
Guia Definitivo do Plugin Facebook para WordPress
Não é em vão que o plugin Facebook, leva o nome da maior rede social do mundo, além de ter sido desenvolvido pela própria equipe do Facebook, está entre o TOP10 dos plugin mais populares do WordPress. Com esse plugin a integração entre páginas e aplicativos do Facebook e sites desenvolvidos em WordPress fica muito mais simples e pode ajudar a melhorar o engajamento social de seu site.
Neste Guia Definitivo do Plugin Facebook para WordPress, vou dar toda informação necessária para que você possa contar com todas as funcionalidades deste plugin e usar a força do Facebook em benefício do conteúdo do seu site.

Por que usar o plugin Facebook?
Você já deve saber que o número de “curtidas” que as páginas do um site recebem no Facebook, influencia no posicionamento de páginas em buscadores como o Google. Sabendo disso é muito difícil e pouco recomendável que administradores de blogs ou sites institucionais não procurem ferramentas para facilitar a integração de suas páginas com o Facebook.
Novamente sites desenvolvidos no WordPress possuem uma grande vantagem, pois com esse plugin você terá a mão todas as funcionalidades que a maior rede social do mundo oferece para a divulgação do conteúdo de sites.
 Funcionalidades do Plugin Facebook
Funcionalidades do Plugin Facebook
- Utiliza o protocolo Open Graph que otimiza compartilhamento social do conteúdo de páginas, melhorando a exibição das meta tags no Facebook, Twitter, Google + e outras redes sociais.
- Integrado com Facebook Insights para visualização de audiência de aplicativos associados ao site.
- Botões Sociais (Curtir, Enviar e Compartilhar) para cada post para ajudar no compartilhamento de seu conteúdo.
- Altera o formato padrão dos comentários do Wordpres para caixa de Comentários do Facebook.
- Widget Like Box, famosa ferramenta que exibe a foto do perfil das pessoas que curtiram a página associada ao site e também pode exibir atividades recentes da página do Facebook. Imagem ao lado.
- Barra de Recomendações, uma barra pop-in na parte inferior das páginas exibindo outros conteúdos do site para os visitantes.
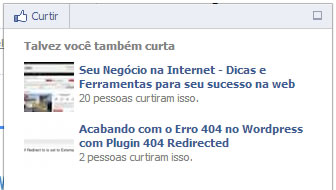
- O widget Caixa de Recomendações, para ser inserido no sidebar, sugerindo conteúdo relacionado à página atual.
- Auto Publicação Social permite que seus posts e páginas criadas sejam publicados automaticamente em uma página ou perfil do Facebook.
Instalação do Plugin Facebook no WordPress
Entre na área de instalação de plugins do painel de administrativo do WordPress. Insira o termo “Facebook” no campo de pesquisa, conforme imagem abaixo. Verifique se é o plugin correto e clique no link “Instalar agora” para prosseguir a instalação e na próxima tela “Ativar o Plugin”.

Criando um Aplicativo no Facebook
Antes de começarmos a trabalhar a configuração do plugin no WordPress é preciso criar um aplicativo no Facebook. Caso já possua o aplicativo pule para a próxima etapa de Configuração do Plugin Facebook. Para criar seu aplicativo use o link abaixo:
https://developers.facebook.com/apps
Em seguida clique no botão “Criar Novo Aplicativo” na lateral direita, conforme imagem abaixo:

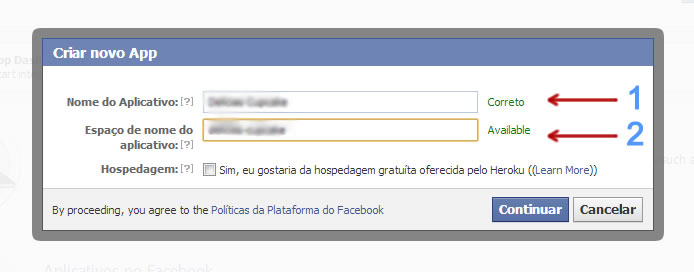
Na próxima tela você deverá inserir o nome do Aplicativo e seu “slug” que deverá ser único. A verificação de que o nome e slug estão disponíveis é automática, veja imagem abaixo:

Em seguida o Facebook solicitará que você verifique sua conta, basta seguir o procedimento inserindo o número do seu celular para que ele envie um código de segurança.
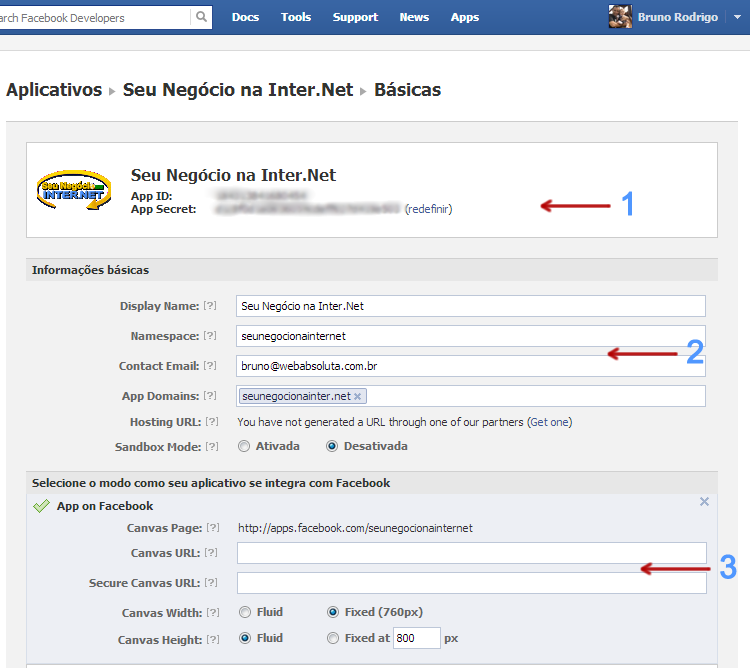
Após a verificação da conta basta abrir o aplicativo e a preencher os dados necessários para configuração do aplicativo. A tela abaixo mostra os campos que você deve preencher para criação do aplicativo.

Em seguida ative a opção de Open Graphic e configure uma ação para o aplicativo. E agora a configuração é no WordPress.
Configuração do Plugin Facebook
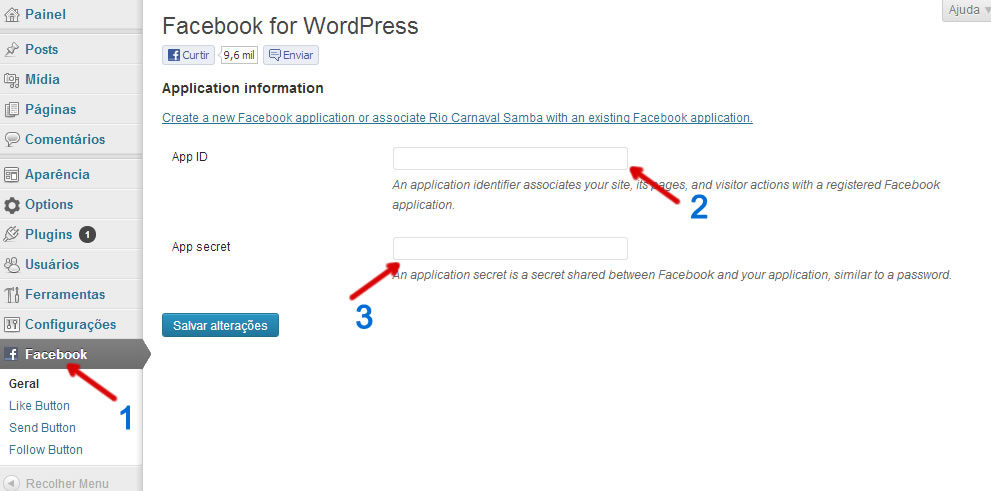
Repare que na barra de ferramentas da área administrativa foi inserida uma nova opção com nome “Facebook”, conforme imagem abaixo. Ao clicar na opção “Geral” o plugin vai solicitar que você insira os dados de ID do aplicativo associado ao site, e a App Secret do aplicativo criado.

Botões Socais (Curtir – Enviar – Recomendar)
Os botões sociais são ferramentas muito úteis, pois quando ativados permitem que visitantes compartilhem o conteúdo de seu site apenas clicando nesses botões. As configurações dos três botões disponíveis para o plugin são muito semelhantes, a diferença entre eles está na ação cada um realiza, veja a tela abaixo:

Note que a primeira opção é para determinar onde esses botões de compartilhamento serão exibidos no seu site, basta selecionar as opções disponíveis.
Em seguida você pode definir se os botões devem ser exibidos antes e/ou depois do conteúdo da página ou post. Essa decisão você deve tomar tendo em vista o tamanho de seus post e layout do seu template. Páginas grandes devem disponibilizar os botões tanto no início, quando no fim. Diferente de páginas menores, nesse caso opte em deixar os botões no final da página. Não se esqueça de depois de ativar os botões, realizar testes para verificar se o layout ativo não foi danificado.
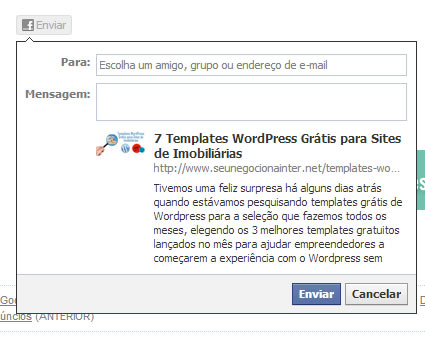
A opção “Send Button”(Botão Enviar) é para ser ativada se você quiser permitir que o usuário, se conectado ao Facebook, possa enviar a URL da página também por email ou mensagem interna do Facebook.

Na opção seguinte você configura o layout do botão. Na imagem abaixo temos cada uma das opções disponíveis, basta selecionar a melhor opção para seu template.
Ative “Show Faces” se quiser exibir a foto do perfil de visitantes que curtiram a página em questão.
Barra de Recomendações
 A barra de recomendações é uma excelente ferramenta para manter o visitante navegando pelo seu site. É uma janela pop-in que surge na parte inferior da tela, sugerindo outras páginas em seu site, uma ótima ferramenta para melhorar o engajamento do seu site, de forma não tão invasiva, deixando a critério de o visitante minimizá-la ou não.
A barra de recomendações é uma excelente ferramenta para manter o visitante navegando pelo seu site. É uma janela pop-in que surge na parte inferior da tela, sugerindo outras páginas em seu site, uma ótima ferramenta para melhorar o engajamento do seu site, de forma não tão invasiva, deixando a critério de o visitante minimizá-la ou não.
A primeira opção da configuração da Barra de Recomendações é também para selecionar onde esta pode ser exibida dentro do seu site. Em seguida você deve selecionar em que lado do site você prefere que a janela seja aberta, lembre-se de que será sempre na parte inferior da tela. Na terceira opção você escolhe a ação que o usuário terá disponível na janela, defina se ele vai poder curtir ou recomendar a página atual.
A opção “Trigger” é interessante para não tornar a Barra de Recomendação algo que incomode o visitante. As opções disponíveis permitem que você determine o momento em que a janela será visível e ainda quando ela deverá se abrir, exibindo o conteúdo relacionado ao visitante.
- Onvisible – a janela será disponibilizada minimizada assim que a página for carregada;
- After a visitor scrolls through XX% of the total page height – ondo o XX é o percentual da altura da página na qual a janela passará a ser disponibilizada ainda minimizada, isso significa que a janela somente será ativada se o visitante rolar a página para baixo no percentual determinado;
- Manual – Você insere manualmente o código no local em que deseja que a barra seja exibida.
Eu aconselho o uso da segunda opção, com um parâmetro de 50% da altura da página, assim você exibirá o conteúdo relacionado depois que o seu visitante já tiver demonstrado algum interesse pelo conteúdo no qual ele se encontra, sem tira sua atenção do início do texto.
A configuração “Read Time” determina quantos segundos a janela ficará minimizada antes de expandir, exibindo os links de conteúdo relacionado. Procure manter o tempo entre 20 e 30 segundos, mas se sua página possuir mais imagens do que texto é aconselhável diminuir esse tempo.
Em seguida temos a configuração do número de recomendações que serão exibidas. Aconselho não selecionar mais que três, para não ter uma barra com altura que incomode seu visitante a ponto dele sempre fechar a janela ou até sair do seu site.
A opção “Maximum age” serve para definir qual o limite de idade, em dias, que o conteúdo que for relacionado deve ter para ser exibido na janela. Esse parâmetro vai depender do volume de posts que você insere no seu site, e a frequência que você os atualiza, pois não é indicado para um portal de notícias, por exemplo, onde relacionar conteúdo antigo possa significar exibir conteúdo desatualizado.
Comentários do Facebook
Esta opção quando ativada permiti aos visitantes comentarem o conteúdo a partir de seus perfis do Facebook.
Os Comentários do Facebook são uma ótima ferramenta social em seu blog, facilitando a vida de visitantes que só precisam estar conectados à rede social. Além de praticamente eliminar o spam dos comentários.
A configuração é simples, basta determinar o número limite de comentários exibidos em uma página e a largura da caixa de comentários para que esta não comprometa o layout de seu template.
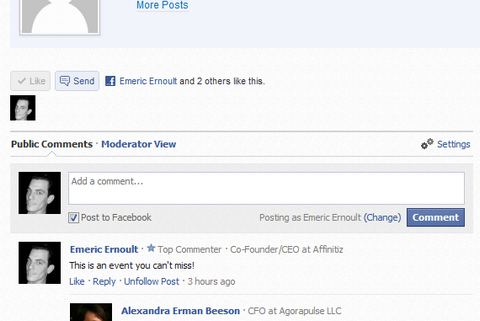
Ainda é possível utilizar a Facebook Comments Tool que inclui características impressionantes moderação dos comentários. Veja na imagem abaixo como ficam os comentários do Facebook no WordPress.

Medindo o tráfego Social com Facebook Insights
Essa opção é um link para o Facebook Insights, a ferramenta de análise do aplicativo integrado. São exibidas métricas para analise do desempenho de conteúdo, e engajamento social, informação como o número de usuários ativos e outras métricas interessantes.
Widgets do Plugin Facebook
Não deixe de verificar os widgets disponíveis com o plugin. Basta acessar a área de administração dos Widgets no Facebook, entre eles: Recomendações, Atividades Recentes, Like Box e Botões Sociais (Curtir, Enviar e Seguir)

Conclusão
Agora você só precisa estar atento às estatísticas de seu site, tenho certeza que seus visitantes vindos do Facebook irão crescer. Deixe seus comentários e dúvidas.
Abraços!






















