually by tapping the account picture again. The app will also end Incognito mode after a period of inactivity.

A better news experience
As part of the Google News Initiative (GNI) that Google kicked off in March, Google announced new YouTube features and funding for news.
Foremost, Google is committing $25 million USD to YouTube for news. This investment will go towards Expertise, a global group of news organizations and experts working with Google. The group is helping develop new product features, tackle emerging challenges and improve the news experience on the video platform.
The investment will also go toward Innovation Funding. The program provides grants across about 20 global markets to help news organizations build sustainable video operations. Grants are provided on an application basis.
Finally, the funding will go to YouTube’s support teams as well, as the company works to expand its support for news publishers. Based around the world, these support specialists can help partners with training and best practices in video.
Along with the investment in news video, YouTube will also more prominently feature breaking news and other news video content on the home page. Additionally, the video platform will flag breaking news video with reminders that say “Details may continue to change.”
YouTube is also hoping to add some credibility to videos. Users will start seeing written articles from third part sources like Encyclopedia Britannica or Wikipedia alongside a small number of videos. The videos are on historical and scientific topics that are often subject to misinformation.
These news features should help make YouTube a more reliable and trustworthy platform for video journalism.
Source: 9to5 Google, YouTube
The post YouTube gets Incognito mode, new features to improve video journalism appeared first on MobileSyrup.
Elektro-Rennwagen: Volkswagen I.D. R Pikes Peak soll noch einen Rekord brechen
|
mkalus
shared this story
from |
(Bild: Volkswagen)
Nachdem Volkswagen in Colorado eine Bestmarke knacken konnte, soll der Elektro-Rennwagen des Konzerns das Gleiche in England schaffen.
Volkswagen will seinen Elektro-Rennwagen I.D. Pikes Peak erneut auf Rekordjagd schicken. Nachdem der E-Flitzer jüngst in Colorado die 20 km des Pikes Peak International Hill Climb in 7:57,148 Minuten absolviert hatte, soll Fahrer Romain Dumas vom 12. bis 15. Juli im englischen Goodwood Festival of Speed 2018 aufs Beschleunigungspedal treten.
In Goodwood will Volkswagen die Bestzeit im Hillclimb für Elektrofahrzeuge knacken, die 2013 der Brite Jonny Cocker mit einer Zeit von 47,34 Sekunden im Lola-Drayson B12 69/EV aufstellte.
Der I.D. R Pikes Peak sei nach der Rekordfahrt im Pikes Peak International Hill Climb Ende Juni schnellstmöglich für den Transport nach Europa vorbereitet worden und vor wenigen Tagen per Luftfracht ins Heimatquartier nach Hannover gekommen. Dort wird der Elektro-Rennwagen derzeit vorbereitet, ehe es nach Südengland geht, schreibt Volkswagen.
Bei Problemen mit der Wiedergabe des Videos aktivieren Sie bitte JavaScript
(anw)
Twitter 'shuts down millions of fake accounts'
| mkalus shared this story . |
Twitter has shut down up to 70 million fake and suspicious accounts since May, according to the Washington Post.
The suspensions and shutdowns were part of a concerted effort by Twitter to clear up the platform, said the paper.
Many of the accounts are thought to be used by trolls or remotely controlled bots that abuse the service.
Twitter declined to comment on the Post story but said it was making an effort to "improve" public conversation on the social network.
Juan Guzman, a researcher at UCL who has exposed hundreds of thousands of bots on social media, said Twitter had neglected tackling automatic tweet generators for years.
"Until recently, Twitter did not think bots were a problem on its platform and did not lead a strong bot-detection effort," he told the BBC.
"It was only after Brexit and the 2016 election, where these bots became a liability and Twitter, as well as Facebook began taking them seriously."
Del Harvey, Twitter's head of trust and safety, told the paper that it was now erring more on the side of "preserving safety" rather than supporting free speech at all costs.
"One of the biggest shifts is in how we think about balancing free expression versus the potential for free expression to chill someone else's speech," said Ms Harvey.
"Free expression doesn't really mean much if people don't feel safe," she said.
A spokesman for Twitter said the Washington Post report was "nothing new" and added that the account suspensions were part of its "ongoing work to improve the health of the public conversation on Twitter".
The spokesman pointed to a blog by Yoel Roth and Ms Harvey, which talked about how Twitter tackled spam and bots on its service.
It had also taken action against 142,000 applications that had pumped more than 130 million "low-quality, spammy" tweets into Twitter, he added.
Last month, Twitter also acquired Smyte, a company specialising in technology that helps people tackle spam, abuse and fraud.
But Mr Guzman, who has helped create the Astroscreen software to spot bots, said it was only going to get harder for Twitter to spot and remove the junk accounts.
"There is a cat-and-mouse game between the botmakers and social networks, whereby botmakers quickly update their methods to avoid detection," he said.
"With breakthroughs like conversational AI, you'll see bots in the future being harder to detect."
The Washington Post report has been cited as one cause of Twitter's stock price recording an 8.5% fall - its biggest in three months.
Morningstar analyst Ali Mogharabi said the fall was probably prompted by the assumption that a lower user count would mean less advertising cash.
The Mystery Man Who Spent 20 Years Photographing North American Buildings - Atlas Obscura
|
mkalus
shared this story
from |

In May of 1982, Barry Gfeller left his home in Camas, Washington,* got into his car, and began to drive.
His plan was similar to eight previous road trips he’d already taken, and 14 more he would embark on in the years to come: to photograph the streets and buildings of towns across the United States and Canada. For nearly two decades, Gfeller would periodically hit the road to continue what became a mammoth photographic survey. In May 1982 alone, he photographed over 200 towns, traveling as far north as Edmonton and as far east as Milwaukee. When Gfeller died in 1999, his collection—which he arranged alphabetically, stored in long wooden boxes—consisted of 50,000 prints and negatives.
“Ultimately, Gfeller drove over 100,000 miles across 44 states and six Canadian provinces between 1977 and 1996,” says Mike O’Neill, a political strategist who first learned about Gfeller in 2016. After Gfeller died, the collection made its way from his estate to a Canadian charity. Sixteen years later, the charity asked O’Neill to help find a buyer who could donate the work to a museum. They didn’t have to look far. Fascinated, O’Neill purchased the collection himself in 2017. He’s now begun to digitize the prints, and is searching for a long-term home for Gfeller’s archive.
In contrast to the volume of material he left behind, details about Gfeller himself are sparse. He was born in 1933, and lived his entire life in Camas, a town outside of Portland, Oregon.* “He was a smart, shy young man who dropped out of college because he did not want to be around strangers and crowds,” says O’Neill. (What we do know about Gfeller is largely from a short biography by the photo historian Ken Appollo, written after Gfeller died). Gfeller worked in the local paper mill. As a child, he collected labels and packaging, and as an adult, he collected magazines and paperbacks. He was in his 40s when he began his photographic expeditions. “After a couple of weekend outings to nearby communities, he launched himself into two decades of epic, obsessive photography road trips, singularly focused on shooting buildings to the exclusion of all other subject matter,” says O’Neill.
The website that O’Neill built for Gfeller’s work includes interactive maps of each road trip, demonstrating the full scale and ambition of Gfeller’s journeys. “Gfeller photographed cities like Los Angeles and Las Vegas, and tiny hamlets in rural Montana and South Dakota with seven residents,” says O’Neill. “He returned most often to photograph San Francisco, and visited far-flung New York State and Banff, Alberta, several times.”
Taken together, the images are a snapshot of late 20th-century North America. “We see storefronts, signs for family businesses, gas stations and garages, churches and civic buildings… and then boarded-up storefronts during two recessions, single weathered houses, and occasional silos and industrial buildings,” says O’Neill. The focus is almost exclusively architectural—“rarely a person, and not a single animal.”
If the details about Gfeller’s life are scant, we know even less about his motivation to photograph buildings and streets across North America. “The why of Gfeller’s work will always be a mystery,” says O’Neill. “His parents and siblings are gone. He may never have talked to any surviving person about the photographs.”
But photographs can be revealing about the person behind the lens—what they chose to focus on, and what they chose to omit. “He was clearly fascinated with buildings and signs. This singular focus emerges as you study the collection. His travels took him to the Grand Canyon, the Pacific and Atlantic oceans, the Great Lakes, the Rocky Mountains, and across the Mississippi and Missouri rivers, but he did not take a single image of any of those wonders,” says O’Neill. “Gfeller’s style does not change over the 20-year course of the project. He documents communities without commentary. Many of the photographs seem not to be composed at all, so we see the adjacent buildings at the edges.”
Another factor is the sheer scale of his trips. Gfeller shot an average of five rolls of film a day, which must have required some speedy shutter work. O’Neill surmises that Gfeller jotted down each location as he went. “After the images were printed, he wrote on the back of each the name of the town, the state, the month, and the year. He sometimes made a note of the name of the building.” He was also particular about when he photographed. “Gfeller avoided people. There are clues that he shot mainly in the early morning and evening—empty streets, long shadows, and the occasional glimpse of a clock or a thermometer,” says O’Neill. “One person who reviewed the collection thought that some of the images were shot seated from inside a car. I discovered one image with the reflection of the vehicle registration sticker in the windshield. Sometimes he stood in one place and turned to take successive images, sometimes he moved along a street and shot each building in succession, straight-on.”
We may never know Gfeller’s motivation, but he left behind something remarkable: a vast record of the streetscapes of the U.S. and Canada in the late 20th century. “Gfeller’s obituary stated, ‘He liked to take photographs of old buildings,’” says O’Neill. “A monumental understatement.”
Atlas Obscura has a selection of Gfeller’s work; more can be viewed on the Gfeller Collection website.
*Correction: An earlier version of this article misspelled the name of the town where Gfeller lived. It is Camas, not Camus. Additionally, Camas is located outside Portland, Oregon, as opposed to Portland, Washington.
Google Pay is getting updated to support boarding passes and tickets

Google Pay now supports boarding passes, tickets and money transfers, in a move that positions it more directly in competition with Apple’s Wallet app.
The service is launching with support from Ticketmaster and Southwest Airlines. The airline ticket function is available for everyone, but Google is not supporting any Canadian airlines yet. Google is planning on adding Eventbrite tickets and more in the future too. The tickets will be saved in the ‘Passes’ tab along with loyalty and gift cards.
The app is combining with Google Pay Send, allowing users to now send and receive money right from the Google Pay app. So far this feature is only available in the U.S., but MobileSyrup has reached out to see if it’s coming to Canadians.
Users can even split a bill from within the app. Just select what transaction you want to split then choose what contacts you want to request payment from.
The company updated how users manage their cards and accounts. The interface for this is now much cleaner and everything in the app is synced with the user’s Google Account. Now users can even alter their payment information online on a newly updated website.
Google Pay, as it’s now known, has only been out in Canada since January. While it works well for most people it’s still missing notable Canadian banks like RBC and TD.
Android users can download Google Pay here.
Source: Google
The post Google Pay is getting updated to support boarding passes and tickets appeared first on MobileSyrup.
BC Green Party leader pushing for ride-hailing legalization in the province

British Columbia Green Party leader Andrew Weaver is calling for the NDP government to legalize ride-hailing services like Uber and Lyft in the province.
Weaver is accusing the provincial government of deliberately stalling legislation promised at the end of last year. Additionally, he blamed the previous BC Liberal government for also dragging out the legalization process. According to Weaver, failing to move forward with services that are available in other areas will hold the province back.
“We still seem to be hung up on the fact that it needs to be studied in BC. We actually need to get on with it. It’s much more than just having and not having,” said Weaver. “It’s that if you are trying to brand yourself as a place of innovation, as a go-to destination, you cannot be considered that if you’re not willing to embrace the innovation.”
Weaver cited a comprehensive report on the legalization that was ordered months ago, which he says will help get ride-hailing services up and running before the end of the year. Despite Premier John Horgan recently suggesting that legislation may not be approved this fall, Weaver maintained that the government can’t politically afford to break a promise a second time.
“If not, the government has an awful lot of explaining to do because not only did they commit to having it done last year, they re-committed to having it done this year.”
Via: 1130News
The post BC Green Party leader pushing for ride-hailing legalization in the province appeared first on MobileSyrup.
Apple Music growing faster in Canada than Spotify, says report

Apple Music is experiencing faster growth than rival music streaming service Spotify, according to a report from The Financial Times.
The news comes from unnamed music industry sources, who noted that Canada is a country with a strong investment in the Apple ecosystem, demonstrating a particularly high adoption rate of the iTunes Store.
It’s important to note Apple and Spotify don’t release country-specific subscriber information, opting instead to release worldwide figures periodically. In May, Apple reported 50 million worldwide users, a figure that includes both paying subscribers and those taking advantage of free trials.
Spotify, meanwhile, revealed that same month that it had amassed over 170 million users, including 75 million paid subscribers. Spotify launched in 2008, giving it an eight-year head start on Apple in the music streaming service space.
That lead is narrowing, however.
“Spotify has always targeted music lovers, who tend to be a bit younger and were early adopters of streaming,” Mark Mulligan, an analyst at Midia Research, told The Financial Times. “A lot of that base has been soaked up now, whereas Apple has a much wider customer base. They can get those more mainstream people very easily because [Apple Music] is already in their phone, and they already have their credit card info.”
The executives pointed to the June 29th release of Toronto-born rapper Drake’s album Scorpion as a testament to Apple Music’s rising relevance. In its first 24 hours, the album was streamed 170 million times on Apple Music compared to 130 million times on Spotify, despite the latter platform’s significantly higher user base.
Source: The Financial Times
The post Apple Music growing faster in Canada than Spotify, says report appeared first on MobileSyrup.
Better Link Visualizing with Gephi
Following on from yesterday’s experiments, I did some exploring today in Gephi, an open source graph visualization program.
Gephi will load DOT language files, of the type I generated yesterday showing the interconnections between my blog posts, and has a dizzying array of options for configuring the resulting visualization.
What emerges is something considerably more usable than the images I generated yesterday in OmniGraffle.
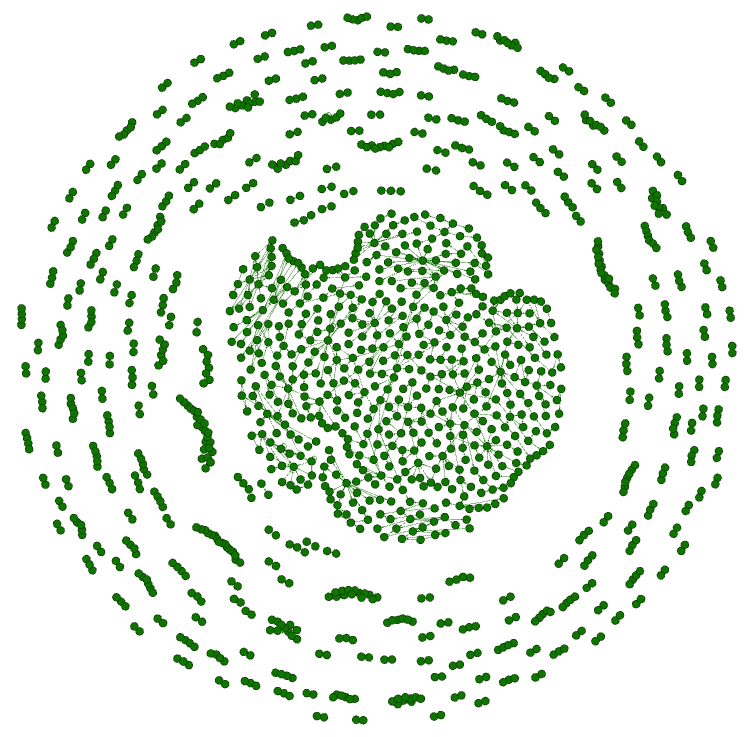
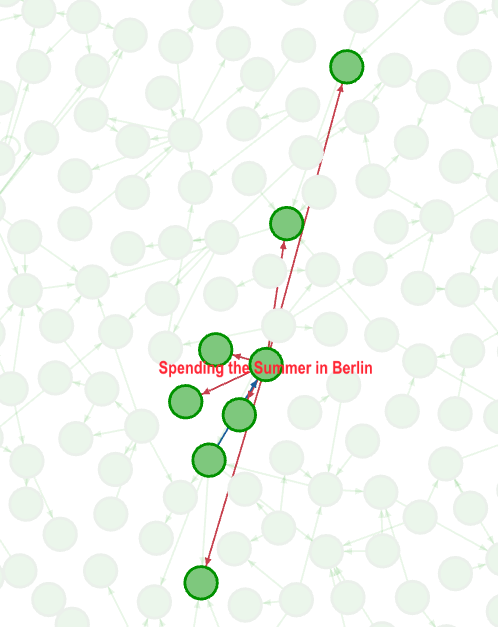
For example, this one, which I created using a combination of the Fruchterman Reingold and ForceAtlas 2 layouts:

This visualization shows a bunch of smaller clusters of interlinked posts–anywhere from two posts that are linked to a dozen—gravitating around a large central cluster of posts that are all linked together.
Exploring that dense central cluster I see that it consists almost entirely of posts about letterpress and travel; for example, here’s a detail showing links out from Spending the Summer in Berlin,

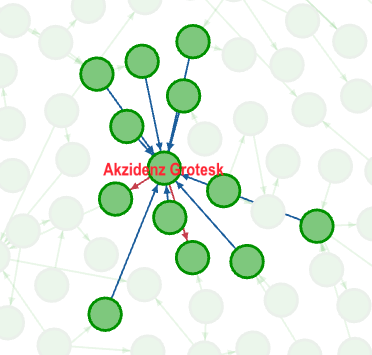
Here’s another detail, showing my post about Akzidenz Grotesk and its connections:

The linkfulness of posts about letterpress and travel makes sense: when I travel I visit people and places, often people and places I’ve visited before, and so I do a lot of linking; similarly, when I write about printing, I’ll refer to typefaces, or earlier projects, or the previous step in the current project.
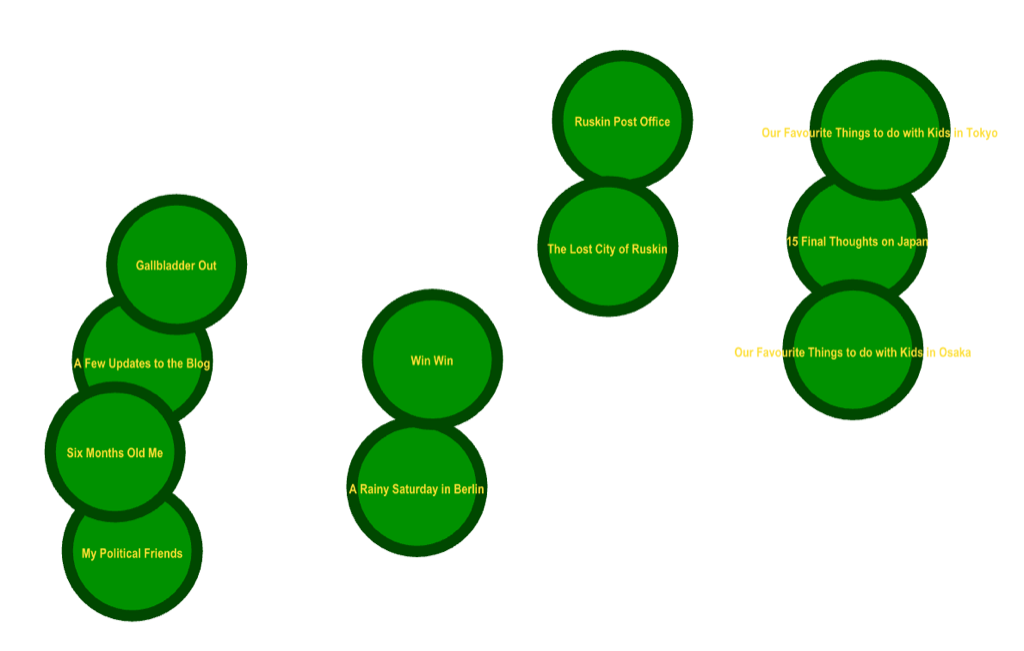
In the outer reaches of the blog post galaxy are smaller, isolated, microclusters of posts: some of these are instances of a sudden interesting that quickly waned, like my interesting in Ruskin, PEI, which linked The Lost City of Ruskin to my post about the Ruskin Post Office. Others of these are simply times that I was writing in a less-linky way.

Note shown, of course, are the thousands of posts where I didn’t link to myself at all: a star system of lonely isolated posts disconnected from the rest.
Gephi is a tool that rewards experimentation, and so I’ve more experimenting to do. My next step, I think, is to look not at posts by the links between them, but rather by the tags I’ve applied to them.
Canadian pre-orders for Microsoft’s Surface Go launch July 10 starting at $549

It looks like the rumours were true.
Microsoft’s latest laptop-tablet hybrid device is the budget-focused Surface Go.
The laptop, which in a way is a successor to the tech giant’s last low-cost Surface 3, is available for pre-order in Canada on July 10th starting at $549 CAD.
The Surface Go features significantly lesser specs than the standard Surface Pro. The Go features a smaller 10-inch 1800 x 1200 pixel display, a less powerful Intel Gold 4415Y processor (which features two-cores) 64GB of storage and an estimated battery life of nine hours.
However, these hardware compromises result in a device that’s considerably more affordable than even the most modestly specced $1,049 Core M Surface Pro and $949 Surface Laptop
That said, the trademark design of Microsoft’s Surface line is still featured in the Go, including an adjustable kickstand, an 8-megapixel rear and 5-megapixel front-facing camera, Windows Hello and finally, even the controversial Surface Connect magnetic charging and dock port.
Further, Surface Go’s display is capable of 10-finger multi-touch, features Surface Pen compatibility, includes a 3.5mm headphone jack, a microSDXC card reader slot and, surprisingly, even a USB 3.1 Type-C port. It’s also interesting Microsoft opted for the USB-C route with the Go given the shade the company has thrown at Apple’s MacBook line in the past. It seems the recent reveal of Microsoft’s $99 bulky USB-C dongle foreshadowed the Surface Go’s release. The bezels surrounding the display are also quite substantial.
As expected, the Surface Go is also compatible with Microsoft’s Type Cover keyboard, though due to its 10-inch size, the laptop-tablet hybrid device requires its own specifically designed keyboard.
Microsoft says that it plans to soon introduce versions of the Surface Go that feature LTE support and 256GB of SSD storage, though it’s unclear when this iteration of the device will be released.

Adopting the 10-inch form factor will make the Surface Go more usable as a tablet when compared to the 12.3-inch Surface Pro and 13.5-inch Surface Book. That said, it will also contribute to making the hybrid device more frustrating when in standard laptop mode.
I found both the original Surface as well as the Surface 2 too small for every-day use. It wasn’t until the 12-inch Surface Pro 3’s release that Microsoft’s hardware line started to click for me.
Still, it’s interesting to see Microsoft take a different approach with its latest budget hardware effort, rather than just equipping the Surface Pro with lesser hardware. In many ways this is Microsoft’s answer to Apple’s 9.7-inch (2018) iPad with Apple Pencil support.
Pre-orders for the Surface Go will be available on July 10th with shipping expected on August 2nd. The optional Type Cover and Surface Mouse are priced at $128.99 and $44.99, respectively.
The post Canadian pre-orders for Microsoft’s Surface Go launch July 10 starting at $549 appeared first on MobileSyrup.
Welcoming Sunil Abraham – Mozilla Foundation’s New VP, Leadership Programs
I’m thrilled to welcome Sunil Abraham as Mozilla Foundation’s new VP, Leadership Programs. Sunil joins us from The Centre for Internet and Society, the most recent chapter in a 20 year career of developing free and open source software and an open internet agenda.
During our search we stated a goal of finding someone with “deep experience working on some aspect of internet health; and a proven track record building high impact organizations and teams.” In Sunil we have managed to find just that. An engineer by training, much of Sunil’s research and policy work has deep technical grounding. For example one of his current projects is doing a human rights review of various Internet Engineering Task Force (IETF) standards with Article 19. He has also founded and run two organizations: Mahiti, a non-profit software development shop; and The Centre for Internet and Society, a policy and technology think tank in Bangalore. Sunil is truly ‘of the movement’ and is perfectly positioned to help us build a strong cadre of internet health leaders all around the world.
Our global community is the linchpin in our strategy to grow a movement to create a healthier digital world. In this role, Sunil will head up the programs that bring people from around the world into our work — the Internet Health Report, MozFest, our fellowships and awards — with the aim of supporting people who want to take a leadership role in this community. In addition to a great passion for Mozilla’s mission and issues, Sunil also brings a tremendous amount of experience working on this kind of leadership development. He’s worked closely with Ashoka and the Open Society Foundation in developing leaders for many years. And, notably, the Centre for Internet and Society has been a home for many of the key players in India’s open internet space.
Sunil is starting out immediately as an advisor to Mozilla’s executive team and directors, working a few hours per week. He will move to Berlin and start full time in his new role in January 2019. We will be planning a community town hall to welcome Sunil to our community and give everyone a chance to connect with him. Look for more in September.
The post Welcoming Sunil Abraham – Mozilla Foundation’s New VP, Leadership Programs appeared first on The Mozilla Blog.
Burrard St. bridge update 2018
The bike lanes across the Burrard St. bridge are some of the most important pieces of bike infrastructure in Vancouver. First posted about them in 2010 when they were still in the pilot stage. They were made permanent, and then in 2015, there was a series of further upgrades approved.
I’ve posted about the bridge a lot in the past. Here are a series of before and after pictures showing some of the changes implemented over the years.
Back in 2010, here is the entrance to the northbound bike lanes, which for many years were on the former sidewalk, with pedestrian traffic diverted to the west side of the bridge.

This is the state of the northbound lane in 2014, on the former sidewalk.

This is what is looks like in 2018. Note that one lane of car traffic is now given over to bikes (just like the southbound direction) and the sidewalk has been restored to pedestrians. Also note the steel railings that are an antisuicide feature. They did a nice job of picking a design that merges with the original features of the bridge.
Back in 2010, the north end of the bridge ended with a right turn lane for cars, and as a result, bike traffic was discouraged from continuing straight on Burrard.

This is what it looks like now. The right turn lane is gone, and there is good separation between bike and pedestrian right of ways.

The short section of bike lane of Pacific leading to Hornby is now off the roadway.

Here are a couple more pictures of the intersection at Pacific and Hornby.

The Hornby bike lanes on the far side run north/south and are bidirectional.

Taking a look back at the north end of the bridge, but this time approaching it from downtown, a lot has also changed. Here is a picture from 2011.
 There is a right turn lane for cars coming from Pacific that isolates a triangular island with a short section of separated bike lane marked in red.
There is a right turn lane for cars coming from Pacific that isolates a triangular island with a short section of separated bike lane marked in red.
Here it is in 2014. Green road markings are an improvement, but the intersection is basically the same.

Here it is in 2018.
 The right turn lane is gone, and there is more protection for both pedestrians and cyclists, with good separation between them as well.
The right turn lane is gone, and there is more protection for both pedestrians and cyclists, with good separation between them as well.
Here is a close up of the far side of the intersection.

For cyclists, you can go straight on, or make a right turn onto a bidirectional bike lane on Pacific.
In Toronto, after years of pleading, probably the most we would get would be the type of road marking shown in the 2014 picture.
At the south side of the bridge, there is the bike counter.

Because of the multiplexed display and my short shutter speed, you can’t see all of the digits, but I was the 2224th southbound cyclist today, and there have been 65,4521 cyclists so far this year.
It would be great to get a couple of these in downtown Toronto just to show everyone that there there can be a substantial amount of bike traffic when you build the correct kind of bike infrastructure.
Update: Kevin Rupasinghe points to this slide deck from a presentation to NACTO that provides diagrams of all of the changes done to the bridge since 2015. He also notes that:
“Also, wherever the opportunity exists, I think it’s important to push for bridges and underpass to have similar concrete barrier separation. Changes in elevation coupled with a lack of human-scaled features on a long straight encourages motorists to speed up a ton. A strip of paint is no way to be protected while crossing a bridge with your family. Strachan has been the most recent conversation on this topic with Layton & Cycling Staff, but I think the principle should be universal.
Lastly, I believe Bloor is expected to get one of those counters near U of T in the fall. There were permanent counters installed at Madison this year, so perhaps that is where the display will be put.”
Dave wants his old blog back he wrote last year...
Dave wants his old blog back he wrote last year and referenced today in his rss feed, which I totally get.
….I want my old blog back. I liked the freedom. My ideas flowed better.
You know some of blogging is about writing for other people, but I also write to organize my thinking. Scattering things all over the place makes me disorganized. I want it help me focus, to factor my thinking.
This exactly is what made me ditch FB last fall. It worked, and sharply increased my writing, sharing and curiosity.
The National Portrait unveiled
I can finally share the completed art project that I’ve been working on with Douglas Coupland and Simons for the past 4 years.

The National Portrait (aka 3DCanada) was unveiled in Ottawa last week at the Ottawa Art Gallery.

Some stats about our process:
- 1,700 total number of heads scanned
- 1,000 total number of heads in this installation of the piece
- 70 kilometers of biodegradable plastic filament (PLA) used
- 11 months to print all the pieces of the sculpture on the same 15 3D printers (Tinkerine DittoPros) that travelled around the country during the scanning phase
About half way through our fabrication stage, we documented the processes used which you can see here:
Here’s some of my photos of the finished piece and opening night:














The installation process:
Installing @douglascoupland's "The National Portrait" in the @ottawaartgallery #3dcanada #3dprinting
A post shared by John Biehler (@johnbiehler) on
I’m still processing the fact that this project is basically complete now. It’s easily been one of the most interesting and creative projects I’ve ever been involved in and while I’m elated that it’s finally out in the world for others to see, I’m a little sad that the journey is over. We have a fantastic team of people involved in this project and it’s always been a joy to come together and work on an aspect of the project over the years. Special thanks to everyone at Tinkerine who supported us on tour and during the fabrication stage and kept our printers running beautifully.
You can read more about the early days of the project here.
The National Portrait is on display now until August 19th at the Ottawa Art Gallery. If you were scanned during our tour of Canada, I encourage you to check out the piece and find yourself!
We’re still discussing what will happen to the piece after the Ottawa exhibition so stay tuned!
Related Posts:
The post The National Portrait unveiled appeared first on johnbiehler.com.





