 La composición es una de las partes más importantes de la fotografía, aunque no sólo en este arte es importante: en pintura, en videografía e, incluso, en diseño gráfico se debe tener muy en cuenta el cómo colocar los sujetos dentro del encuadre para poder realizar una imagen más atractiva visualmente.
La composición es una de las partes más importantes de la fotografía, aunque no sólo en este arte es importante: en pintura, en videografía e, incluso, en diseño gráfico se debe tener muy en cuenta el cómo colocar los sujetos dentro del encuadre para poder realizar una imagen más atractiva visualmente.
Pero componer imágenes no es tan sencillo como pueda parecer y, muchas veces, la composición es la encargada de transformar una fotografía que no llame especialmente la atención en algo de lo que no podamos sacar el ojo de encima. En dZoom ya hemos hablado alguna vez de la importancia de las líneas dentro de la composición fotográfica, hoy vamos a ver otro elemento que nos ayudará a la hora de crear nuestras imágenes: el peso visual.
¿Qué es el Peso Visual?
Empecemos por definir esto de "peso visual". El peso visual es la capacidad que tiene un elemento de una composición de atraer la mirada de aquel que mira la imagen. Cuanto más peso visual tenga algo, más atraerá la atención del ojo.
¿Qué hace que algo tenga más peso visual que otro elemento?
-
El tamaño. Un elemento grande tiene más peso visual que un elemento pequeño.

-
La posición. Un elemento en una posición baja, tiene más peso que uno en una posición alta. Además, un elemento situado a la derecha, tiene más peso que uno situado a la izquierda.

-
La distribución. Un elemento tendrá más peso visual si se encuentra aislado que dentro de un grupo.

-
La textura. Un elemento con textura tendrá más peso que uno que no la tenga (osea de textura lisa).

-
La forma. Las formas cerradas, geométricas, regulares y/o reconocibles tendrán más peso visual que el resto de formas.

-
El color. Los colores cálidos tienen más peso visual que los colores fríos. Los colores saturados pesan más que los desaturados. Y los colores oscuros pesarán más que los colores claros.

-
El contraste. Un elemento que genere contraste respecto al resto de elementos, tendrá más peso visual.

¿Cómo Gestionar el Peso Visual para Conseguir Imágenes Atractivas?
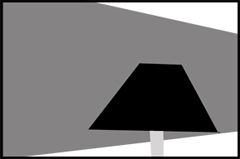
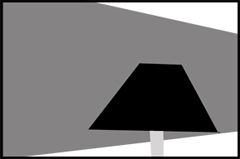
Una imagen atractiva visualmente suele ser aquella que tiene sus pesos visuales bien distribuidos, esto es, que está equilibrada. ¿Cómo podemos saber si una imagen está equilibrada? Se trata, por norma general, de percepciones bastante subjetivas y que necesitan de un ojo bastante entrenado en este aspecto. Sin embargo, es tan sencillo como convertir una imagen a simples figuras geométricas:

Ahora tendremos que colocar (metafóricamente) nuestra imagen simplificada en una balanza y ver qué lado pesa más. En nuestro ejemplo, como el sujeto principal está situado en un extremo de la imagen, lo lógico sería pensar que esta foto está desequilibrada, pues si la pusiéramos en una balanza, se caería hacia la derecha. Sin embargo, la sombra del fondo tiene también su peso visual, es un elemento muy grande (uno de los factores que hace que tenga más peso visual que la lámpara) pero, a la vez, es más claro que este (debería pesar menos). Además, el gran peso de la figura se encuentra en el lado opuesto que la lámpara con lo cual, por todo esto, la imagen queda bastante equilibrada.
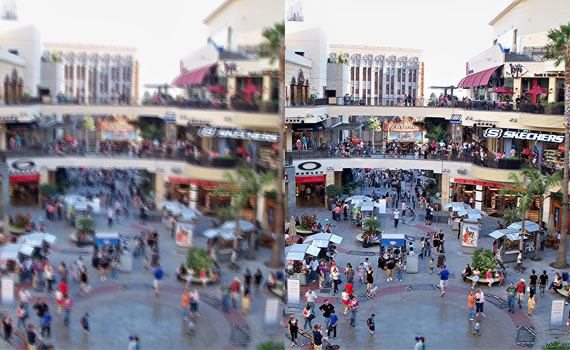
Entonces, ¿sólo se trata de mantener los pesos visuales equilibrados? ¡En absoluto! Una fotografía puede estar perfectamente equilibrada y, sin embargo, no ser atractiva (o, al menos, ser menos atractiva que otra imagen igual de equilibrada). Tomando como referencia el ejemplo anterior:

Ambas imágenes están, más o menos, equilibradas. Pero la imagen de la izquierda es más atractiva visualmente que la de la derecha. ¿Por qué? Primero porque el sujeto principal de la imagen de la izquierda está situado en uno de los puntos fuertes de la regla de los tercios y esto será atractivo para el ojo humano. Además, la fotografía de la derecha es demasiado estática, con un solo golpe de vista el ojo ve todos los motivos perfectamente. Por el contrario, en la foto original, el ojo puede hacer un recorrido natural para leer toda la fotografía:

Como el ojo occidental está acostumbrado a empezar a leer los textos por arriba a la izquierda, a la hora de leer las fotografías, ocurrirá lo mismo. Así que, para la imagen de la izquierda, ese es el recorrido que hará el ojo para leerla: empezará por la esquina superior izquierda y terminará en el centro de atención, la lámpara, sin dejar de recibir información en ningún momento. En la imagen de la derecha, al encontrarse todos los elementos centrados, con un simple golpe de ojo al centro de la fotografía, quedará leída completamente y no habrá más información que el ojo pueda leer aún moviéndose por la imagen. En conclusión, suele pasa que una imagen que provoque cierto movimiento del ojo será más atractiva visualmente. El centro no llama la atención y las imágenes estáticas, por norma general, aburren al ojo.
Teniendo todo esto en cuenta, podemos aprovecharnos del peso visual para expresar aquello que más nos interese, por ejemplo:
-
El movimiento por hacer. Si quieres intentar transmitir movimiento pero sin que éste todavía se haya consumado, o no del todo, quizás la mejor opción sería situar tu sujeto principal en el punto situado abajo a la izquierda de tu encuadre. El hecho de colocarlo a la izquierda y no a la derecha es por la dirección de lectura del mundo occidental. Como ya hemos visto, el ojo verá, en un primer momento, el sujeto y luego seguirá leyendo la composición, dándose cuenta de que queda mucho espacio para ser recorrido.

-
El movimiento ya hecho o muy rápido. De la misma manera que en el caso anterior, el modo de lectura occidental nos ayudará a colocar el sujeto para que éste transmita ese movimiento. Si colocas el centro de atención en el punto situado abajo a la derecha, el ojo pasará por todo el cuadro antes de llegar al sujeto, lo que dará sensación de camino recorrido. Como en el caso anterior, si, además, existen líneas diagonales que recorran la imagen desde la esquina superior izquierda a la inferior derecha, la sensación de movimiento será mucho más acusado y cuanto más cercano al borde esté el sujeto, más veloz parecerá.

-
Flota. Si queremos representar la sensación de que el objeto está flotando, es decir: que se mantiene en el aire pero no va a caer; es bastante útil colocarlo un pelín por encima de la la línea central. El centro, como hemos dicho, es demasiado estable, así que nos dará esa sensación de "mantenerse". A la vez, situarlo un poco por encima, nos dará la sensación de estar por encima del suelo (en este caso, el margen inferior de la fotografía).

-
No se mueve, es estable. Si situamos nuestro elemento en la parte inferior de nuestro encuadre, nos dará la sensación de que se encuentra colocado sobre el suelo, así que está en una posición estable. Si, además, lo colocamos en el centro, todavía será más estable.

-
Está atrapado o protegido. Si rellenamos el encuadre con un elemento de un gran peso visual, nos dará la sensación de que está atrapado o protegido.

-
Es libre. Por el contrario, si le dejamos mucho aire alrededor, nos dará la sensación de que es libre.

Y... ¿Sólo se Pueden Conseguir Imágenes Atractivas Siguiendo Estas Directrices?
En absoluto. Mientras seas consciente de lo que estás haciendo y de por qué lo estás haciendo, podrás conseguir las imágenes atractivas que quieras. A veces, incluso puede interesarte realizar alguna fotografía muy estática si eso te ayuda a transmitir lo que quieres (estabilidad, tranquilidad o aburrimiento) o incluso desequilibrar los pesos de una imagen (como en alguno de los ejemplos anteriores) para llamar la atención del espectador, que se dará cuenta de que hay algo "raro" en esa imagen.
Lo importante es que conocer el mundo de los pesos visuales puede ayudarte a componer tus imágenes. Créeme: una vez empieces a mirar las fotografías en esta clave, no pararás de buscar pesos visuales y, una vez domines su disposición, la composición de tus fotografías mejorarán sensiblemente.
Enlaces Relacionados
Artículo enviado gracias a la gentileza de
Fotolienzo, fotos en metacrilato y panel ligero - fotodalia




















































































































 Dany Correa para
Dany Correa para 


































 La composición es una de las partes más importantes de la fotografía, aunque no sólo en este arte es importante: en pintura, en videografía e, incluso, en diseño gráfico se debe tener muy en cuenta el cómo colocar los sujetos dentro del encuadre para poder realizar una imagen más atractiva visualmente.
La composición es una de las partes más importantes de la fotografía, aunque no sólo en este arte es importante: en pintura, en videografía e, incluso, en diseño gráfico se debe tener muy en cuenta el cómo colocar los sujetos dentro del encuadre para poder realizar una imagen más atractiva visualmente.