If you have a smartphone, a tablet or a regular computer, chances are you have used an app at some point. We can’t get enough of them. They make life easier and quicker. Apps help you remember things, help you find and see things and just all around help you be an awesome(r) person.
If you have a smartphone, a tablet or a regular computer, chances are you have used an app at some point. We can’t get enough of them. They make life easier and quicker. Apps help you remember things, help you find and see things and just all around help you be an awesome(r) person.
There’s so many to choose from, whether you want a mobile app or a web-based app. Maybe you want something for your Android phone, or perhaps something to boot up on your MacBook Pro. Either way, chances are the app is doing something amazing to help you or create some fun in your life. Apps are increasingly popular and it’s becoming easier for people to create them.
In making these apps, part of the marketing and promotional technique is to create a website that introduces viewers to the app. The intro to the app typically tells you what it is and why you need it, much like any product. However, there are some differences and tips available for making sure your app (or the site you’re designing for an app) is a complete success.
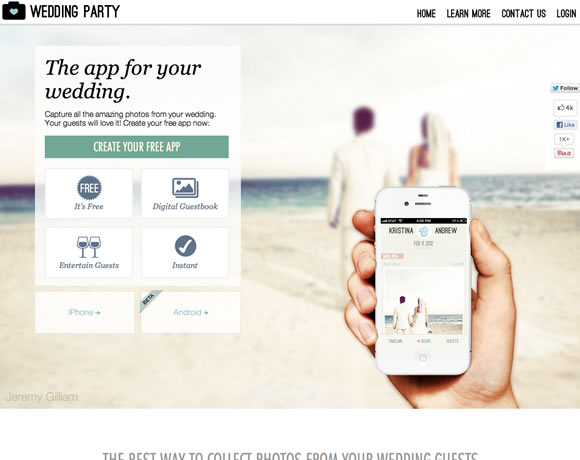
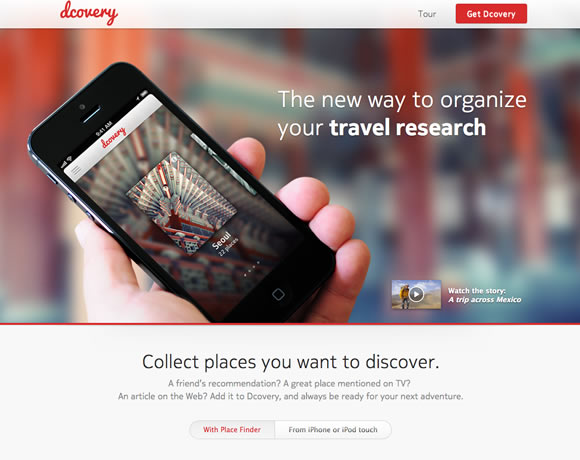
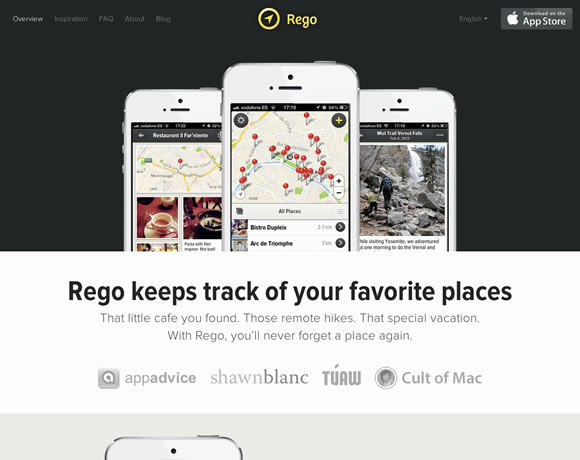
1. Don’t depend on product shots. Show us people using the app.
It’s extremely popular for app creators to want to show screengraps and pictures of their app on a smartphone. Of course, it makes sense because people will want to know what they’re getting into and essentially what it looks like; they want to get a good idea of how it works.
The problem with this is, it’s nothing more than a glamour shot. These types of pictures don’t do much and either leave too much, or not enough, to the imagination. Your best bet is not to rely solely on these types of shots, but to also incorporate shots of people using the app.
For example, chances are the app is used to solve real world problems. So instead of showing the phone in someones hand, show the results of using the app and how it really makes things easier or better. If you claim that your app will help find the best food place in walking distance, depict the beginning, middle and end of that type of story.
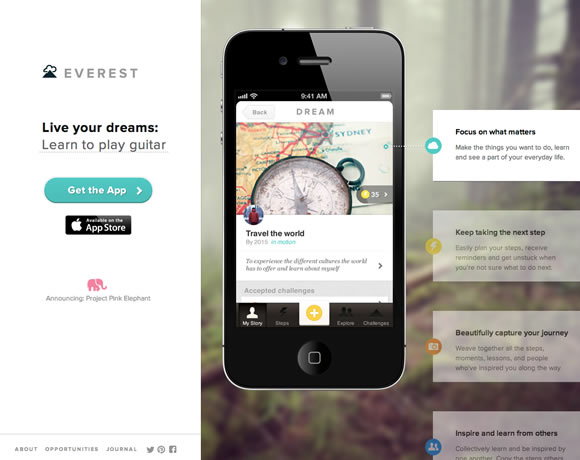
2. Use the idea of the landing page. Go above the fold with clear calls to action.
If you don’t know, landing pages can be extremely useful in conversions and informing. The way in which they are typically used is to tell a targeted group of people specific information about a product or service. A landing page not only wants to inform, but wants this group of people to react to the information on the page.
The same thing goes for an app site. The purpose is to inform people of the application and get people to use it. You want to make sure there’s good information at the top of the page, but not too much. Include some bulleted points and/or headlines for the most important features, a good image or two, and of course a call to action.
Keep in mind that the way the call to action, and even the way the content is worded makes all the difference. Landing pages are effective because people know their audience and how to talk to them. Take the same approach with your app website. If your app is built for doctors or professionals, talk to them as such and not like they’re best friends in a living room.
3. We’re past technical specifications. Tell a story.
Listing off the features and technical specifications of any product, let alone an app, is extremely detrimental and short sighted. We have way too many choices in this day and age. Chances are if you get into a tech spec battle with someone or something, there’s probably another offering that’s comparable to what you’re offerring.
So, how does one set one’s offering apart? Well, it’s by telling a story and making a connection. By telling a story, I mean that you have to make your offering relatable to your target market. If I’m making an app for web designers who are looking for clients, I’m not going to just tell them the app helps them find x amount of clients. I’m going to relate it to the struggle of finding clients and how it can stress one out and things of that nature.
That allows people to make a connection and feel like a company understands them. If you can create a connection, that’s extremely hard to break with a person. Think about how the app makes life easier and depict that, rather than all its shiny features.
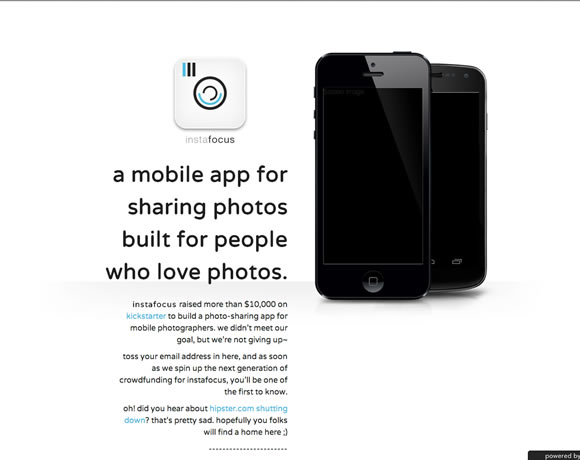
4. Keep it short and concise with bullet points.
You don’t have a ton of time to make your point when we’re talking about the Internet. There are many stats out there that will tell you you have 5 seconds or less, but really you have to capture attention and keep it, in the blink of an eye. Quickly explain what an application does using bullet points and short sentences.
There are a few reasons why we do this. One of which is because people don’t want to do a lot of reading. If they want to read long, crazy paragraphs, they can pick up a book. If they want an app, they go online. Secondly, bullet points make reading easier. People know exactly what to read and where to read it.
Also, leave the fluff alone, especially in the bullet points. Just keep the most important information.
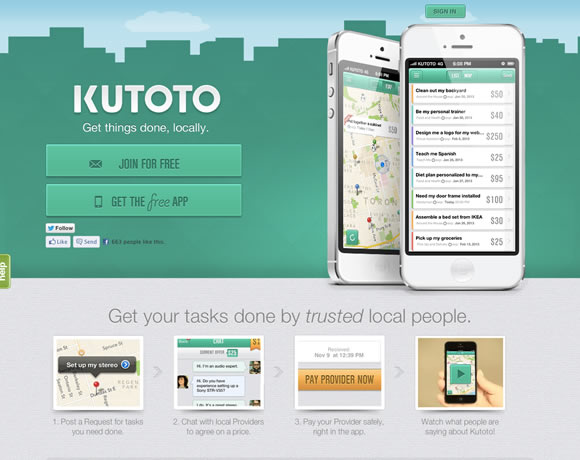
5. Make sure you’re using consistent design schemes online and in the app.
This one seems like a bit of a given, but it doesn’t hurt to reiterate. Make sure the aesthetics of your application and your website match. This helps from a branding standpoint and also helps people understand what your application is about and for. If you’ve got a clean design, we know your app is all about business and can help manage or organize or whatever it is you do.
If it’s a game, we expect it to be fun and funky and things of that nature. Keep that consistency because it can help change people’s minds about your offering.
Great examples of app sites
Drip
Drip is a desktop application that makes uploading files easier. Instead of uploading files individually or having to gather them to make a .zip, Drip does all the work for you and allows multiple uploads. This site is extremely clean and clear on what it does and presents a layout that leads you to download the app as soon as you’re done reading.

Duet
This idea is great for people who enjoy doing things and cherishing the memories. Duet is currently an iPhone app that allows you to propose events with others. Once they accept, Duet is like a hub for images and videos and all sorts of memories from the time spent together. This app site features a video that doesn’t just tell you what the app does, but it tells a story and connects.

Flow
Immediately, when you enter the Flow website, you have an idea of exactly what this web based app is for; it’s obviously about keeping a productive team. The Flow site gives three bulleted points of some important features and benefits but continues to paint a picture with some scenarios of how Flow can help.

Infomatic
The Infomatic app site is unlike many app sites you see. However, this is a great representation of how to make an app site if you’re low on time or even low on content. The design is very modern with the screen shots and design elements and it’s very clear how to get the app, how much it costs and what it does. There’s absolutely no fluff here.

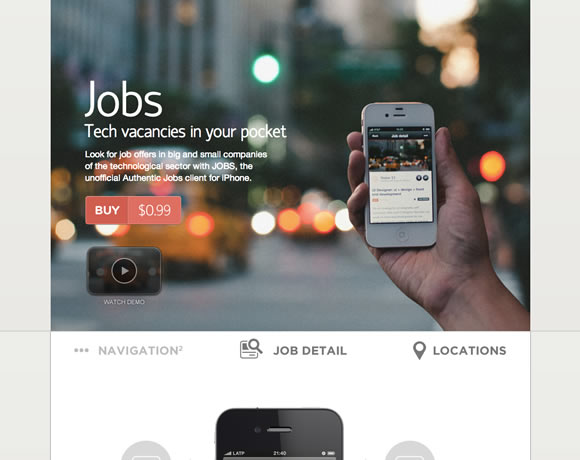
Jobs
The creators of this app decided they wanted to make an iPhone app that makes it easier to search for jobs from Authentic Jobs. While the site is well designed and includes lots of the necessary elements, I do personally think there could have been more of a story being told. However, this is a great layout that clearly states the purposes, many of the benefits and keeps a consistent look.

Mosaic
Here we’ve got another iPhone app that thrives off people who love to take pictures and keep them around. Mosaic is an app that allows you to easily use pictures from your iPhone in a scrapbook. The above the fold portion is a quick shot of what the app does, and as you scroll down you’re given many of the different things the app is capable of doing.

Nizo
Nizo is a great app site to study how people know and understand their target markets. If you open this page and have no clue what they’re talking about, that’s fine. Nizo uses a bunch of technical jargon and features to appeal to their audience. In this circumstance, it’s okay not to add a ‘storyline’ because they know their audience enough to know that this app is only going to appeal to those who are interested in specifications.

Ballpark
The Ballpark app’s website is very similar to the Flow website we’ve previously seen — in design and in layout. Again, we have a good headline and subheadline that give you the purpose of the app, three bulleted items that interest more in the app, but a good difference here is the call to action is high above the fold.

Hipvite for TechCrunch
Well, here’s one way of getting your app noticed by others. In an attempt to position themselves far far away from the competition of those who email TechCrunch all the time, they’ve created a quick app site to get them interested in what they’re doing. With the typical product shots and some features, they’ve got a decent chance at getting their attention.

Plover
Plover is another fluff free app site for a web based application that organizes and allows you to sell your photographs quickly and easily. Right above the fold, you know what the app is and how to get it. Then you’re given screengrabs and the ability to find out more about the app.

Listing Scout
Listing Scout is an iPhone and desktop app that makes selling property easier for realtors. It creates a website for you to showcase your homes and share them with different areas of social media. What I like about this website is the call to action that’s prominent above the fold and the features aren’t just given as technical bullet points, but as practical comparisons to the real estate agent’s job.

Strava
Strava is great for those of us who want to live a healthy lifestyle. It’s a website community that comes with an app that allows you to track your progress with maintaining a healthy lifestyle and weight loss. With every image in the slide, you’re given an opportunity to sign up for free as well as given a new look at what you can do with Strava.

Creating a good app site is pretty straight forward. You want to essentially make sure it’s branded well and makes sense for your specified audience. Keep in mind that it isn’t only about how you design your website, but it’s also about how you promote, get people to see it and have them interact with it. The most successful apps don’t just have beautiful, wonderful websites, they have amazing content and offer to fulfill a real need.
What’s your favorite app to use? Does it have a website that works as well? Let us know in the comments.
Source



































 We’ve talked about ‘Contact’ pages. We’ve talked about the ‘About’ page. You know what to put on these pages because, hopefully, you’ve thought long and hard about it. And you know exactly what to put on the inside pages, because you have your content for those as well. You think you’ve got it all covered, right?
We’ve talked about ‘Contact’ pages. We’ve talked about the ‘About’ page. You know what to put on these pages because, hopefully, you’ve thought long and hard about it. And you know exactly what to put on the inside pages, because you have your content for those as well. You think you’ve got it all covered, right?







































 Every web designer requires the right tools to do their job. To create well crafted original designs you certainly need to be inspired to do so.
Every web designer requires the right tools to do their job. To create well crafted original designs you certainly need to be inspired to do so.








































 If you have a smartphone, a tablet or a regular computer, chances are you have used an app at some point. We can’t get enough of them. They make life easier and quicker. Apps help you remember things, help you find and see things and just all around help you be an awesome(r) person.
If you have a smartphone, a tablet or a regular computer, chances are you have used an app at some point. We can’t get enough of them. They make life easier and quicker. Apps help you remember things, help you find and see things and just all around help you be an awesome(r) person.