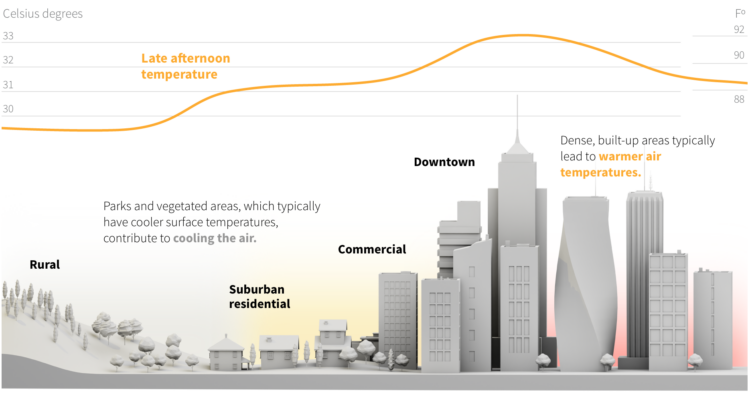
In hot places, the ground can heat to higher temperatures than the air, which causes severe burns to someone who stumbles or accidentally touches a surface. For Reuters, Mariano Zafra describes the absorption and release of energy with a series of graphics.
BellissimaTT
Shared posts
Designing My Life: A Preface

I have a problem. It never seems to go away.
The question of 'What do you want to do with your life?' never seems to fully resolve. All throughout my life, I've persistently tried to find trustworthy answers to the following questions:
- Who am I?
- Why am I here?
- What's wrong with the world and how can I help fix it?
Historically, I've chiseled away at these answers through various activities:
- From 2009-2014 I wrote a thousand words a day every day (inspired by Ray Bradbury's approach described in Zen and The Art of Writing).
- In 2014, I hired Whitney Hess as a career coach to help me plot my course as a UX designer.
- In 2015, I started Prosper as a side project to help refugee support organizations make sense of the refugee crisis
In the last year I have:
- Developed a Purpose Map (a visual hierarchy of my answers to these questions)
- Redesigned my morning routine to maximize personal development and well-being
- I have practiced a strict daily routine so that I am investing daily in myself and I continue to grow into the person I was born to be.
Over the last 12 months I've grown more than any other period in my life. I attribute a lot of this growth to leading product design at Peak Democracy and now managing a product OpenGov.
Working remotely for Silicon Valley tech companies has been great, but it has definitely started to take its toll on me.
The Problem
There are five key problems I am trying to solve at the moment.
- Working remotely across an 8-hour time difference is isolating, complicated and difficult. Working at a venture-backed tech startup in a high growth phase can be stressful and chaotic.
- Living in rural England has inhibited the cultivation of consistent meaningful relationships. It has challenged my definition of 'home' and undermined my sense of well-being.
- Being an American in the UK has its unique social challenges which exacerbates the feeling of isolation and foreignness
- A radical reduction in the amount of sunshine I experience throughout the year has challenged my brain chemistry
- Our current lifestyle is expensive and has made it difficult for me to establish a financially sustainable baseline where we are spending less than we earn whilst also saving and investing for the future.
After a lot of introspection, reading and writing, I decided to read a book called Designing Your Life by Bill Burnett & Dave Evans.
Designing My Life
 As a designer, I wanted to apply design thinking to the problems I was experiencing in my life.
As a designer, I wanted to apply design thinking to the problems I was experiencing in my life.
Bill and Dave are professors at Stanford and are both experts in design thinking. They've applied design thinking to the problem of figuring out what to do with the life we've been given. The vehicle for their experimentation for many years was a course at Stanford, but now they've packaged their wisdom and process into a lovely book.
I highly recommend it.
Five key mind-sets
In the introduction they describe what it takes to be a good designer, and thus a good life designer. They say there are five key mindsets:
- Be curious
- Try stuff
- Reframe problems
- Know its a process
- Ask for help
Upon reading the list, I felt that I instinctively exhibit the first two, but the last three are areas where I need to grow.
Radical Collaboration
One of the key principles of design thinking is radical collaboration. The best design outcomes evolve from a diverse group of people coming together to solve a problem with a shared vision for the future.
As a designer who works remotely I've experienced the difficulty of designing alone and the importance of collaboration. Thus, in pursuit of radical collaboration moving forward, I've decided to publish my main milestones along my journey to redesign my life.
I find benefit in articulating my thoughts in words. If you're reading and have any thoughts to share, please do send them my way.
You can reach me at john@john-ellison.com or find me on twitter (@iamjohnellison).
Beyond The Conversation: Context-Fluid Experiences and Augmented Cognition
Have you ever felt like you were having a one-sided conversation with someone? It feels as if you are exerting much effort with minimal feedback or response in return.
When we use an application, we can think of this experience as a conversation between the user and the technology. Sometimes, it feels as if we are having that same one-sided conversation with the technology we are using. As modern people, we learn the ins and outs of the tech we are interacting with, from the information architecture to the layout of the UI elements. Because of this, we adapt to the technology. Just as we adapt to the technology, the technology should also adapt to us. This conversation should not be one-sided.
The metaphor of a “two-way conversation” isn’t new within the field of human-computer interaction; however, we shouldn’t take the metaphor at face value. Just think, when you are talking with a friend, the conversation you are having is most likely being affected by a specific state of affairs. The conversation is sensitive to a scenario. For example, the language, the cadence of speech, the volume, and other parameters may be more or less appropriate depending on the context of the conversation.
Context is KEY
As UX designers in a world with exponential advancements in sensing technology, we ought to have context at the top of our list of things to consider in any design process—especially if we are designing for a “context-fluid” experience.
A context-fluid experience is achieved when a person uses a product in a variety of scenarios and the actual experience of the product is heavily affected by the context of use. As designers, we are (or should be) aware of the importance of contextual design, such as how a UI might be presented differently to a person who is running compared to a person who is relaxing on a couch.
What if we take the idea of contextual design a few steps further? Context is not only defined by the time of day, activity, or physical location of the user. A very important component of context is the user’s psychological state. The context of taking a relaxing night drive to grab some ice cream is completely different than rushing to the hospital for an emergency in the middle of the night. How can we create truly context-sensitive systems for context-fluid experiences?
Enter augmented cognition
The field of augmented cognition strives to manifest computer systems that can “sense” and interpret a user’s cognitive and physiological information, enabling the system to present information accordingly.
Just as humans have built machines to overcome our physical limitations, the field of augmented cognition aims to overcome our cognitive limitations within a human-computer environment. Our cognitive limitations lie within our inability to process massive amounts of information received from every direction (Wladawsky-Berger 2013). With consumer-focused augmented reality on the horizon, we can expect to be designing for not only AR but also for augmenting the human-computer experience by utilizing feedback loops and sensing technology.
Current sensing technologies
Cognitive sensing
For a technological system to adapt to a user’s current cognitive and physiological state, the system must be able to gather this information. A few methods of obtaining cognitive information from a user include functional magnetic resonance imaging (fMRI), magnetoencephalography (MEG), and positron emission tomography (PET) (Ayaz et al., 2010).
However, these methods need cumbersome equipment and are very restrictive to the user. These methods are also extremely expensive, making it difficult and impractical for use outside of a laboratory setting. A more practical method of acquiring cognitive information is by means of functional near infrared spectroscopy (fNIR). fNIR can be employed to monitor changes in oxygenated and deoxygenated hemoglobin at the cortex of the brain.
With the implementation of fNIR, it is now possible to create more practical, portable, obtainable, and relatively inexpensive monitoring systems. There are newer systems available such as the Artinis OctaMon, with a headband-like form factor. Artinis also produces an even smaller monitoring device that is simply an electrode, connecting to a small battery pack. Both of these systems can wirelessly transmit data for real-time monitoring. These new developments would make it seem like fNIR is a suitable method for acquiring cognitive data in controlled laboratory settings as well as mobile contexts.
That said, these systems need to become even more affordable and further miniaturized to be adopted outside of their niche market. For the time being, a more practical means of acquiring psychophysiological data is necessary for use in a consumer setting.
Physiological sensing
Measuring a user’s physiological state is an easier and less invasive process than measuring cognitive states. There is a plethora of wearables on the market today that collect biometric data such as motion, heart rate, skin temperature, perspiration, and more. The advantage of physiological sensing technologies is that they’ve already been widely adopted—think Fitbit, Apple watches, and even Polar heart rate monitors to use at the gym. Furthermore, these sensing methods can also be used to infer a user’s psychological state. For instance there are products on the market today that measure a user’s rate of breathing to infer mood.
With that said, biometric data may only result in a high-level inference of context. For example, by utilizing data such as heart rate, perspiration, and rate of breathing, I still may not be able to discern if the user’s psychological state is that of distress or exuberance. With this data, I may only be able to discern between “calm” and “excited” psychological states. This level of granularity may not be fine enough to design truly context-fluid experiences, so further research in this area is warranted.
Bringing it all together now
Currently, there isn’t a very cost-effective, widely used method of easily discerning a user’s psychophysiological state. That said, as forward-thinking designers and developers, we should be anticipating the ability to acquire and make use of this psychophysiological information.
What we can do currently, however, is think about how to best make use of the available data acquisition methods to create context-sensitive applications for context-fluid experiences.
As designers, it is our job to continue to facilitate and improve the two-way conversation between our technology and its users. Let’s work toward creating meaningful feedback loops between human and computer, thus optimizing the context-fluid experience.
References
Ayaz, H., Willems, B., Bunce, S., Shewokis, P. A., Izzetoglu, K., Hah, S., Deshmukh, A., Onaral, B. (2010). Cognitive Workload Assessment of Air Traffic Controllers Using Optical Brain Imaging Sensors. In T. Marek, W. Karwowski & V. Rice (Eds.), Advances in Understanding Human Performance: Neuroergonomics, Human Factors Design, and Special Populations (pp. 21-32): CRC Press, Taylor & Francis Group
Wladawsky-Berger, Irving (2013) “The Era of Cognitive Computing” IrvingWB.com July 01, 2013. Accessed on May 20, 2014 from http://blog.irvingwb.com/blog/2013/07/the-dawn-of-a-new-era-in-computing.html
Life is more about failures than success!
If I ask you, “What do you want from life?”, What would your answer be?
Will it be about finding happiness? Or will it be about creating an impact on the world through positivity and happiness?
Either way, We have been molded by the society to account for the work done through a parameter of success and failure. Too often we are told by our peers and parents that anything below success is a waste effort. No one accounts for work and almost everyone looks at the result.
But is that life? All we are told is that life is a simple story with a start and an end. “You start working for your goal and you succeed with a smile on your face.” This is what we are often told. Summarizing it, Life would actually look like:
- You start working for your goal
- You give all your efforts and work very hard for it.
- You fail.
- You don’t give up and keep trying.
- You eventually succeed.
But is life really this simple? Do you always achieve your goal? And Is failure just a one-time thing?
I can recall failing miserably thousand of times, even up to the point of breakdown. I can recall not being able to gather the motivation to go any further. There have been times where I have succeeded in one go and there have been times when I didn’t succeed at all.
All I am trying to say is
Life is not fixed. We never know what’s going to happen in our lives. Setting a threshold of success for everything we do is only going to give us unbiased expectations.
Life is not only about successes and it’s certainly not only about failures. It’s an amalgalm of both. In fact, Life is a sentence of failures briefly pronounced by successes.
Life is not what we have always been told. Life is not only about success. If we had to summarize how life actually looks like, It would be something like:
- You start working for your goal.
- You fail for the 1000th time.
- You succeed the 1001st time.
- You start working for your subsequent goal.
- You fail again till indefinite time.
- You finally succeed.
This is how life actually is like,
If life was to be described in terms of a cake, the cream would account for our failures and the cherries would be the success, just a handful of them.
Is that a thing to be sad about?
No, Not at all. It’s just about being as realistic as possible. Life is not everything we have been told, Life is not a straight path where you walk towards success and find it very easily. Let’s not think of life as that. Start thinking of life as a journey where successes and failures are just something we come across. That’s not our milestone, it could be a barrier or a shelter, but for sure is not something we would stop at.
We should start looking life as a happy process where failures are a part of it and there is no need to be sad about it. We know it’s going to come along our away, let’s just be happy about it.
Enjoy your failures as you enjoy your success, after all they tell you what not to do.
The post Life is more about failures than success! appeared first on Skit Hub.
Bring Your Drawings to Life!
Light Tales adds a whole new dimension to drawing and doodling! An immersive storytelling tool, this simplistic design encourages use of the imagination. First, kids can draw on the transparent film. Then, they can apply their perfectly fitted creation to the lamp and illuminate it on any surface. Using one or by pairing multiple drawings together with friends, they can tell an endless amount of stories and watch them come to life!
Designer: John Teo and Loren Lim






Do you know these web design principles?
Nowadays almost everyone will have a website to promote themselves whether they are a business or freelance worker, some people even make sites to promote their hobbies or interests. With many new websites being added everyday the web is becoming a more crowded and competitive place.
Not everyone has the skills and expertise to know what it takes to create a really successful website, which creates high demand for the services of website designers. Successful website design requires a fine balance of creative talent and technical ability making a it a highly skilled process.
The success of a website is often largely dependent on usability and utility, how visually appealing it is a secondary factor. Taking an approach focused on the needs of the user website has become industry standard for website over the past years as the visitor to the website is ultimately in control of what functions within the site they use, link or button hidden from the users view, or that is broken may as well not exist at all.
User centered design, or usability means that the designer will build the website around the users needs and requirements, considering at every stage how to give them a more effective and enjoyable experience.
When designing a website it is a good idea to take conversions into account properly. Even a very good conversion booting tactic wont have much effect if the overall website looks awful.
Design isn’t just confined to the work of designer, it incorporates many areas of business including marketing and mechanics of your products. The more information you can learn about design skills the greater your chances will be of success.
Visual Hierarchy
One of the key aspects for good website design is the consideration of visual hierarchy, this is the order in which the users’ eyes will register each item on the page, as human eye is more likely to process images quicker than others.
Certain areas of a website will be more important to its use than others, when designing a website it is a good idea to prioritize items according to importance, a link to payments or products would be more effective if it was more prominent than links to other less important parts, like help pages. A good website designer will consider how to make sure the main links are easily noticeable for the user and simple to find.
When prioritizing items for a website consider what the main aims are for the site and how it may help your business grow, try and place items in order according to their relevance to this, or it can be hard to give your website an overall theme.
Make things obvious and don’t make the user think
Using and navigating a website should be as simple as possible for people visiting it, a website will unclear links and information will cause the user to become confused and have difficulty when finding their way around the site.
An effective website site will be designed so the site architecture and navigation are intuitive, enabling the user to see how to complete their task a lot more easily, this can be achieved with the use of clear structure, visual clues and small visual clues this can be achieved.
Learnability
Ensuring a website has learnability will greatly improve its usability, people generally prefer to be in situations that they recognize and understand, this theory is applied in website design. By making use of what people already know and incorporating elements of it into your own website you will make it far more attractive to use for new visitors.
Creating an intuitive interface that doesn’t require many directions will give a website a much higher chance of success. Using effective design concepts that are popular within other sites on the web, that a user may already be familiar with, is a good way of ensuring your website fits a consistent pattern, meeting the expectations of visitors.
Keep It Simple, Stupid
Keeping the design of a website as simple as possible will ensure it is straight forward to use, most visitors to a site will be more focused on completing their task than how intricate or visually attractive a website is.
A theory applied to web design is Occam’s Razor, the main idea behind this is that a website should be kept as simple as possible. This principle is based looking at the information to be included on the website and choosing what items and options are most relevant by ruling out unnecessary possibilities or information that have little use, and only keeping those that are essential.
Using the golden ratio
All good website designers recognize the importance of balance and harmony within the layout of a site, this is something that many people, even experienced designers struggle to achieve. This is more of a creative than technical aspect as attention needs to be paid to the visual appeal and flow of the page.
The Golden Ratio is a concept used by artists, architects and other design professions, as well as website designers to ensure projects have a good degree of proportion and awareness of space.
The rule of thirds
Using visual images always enhances a website, a picture can convey a lot more than words in a much shorter time.
When choosing and placing images an effective method to use is the rule of thirds, mentally draw two horizontal and two vertical line through the image, creating nine equally sized sections, then make sure important aspects of the composition are placed around the lines or intersections to be sure it will appear balanced.
Using large, eye catching images will bold colors work well on websites, creating something to attract the users attention and making the site more appealing.
Respecting Hick’s Law
Hick’s law states that the more decisions there are to be made the more time will be taken to reach a specific goal.
Being presented with many options and chooses will make a website very complicated and difficult to use and will put people off using it. To make a website more effective and easy to use it is advisable to get rid of any unnecessary distractions to the user and to limit choices and options as far as possible.
If your website contains a lot of information or products the use of effective filters is key in making navigation as simple as possible.
White space
The proper use of white space is very important when designing an effective layout for a website, many people underestimate this aspect. Good use of white space divides information clearly, making it far easier for the user to clearly identify what they are looking for.
If your website contains a lot of information it is imperative to carefully consider the layout and use of white space, using the principles of visual hierarchy and applying Simons Law (that hierarchical structures reduce complexity)to ensure your layout is attractive and easy to understand.
Gestalt design laws
Gestalt psychology states that ‘the whole is different to the sum of parts’ and Gestalt psychologists have created a set of principles reflecting this, referred to as ‘the laws of perceptual organization’.
Gestalt principles are based on how people are likely to group smaller objects together making them appear to be part of one larger group, creating a sense of similarity between the items;
Law of proximity
Items placed in close proximity to one another are likely to be perceived as together or part of the same group, it is important to bear this in mind when planning the layout of a website.
When designing a website make sure items that are relevant to one another are placed together, while others are placed further away and are clearly separated.
Law of continuity
Following the laws of continuity will ensure a website has a clear professional appearance, make sure that the format of your page maintains a uniform feel and that every element incorporated appears balanced and in proportion.
Law of closure
To make a website really effective it needs to appear as if it has been properly finished, when certain things appear unfinished or not whole we will use our own perceptions to finish it ourselves.
Without the law of closure shapes and lines can appear unfinished making it hard to perceive an object properly.
Making sure everything on a website appears finished and complete will enable ease of use, improve appeal and look a lot more professional.
Law of symmetry
The mind will automatically create a central focal point when looking at a website and order other items around it. By using the law of symmetry and making a website similar on each side it the user will find it easier to find relevant information as the layout will be more suited to their perception.
Law of common fate
As people are more likely to perceive things according to how they are visually presented and can create connections between items and form conclusions based on how they are first seen, making sure different items are kept clearly separate is a good way to make a website layout work effectively.
This can also be used to ensure people are attracted to the features you want them to use by ensuring they are close to similar information or items that they are more likely to need to look at.
Testing will always remain a key part of the web design process
Properly testing a website before putting it on line if key to making sure it will succeed, ideas that seem fine during the design process may not be so good when put into practice.
It is a good idea to test a website at each stage as if you are a potential user, it may even be a good idea to ask someone who knows nothing about what you are trying to achieve to test if for you and give you some feedback.
Although a lot of issues will usually be small glitches that are easily solved, if a website has a lot of small issues it will dramatically impact of the overall experience of the user, once something has been addressed remember to test it again as it may require more work.
Carrying out usability tests is a very helpful tool in the website design process, even if the design is fundamentally flawed and the layout it totally wrong, everything is a learning process and the lessons that you learn will help improve projects in the future.
Orderlord valcuje a prináša budúcnosť v donáške jedál
Aftershokz Bluez 2 Bone Conduction Wireless Headphones
Need a more comfortable way to enjoy your favorite music from headphones? Have a look at Aftershokz Bluez 2, the bone conduction wireless headphones may be a nice solution.
The Aftershokz Bluez 2 is an advanced and practical bone conduction Bluetooth headphones that weights 1.4 oz. As shown in the images, the wireless headphones sport a lightweight and ergonomic design for comfortable wearing, and the headphones use the same sort of technology used in cochlear implants for deaf people, the headphones leave your ears open while directing sound waves through your cheek and jaw to your cochlea, and bypassing the eardrum entirely, so you can enjoy your favorite music and hear the world around you simultaneously.
Moreover, its dual-suspension beryllium copper-infused transducers provide high quality audio, and dual microphones reduce noise interference when you make handsfree calls. Apart from that, built-in Bluetooth technology allows it to easily connect with your smartphone or tablet, abs built-in rechargeable battery offers 6 hours of playtime.
The Aftershokz Bluez 2 wireless bone conduction headphones cost $99.99 USD. If you’re interested, jump to ThinkGeek for more details.