Rolandt
Shared posts
Twitter Favorites: [knguyen] So @noirony discovered that Pokémon Go breaks nearly every rule of traditional game design https://t.co/IJZWoy41Yj
So @noirony discovered that Pokémon Go breaks nearly every rule of traditional game design gq.com/story/the-secr…
Twitter Favorites: [noirony] Hey!!! I wrote about the secret game mechanics behind Pokemon Go: https://t.co/Ryo8ciYcD5
Hey!!! I wrote about the secret game mechanics behind Pokemon Go: gq.com/story/the-secr…
Twitter Favorites: [ReneeStephen] I just ate all of Wisconsin. There is nothing left, not even any cheese.
I just ate all of Wisconsin. There is nothing left, not even any cheese.
Making A Meal Of It – Three Courses Of Musical Nutrition
 2016 is a bumper year for solo recordings from me. By the end of the year, I’ll have released more solo work than in any other year. Shifting over to a Bandcamp subscription as my primary music outlet has meant that Soundcloud has taken a backseat, allowing me to focus more time and energy on putting out finished albums, not works-in-progress
2016 is a bumper year for solo recordings from me. By the end of the year, I’ll have released more solo work than in any other year. Shifting over to a Bandcamp subscription as my primary music outlet has meant that Soundcloud has taken a backseat, allowing me to focus more time and energy on putting out finished albums, not works-in-progress
Aside from a 3 track EP of stuff that subscribers got just so they could hear what my new bass sounded like, this year is already shaping up to be a full-on three course meal of solo work.
The starter was Referendum – a record that wasn’t planned, rather it was a document of my response to all of my emotions before and after the EU membership referendum vote here in the UK. That 6 track album is one I’m REALLY happy with – it feels very immediate, raw and unfiltered. It’s also got some killer tunes on it 
The main course is The Surrender Of Time – that’s the ‘proper’ solo album, the follow up to A Crack Where The Light Gets In/The Way Home – it took months to record, mix and master, and the tracklist was chosen by Sue Edwards, from the 2.5 hours of music recorded. The main course comes with a side-order, the addition EP of Colony Collapse Disorder – that’s a single 22 minute track that will be part of the ‘deluxe digital edition’ of The Surrender Of Time, out on Sept 5th. But, in the spirit of favouritism, my Bandcamp subscribers already have Colony Collapse Disorder – they got it this week. If you’d like it, feel free to subscribe.
The dessert in this massive musical meal will be a subscriber only album called Towards A Better Question. The title track is already on YouTube. It contains a lot of my favourite music I’ve recorded this year. The process of picking the tunes for The Surrender Of Time was a narrative one, full of questions of continuity and story-telling. Sue did that brilliantly, and it leaves me room to release another hour of very special music for subscribers later in the year.
And we haven’t even touched on the very special live recording I made earlier this year that’ll be out in time for Christmas (again, probably, at this point, subscriber-only) or the various collaborations (the 2nd Ley Lines album with Phi Yaan-Zek and Andy Edwards will be out in the next month or so too, and also on the way is the live album with Gawain Hewitt from his Beneath The Waves gig in Birmingham).
So it’s a bumper time for subscribers, and I’m sure that a fair few of them will find themselves a little behind after a while on the new releases. But that’s where the beauty of the Bancamp subscription comes in – this music is theirs, for keeps. There’s no time limit, not danger of it being taken away, no point at which I get to cancel its existence, or cut off their access to it if they cancel the subscription. This isn’t some bogus rental model. For £20 a year, you get to keep everything I make in that year, for ever, downloaded at whatever resolution you desire (the FLAC version of all the new stuff is 88k/24bit) – and when you first sign up, you get 28 albums from my back catalogue included too. The idea is not to get hung up on the unit value of any one album – that’s the bit that Spotify have got right, it’s not about how much an album is ‘worth’ – but instead to invite people into the journey, to give them the music needed to catch up with the story so far, and then to stay with it as we go forward investigating the world through collaborations and solo recordings, video, discussions, concerts, meet-ups… There’s no way on earth I could make all of this music available if I was relying on CD pressing and shop sales with normal marketing lead times and mainstream press. As it is, I put out one solo thing a year as the main course, but the rest of it is a vital part of the Big Picture, and you too can join that journey.
Subscribe by clicking here – stevelawson.bandcamp.com/subscribe – and help make music’s beautiful sustainable future a reality. xx
Programming Your Colleagues
The best way to cut down on communication (remember, not collaboration) is to communicate as much as possible up front.
The best way to communicate is to use ‘if then’ rules. Tech types know this as conditional programming. i.e.
If a condition is met, an action is taken.
If the condition isn’t met, something else happens.
For example, let’s imagine you’re recruiting a designer. You’ve spoken to a few and found some you like. You might ask a colleague “can you talk to [prospective designer], see if he will take on the outlined project for $12k or less?”.
This kind of question is going to ensure a dozen or more exchanges of emails. What rate should you open negotiations with? What is the lowest you will accept? What to do if he does/doesn’t accept? etc…
This is frustrating to both of you, slows collaboration down to a grind, and destroys the purpose of collaboration.
We can do much better here by communicating more up front. This means applying ‘if then’ rules to our efforts.
A good ‘if then’ rule might be:
“See if this designer can take on this project for $13k. If not, drop down to $11k but don’t go any lower than that. If he’s ok with that hire him, setup the contract (use our contractors template) and get him started on our onboarding process.
If he won’t do it, go through the portfolios of the next three designers I’ve highlighted here [link], get quotes from each, and send me a list ranked by which you like the most. Make sure they have 3 weeks available and a clear skillset and track record of doing similar work. Check their references and let me know if they check out”
This gets you the outcome you want without endless back and forth to determine exactly what price you will accept, what to do if he accepts or if he doesn’t accept etc…etc…
The goal is to communicate as much as possible up front to avoid having repeated discussions later on. This also forces you to think clearly about the kind of outcome you want from every interaction. That’s a good thing. It helps everyone communicate clearly.
Another example, you might ask a colleague:
“Can you let me know what you think about this proposal we’re about to send out to {prospective client}?”
This is a terrible kind of request to make. How will you let her know? What about the template specifically? The design, the promises, the quotes, the paper it’s being sent out on? What format should the feedback be? When is it needed by (see previous post).
Let’s add some more information and some good ‘if then’ rules.
For example:
“The proposal for [client] is due by this Friday. Given your experience with widgetcorp on installation processes, can you check the time frame, price and methodology we’ve noted here and let me know if:
a) The time frame seems accurate and similar to what we’ve done in the past.
b) The price is similar to what we’ve done before and we can deliver on this.
c) The methodology will insure the best outcome for the client.
Begin at page 11 and work through to page 14 on the proposal document. If everything seems fine, don’t reply to this email. If it’s not, make changes directly in the document and use an in-line comment to quickly explain each by this Friday. If you need to talk it through, schedule 10 minutes in my calendar at this link www.calendarlink.com.”
Now we’ve clearly stated specifically what information we need, when we need it by, and added two ‘if then’ rules to clearly state what needs to be done if the condition is or isn’t met. We’re getting a specific person to share specific expertise in a specific area of a document. And we’ve made it easy for them.
You might think this type of collaboration sounds overly demanding. In practice, we’ve found the opposite is true. This quality of communication removes the ambiguity and improves relationships.
Any time you’re asking a question, be clear about the ‘if then’ rules that will result from the answer. You might be staggered (as I have been) by just how much time and effort you can save here simply by communicating a little more up front.
Building a generator for stuff
There comes a time in every data scientist’s life when an idea for a weird Twitter bot pops into your head. Or some one-off game based on dataset you played with recently. How does one go about making something like this? Kate Compton provides a beginner’s guide.
This is a beginner-level advice essay for people just getting started with building generators. It’s also for practiced experts who want a way to organize their knowledge. The advice is meant for any kind of generators: humorous twitterbots, fanciful art-making bots, level generators, planet builders, makers of music, architecture, poetry, and cocktails.
Tags: generator
Mimesis and Violence Part 1: Peter Thiel’s French Connection
During the week of July 12, 2004, a group of scholars gathered at Stanford University, as one participant reported, “to discuss current affairs in a leisurely way with [Stanford emeritus professor] René Girard.” The proceedings were later published as the book Politics and Apocalypse. At first glance, the symposium resembled many others held at American universities in the early 2000s: the talks proceeded from the premise that “the events of Sept. 11, 2001 demand a reexamination of the foundations of modern politics.” The speakers enlisted various theoretical perspectives to facilitate that reexamination, with a focus on how the religious concept of apocalypse might illuminate the secular crisis of the post-9/11 world.
As one examines the list of participants, one name stands out: Peter Thiel, not, like the rest, a university professor, but (at the time) the President of Clarium Capital. In 2011, the New Yorker called Thiel “the world’s most successful technology investor”; he has also been described, admiringly, as a “philosopher-CEO.” More recently, Thiel has been at the center of a media firestorm for his role in bankrolling Hulk Hogan’s lawsuit against Gawker, which outed Thiel as gay in 2007 and whose journalists he has described as “terrorists.” He has also garnered some headlines for standing as a delegate for Donald Trump, whose strongman populism seems an odd fit for Thiel’s highbrow libertarianism; he recently reinforced his support for Trump with a speech at the Republican National Convention. Both episodes reflect Thiel’s longstanding conviction that Silicon Valley entrepreneurs should use their wealth to exercise power and reshape society. But to what ends? Thiel’s participation in the 2004 Stanford symposium offers some clues.
Thiel’s connection to the late René Girard, his former teacher at Stanford, is well known but poorly understood. Most accounts of the Girard-Thiel connection have described the common ground between them as “conservatism,” but this oversimplifies the matter. Girard, a French Catholic pacifist, would have likely found little common ground with most Trump delegates. While aspects of his thinking could be described as conservative, he also described himself as an advocate of “a more reasonable, renewed ideology of liberalism and progress.” Nevertheless, as the Politics and Apocalypse symposium reveals, Thiel and Girard both believe that “Western political philosophy can no longer cope with our world of global violence.” “The Straussian Moment,” Thiel’s contribution to the conference, seeks common ground between Girard’s mimetic theory of human social life – to which I will return shortly – and the work of two right-wing, anti-democratic political philosophers who were in vogue in the years following 9/11: Leo Strauss, a cult figure in some conservative circles, and a guru to some members of the Bush administration; and Carl Schmitt, a onetime Nazi who has nevertheless been influential among academics of both the right and the left. Thiel notes that Girard, Strauss, and Schmitt, despite various differences, share a conviction that “the whole issue of human violence has been whitewashed away by the Enlightenment.” His dense and wide-ranging essay draws from their writings an analysis of the failure of modern secular politics to contend with the foundational role of violence in the social order.
Thiel’s intellectual debt to Girard’s theories has a surprising relevance to some of his most prominent investments. For anyone who has followed Thiel’s career, the summer of 2004 – the summer when the “Politics and Apocalypse” symposium at Stanford took place – should be a familiar period. About a month afterward, in August, Thiel made his crucial $500,000 angel investment in Facebook, the first outside funding for what was then a little-known startup. In most accounts of Facebook’s breakthrough from dormroom project to social media empire (including that offered by the film The Social Network), Thiel plays a decisive role: a well-connected tech industry figure, he provided Zuckerberg et al, then Silicon Valley newcomers, with credibility as well as cash at a key juncture. What made Thiel see the potential of Facebook before anyone else? We find his answer in an obituary for René Girard (who died in November 2015), which reports that Thiel “credits Girard with inspiring him to switch careers and become an early, and well-rewarded, investor in Facebook.” It was the French academic’s mimetic theory, he claims, that allowed him to foresee the company’s success: “[Thiel] gave Facebook its first $500,000 investment, he said, because he saw Professor Girard’s theories being validated in the concept of social media. ‘Facebook first spread by word of mouth, and it’s about word of mouth, so it’s doubly mimetic,’ he said. ‘Social media proved to be more important than it looked, because it’s about our natures.'” On the basis of such statements, business analyst and Thiel admirer Arnaud Auger has gone so far as to call Girard “the godfather of the ‘like’ button.”
In order to make sense of how Girard informed Thiel’s investment in Facebook, but also how he has shaped Thiel’s ideas about violence, we need to examine the basic tenets of Girard’s thought. Mimetic theory has not been widely applied in social analyses of the internet, perhaps in part because Girard himself had essentially nothing to say about technology in his published oeuvre. Yet the omission is surprising given mimetic theory’s superficial resemblance to the more often discussed “meme theory,” which similarly posits imitation as the basis of culture. Meme theory began with Richard Dawkins’s The Selfish Gene, was codified in Susan Blackmore’s The Meme Machine, and has been applied broadly, in popular and scholarly contexts, to varied internet phenomena. Indeed, the traction achieved by the term “meme” has made most of us witting or unwitting adopters of meme theory. Yet as Matthew Taylor has argued, Girard’s account of mimeticism has significant theoretical advantages over Dawkins-derived meme theory, at least for anyone interested in making sense of the socio-political dimensions of technology. Meme theory tends to reify memes, separating them from the social contexts in which their circulation is embedded. Girard, in contrast, situates imitative behaviors within a general social theory of desire.
Girard’s theory of mimetic desire is simple in its basic framework but has permitted complex, detailed analyses of a wide range of cultural and social phenomena. For Girard, what distinguishes desire from instinct is its mediated form: put simply, we desire things because others desire them. There is some continuity with familiar strands of psychoanalytic theory here. I quote, for example, from Slavoj Žižek: “The problem is, how do we know what we desire? There is nothing spontaneous, nothing natural, about human desires. Our desires are artificial. We have to be taught to desire.” Compare this with Girard’s statement: “Man is the creature who does not know what to desire, and who turns to others in order to make up his mind. We desire what others desire because we imitate their desires.” For Girard (and here he differs from psychoanalysis), mimesis is the process by which we learn how and what to desire. Any subject’s desire, he argues, is based on that of another subject who functions as a model, or “mediator.” Hence, as he first asserted in his book Deceit, Desire, and the Novel, the structure of desire is triangular, incorporating not only a subject and an object, but also, and more crucially, another subject who models any subject’s desire. Moreover, for Girard, the relation to the object of desire is secondary to the relation between the two desiring subjects – which can eclipse the object, reducing it to the status of a prop or pretext.
The possible applications of this thinking to social media in particular should be relatively obvious. The structures of social platforms mediate the presentation of objects: that is, all “objects” appear embedded in, and placed in relation to, visible signals of the other’s desire (likes, up-votes, reblogs, retweets, comments, etc.). The accumulation of such signals, in turn, renders objects more visible: the more mediated through the other’s desire (that is, the more liked, retweeted, reblogged, etc.), the more prominent a post or tweet becomes on one’s feed, and hence the more desirable. Desire begets desire, much in the manner that Girard describes. Moreover, social media platforms perpetually enjoin users, through various means, to enter the iterative chain of mimesis: to signal their desires to other users, eliciting further desires in the process. The algorithms driving social media, as it turns out, are programmed on mimetic principles.
Yet it is not simply that the signaling of desire (for example, by liking a post) happens to produce relations with others, but that the true aim of the signaling of desire through posting, liking, commenting, etc. is to produce relations with others. This is what meme theory obscures and mimetic theory makes clear: memes, far from being autonomous replicators, as meme theory would have it, function entirely as mediators of social relations; their replication relies entirely on those relations. Recall that for Girard, the desire for any object is always enmeshed in social linkages, insofar as the desire only comes about in the first place through the mediation of the other. A reading of Girard’s analyses of nineteenth-century fiction or of ancient myth suggests that none of this is at all new. Social media have not, as the popular hype sometimes implies, altered the structures that underlie social relations. They merely render certain aspects of them more obvious. According to Girard, what stands in the way of the discovery of mimetic desire is not its obscurity or complexity, but the seeming triviality of the behaviors that reveal it: envy, jealousy, snobbery, copycat behavior. All are too embarrassing to seem socially, much less politically, significant. For similar reasons, to revisit Thiel’s remark, “social media proved to be more important than it looked.”
But so far, I have been expanding on what Thiel himself has said, which others have echoed. However, what accounts of Girard’s role in Thiel’s Facebook investment never mention is the other half of Girard’s theory, the half that Thiel was at Stanford to discuss in 2004: mimetic violence, which, for Girard, is the necessary corollary of mimetic desire. A follow-up post will explore this dimension of Girard’s thought, and reveal its relevance to Thiel’s agenda as an investor and “influencer.”
Geoff Shullenberger teaches in the Expository Writing Program at New York University, and sometimes tweets at @daily_barbarian.
Twitching through the Conventions
Throughout their history, national conventions for American political parties have become more and more public events. Closed off affairs in smoky rooms and convention halls gave way to televised roll calls and speeches. In the Year of Our Big Brother, 1984, C-SPAN aired uninterrupted coverage of the Democratic and Republican conventions. Conventions became more polished and choreographed, with 1996’s DNC being the zenith of this trend. Conventions moved to the internet in the aughts, using a variety of different platforms to distribute streams and commentary.
This election cycle, however, incorporated something new into the dissemination of gavel-to-gavel coverage of the conventions: Twitch.tv. The platform designed for videogame streaming offered full coverage of the conventions. Additionally, it gave Twitch users the ability to host the coverage of both conventions on their own channels. In the case of the DNC, Twitch users were able to add commentary to the stream of the convention on their channel, giving their followers and other users an opportunity to hear their favorite gamers’ takes on the presentation of the Democratic National Committee.
But why did the RNC and DNC take this step? Twitch’s announcement of the collaboration points towards granting accessibility, giving users a voice in the political process, and emphasizes the exceptional power of American politics throughout the world. While this explains Twitch’s rationale for the partnership, it is necessary to understand how the platform fits into the landscape of American coverage of conventions for this election cycle and the future.
A partial explanation is available through the concepts of remediation, immediacy, and hypermediacy offered in Jay David Bolter’s and Richard Grusin’s Remediation: Understanding New Media. Bolter and Grusin use remediation as a way to explain how media ecologies evolve over time—how and why certain mediums gain usage and importance. The significance of digital images, they argue, could only be understood through the successive supremacies of perspective, photography, and film. Each of these added some aspect to the previous medium, they argue, allowing those technologies to gain dominance in a particular time—perspective to the Rennaissance, photography to the nineteenth century, film to the twentieth, and so on.
Remediation works through the two concurrent and competing logics of immediacy and hypermediacy, which create different experiences based on how they flow back and forth in a particular media object. Immediacy is the erasure of a medium’s qualities in order to get at the heart of what is “really” there, with the full immersion of virtual reality as its ultimate form. Along and against immediacy is the logic of hypermediacy, which “makes us aware of the medium or media.”
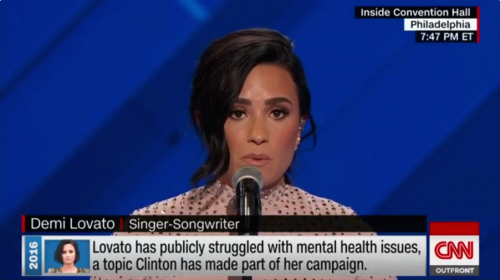
Bolter and Grusin discuss illuminated manuscripts and Gothic cathedrals as hypermediated mediums, but we can see it plainly in cable news representations of the conventions. Here, conventions are presented not as their own experience, not as events to immerse oneself in, but something to be picked apart and digested prior to and synchronized with the event. Cable news outlets offer banners that chop speeches up into the headlines and talking points that will be repeated by analysts and commentators.
This year CNN emphasized the lower interactivity of television by acting as a sort of Google for their viewers. When airing speeches of non-headliners a banner underneath would offer factoids for the audience to understand who they were and occasionally why they were there. By using these banners, we see a medium that is aware of its place in the media environment, keeping eyes on the screen instead of wandering towards a second screen for further information.
While cable news offered a hypermediated presentation of the conventions, Twitch streams sought to enforce their qualities of immediacy. With Twitch’s Theater Mode enabled and chat disabled, the immediacy of the DNC was readily apparent. With the exception of a small Twitch icon in the lower left-hand corner and the toolbar that pops up when a cursor moves over it, the user is presented with the immediacy of an uncluttered video feed.
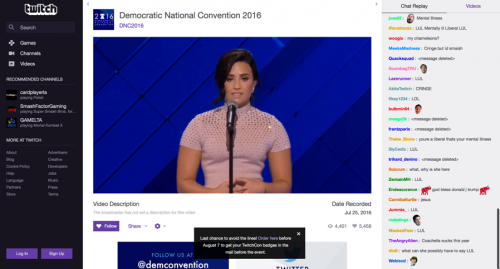
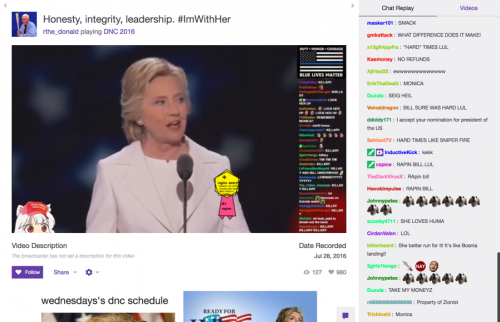
However, this is not what a viewer is presented with if they are not a Twitch user or fluent in the various buttons and toolbars that accompany the base Twitch layout. Instead, those viewers are presented with this:
This seems to be a textbook case of hypermediacy, especially since Bolter and Grusin explain that “hypermediacy expresses itself as multiplicity.” The chat, sidebar, and a channel description box filled with links to other DNC-related websites and social media accounts present viewers with discrete content streams. The chat moves by quickly, enforcing the constant presence of the commenter swarm. In the archiving of these livestreams (all eight days of streams are archived on the respective convention Twitch channels), the chat is preserved alongside and in time with the archived stream. The howling masses, and their prime place in the platform, concretely linked with the event itself.
But, I think this is where Bolter and Grusin’s discussion of immediacy and hypermediacy falls apart a bit. Throughout their book, these flows are often presented as a ratio—that the experience acts as a point that moves back and forth along a continuum between the poles of immediate and hypermediate. A viewer might only experience immediacy or hypermediacy at any single moment, but encountering one does not necessarily diminish the force of the other. Twitch’s chat function—because it moves by too quickly for any viewer to read everything—demonstrates that hypermediacy and immediacy are realized through a constant and complex negotiation between the technology’s affordances, a viewer’s attention, and user practices. Viewers see snippets, single words, the small icons Twitch dubs emotes, or the angle brackets denoting something that a moderator deleted. They might not even see it that often if paying attention to the stream, the random messages off to the periphery of their vision. I suggest that this is equal parts hypermediate and immediate because of this blurring and meshing of experience.
Bolter and Grusin describe immediacy as emphasizing the “contact point between the medium and what it represents.” When the thing being represented is a raucous convention in this, The Cycle of Our Trump 2016, an indistinct frenzy of comments, cheers and jeers directly connects the medium to the convention floor. It just made sense in the last few weeks, as it will in September for the first debates, where a shouting chat scroll has been and will be connected to Boisterous Trump.
Where Twitch goes from here with streaming political events remains to be seen. Webcasting has been a large part of political discourse in the US since the 1990s and the time of the “information superhighway.” From Bill Clinton’s Online Town Hall to Barack Obama’s Google+ Hangout, video streaming has been used as ways to demonstrate the possibility of closing the gap between the highest representative of government and their constituents. As I mentioned, Twitch will likely be a space where the September debates are streamed, since in 2012 both YouTube and Xbox Live streamed the debates for their users (with Xbox Live even offering real-time polls to its viewers).
However, the most interesting part of Twitch taking on these events is the possibility for users to simultaneously stream and comment on the events. The DNC allowed users to easily stream their own responses to the convention as it unfolded, which gives users the ability to put on their own telling of the conventions for their subscribers and any other viewers. They were able to use their own channel’s overlays and banners, or talk directly over the speeches. The RNC, in contrast, only allowed users to participate through Twitch’s Host mode, which only allowed users to syndicate the RNC stream on their channels. During this past convention, the permission to co-stream the events is where the chaos and vitriol of Twitch took over, especially with oversight focused on the main RNC and DNC channels.

While streams can always be hijacked by chattering assholes and hosts are able to overlay their own rubbish politics, Twitch can offer a different way of presenting events and commentary to viewers. While CNN offers us tidbits about speakers in their banners, users might be able to offer real-time fact checking or other relevant information during speeches. Streams could give us issue positions and voting history of elected officials. A coordinated effort that conglomerated different channels could give viewers various viewpoints from which to see the convention—a sort of Gore-Vidal point/counterpoint baked into the presentation of the same event. These approaches could emphasize the hypermediacy of Twitch in ways that cable news has while not slipping into a discourse of objectivity that is inevitably infused into mediums of immediacy.
In Twitch’s announcement of the RNC/DNC partnership they wrote that it was “an opportunity for [users] to engage in the political process…without leaving your native habitat, using the social and communication tools you know and love.” While positioning this as a “public service” is beneficial for Twitch, any possibility for resistant approaches to these events will be stymied if the user base and common practices of viewers and chatters are not altered. Just as broadcast networks did not push for guerilla television, Twitch will not guide its streamers and channels in creating alternative futures. Instead the mediation of change will come down from new users pushing into this “native habitat” of gamers.
Bolter and Grusin naturalize the evolution towards immediate media by explaining that hypermediacy “reminds us of our desire for immediacy.” This argument is steeped in ideals of objectivity that have been mirrored by journalistic practices over the last century. The camera, banners of quotes and factoids, and graphics displaying the time and place of the video all seek to present the event as it “naturally” is. These procedures exhibit a single view of the experience, placing politics as a distinct object, out there in the world for viewers to consume objectively. The potential of a service like Twitch is that we may start building a more evocative and self-aware form of depicting these events. One that eschews the immediacy and false objectivity of cable news and revels in the hypermediacy of multiple voices contributing to a single project. This sort of goal would create a deeper and more profound consciousness that politics are personal, beginning with how they are mediated.
Nick is managing editor for the Journal of Games Criticism and is on Twitter.
What I Would Say to my 30-Year-Old Self
Most folks would write about what they would say to their 20-year-old self, but I chose to address myself a decade later when I’ve had some time to experience more of life.
You’ll be OK – How many of us have thought at times that things will never work out? I have survived a lot of experiences that I thought I would never get through. I’ve done some stupid things and made some dumb decisions. Some have taken their toll but I’m OK.
Don’t confuse “young” with “emerging” – It’s common in our culture to equate youth with fresh or emerging. Don’t tell yourself that this will be the only time in your life that you will “emerge”. I was young when I first started out but I am only now “emerging” in terms of my craft. I am creating from a lifetime of experience and my authentic self.
Business is personal – Relationships are what it’s all about. People will come and go in your life in both business and personal. Be mindful of the relationships that have value and keep those connections secure. As singer/songwriter Don Henley wrote, “you get the best light from a burning bridge”.
Don’t preach to the choir – Don’t just hang out with likeminded people. It’s boring and provincial. Broaden your perspective by connecting with people who are different ages, genders, races or religions. It will bring more understanding and tolerance in your life and others.
Don’t be a quitter – but know when to walk away – I tell folks, “I’m not a quitter. I don’t even walk out of a bad movie”. I’m tenacious and it has gotten me far in my life. At a film festival where I won best documentary, I told a filmmaker that I might have never started to make my movie if I knew that I would still be involved with it, 3 years later. He told me “that’s normal” and then said “you’ll know when it’s time to walk away”. I have found that to be true with all kinds of things – not just making movies.
Make each day count – I’m paraphrasing a bit,

but in the movie Titanic, Leonardo di Caprio’s character, Jack makes a remark about making each day count. I love that scene. Life goes by in a blink.
Filed under: Business, Inspirational, Personal Stories, Photography, Video, Women Tagged: Business, documentary, idea, inspiration, Passion, Photography, sharing, Story telling, Video
Immigrant Artist Paints Politics with Cardboard and Comedy
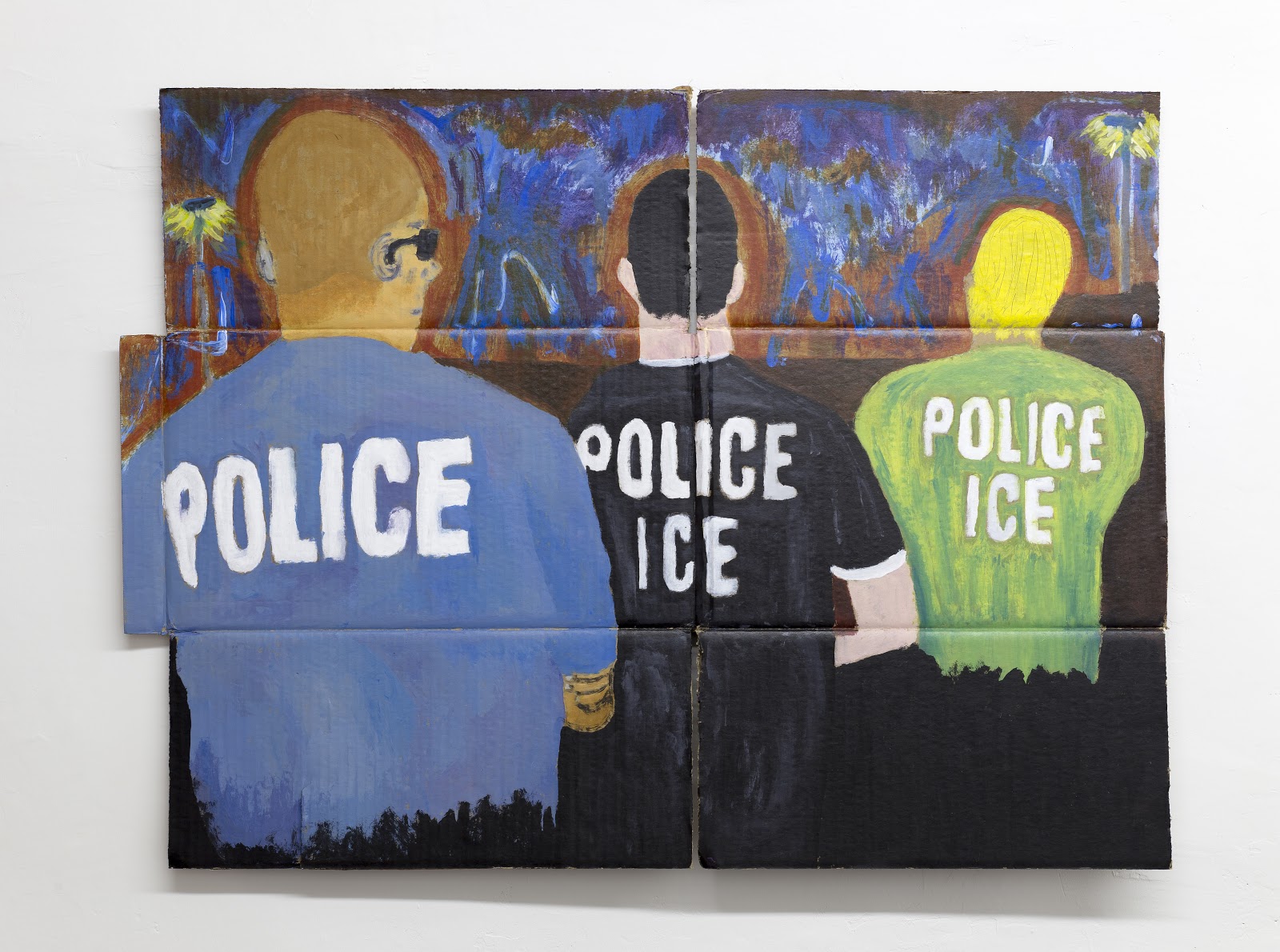
 Still Absorbing the Good News. All images courtesy of New Release Gallery.
Still Absorbing the Good News. All images courtesy of New Release Gallery.
In a time of political and societal upheaval, art can seem frivolous and a waste of space. Regardless of the political climate, it’s rare to see art in a white-walled gallery that’s not mostly white washed; to see an exhibition that actually pertains to lives of the marginalized people that exist outside. Andrea Arrubla, a photographer and poet, was not looking to create artwork with an agenda. She was simply trying to learn how to paint using the accessible materials around her. But as a gay immigrant woman living in New York, Arrubla’s experiment with a new medium couldn’t exist in a bubble. The state of the world around her started, inevitably, to sink in.
Still Absorbing the Good News, Arrubla’s first solo show at New Release Gallery, is not just a reaction to the cultural turmoil brought to light in the past few months surrounding Orlando, Black Lives Matter, police brutality, anti-immigration, terrorism, racism, sexism, classism, and ever-mounting fear; these paintings are Arrubla’s real-time diary during a time of destruction. Screen shots from recent news programs are blended with the artist’s own memories, from growing up in Long Island as an immigrant from Colombia, to fond memories of past loves. But there is something refreshingly approachable, funny and comforting about these works that combat the fear around us. Perhaps it’s her amature style of painting that feels honest and inclusive, giving her the freedom to paint fast and report the world around us as it happens. Or, maybe it’s just her openness to approaching these difficult topics: not with a sugar coating, but rather, a sweet bite to take the bitterness off.
The Creators Project talked to Arrubla about her experience as an immigrant and an advocate for Black Lives Matter, why the cardboard she paints on is similar to the immigrants in the U.S, and how she will close out the show on August 6th by signing her painting of her social security card.
 Police Ice
Police Ice
The Creators Project: What was the original idea behind this show? Were you planning on it being so political?
Andrea Arrubla: I started working on these two to three months ago, first to just to get into painting. I had never really painted and had always been discouraged to do it, so some of the first pieces like Waiting, and the church ones, were when I was trying to learn. When I was a kid I had a substitute music teacher come to my art class—he wasn’t even an art teacher—and we were drawing a still life. I was coloring outside the lines and he just stopped and yelled at me in front of the whole class! Every since then I had been like, Fuck that! But recently I started talking to my painter friends and I went and saw the Nicole Eisenman show and there was something super liberating about the way that she paints, so I had to do it. Whatever rules I thought were there, aren't.
I was going painting by painting and then realized they were saying something together. It’s a lot darker than I expected. I was just trying to learn how to paint, but I feel these things and it comes through. I thought a lot about participating in violence by watching violence. It’s a weird moral dilemma. But these videos that are being made are really the only way to fight back against the abuse.
 Kidnapping
Kidnapping
The show seems exceptionally relevant right now with the social and political upheaval going on. How much was the work influenced by the Black Lives Matter movement?
Painting these made me look at what my responsibilities are, if I have the right to paint a black body or a brown body or a white body, for that matter. But I think I’ve always been lucky enough to sort of have a partisan view. I went to a very diverse high school when I came to New York so I’ve always had an appreciation and understanding of a way to coexist and tell stories of other people you don’t know, respectfully.
A lot of the images are taken from composites in my head. Photographs I’ve seen or movies, or my memories. It’s about compassion in a way, but in a critical way. Like the Kindergarten Cop piece, it was hard to paint that and I was scared to show it. It’s the same as the original poster but here the black kid is the only one that is not a white supremacist. The cop is holding him up, and it’s about how we all build white supremacy. It’s about fighting back but not masking the fact that black people need to be protected.
 New Release
New Release
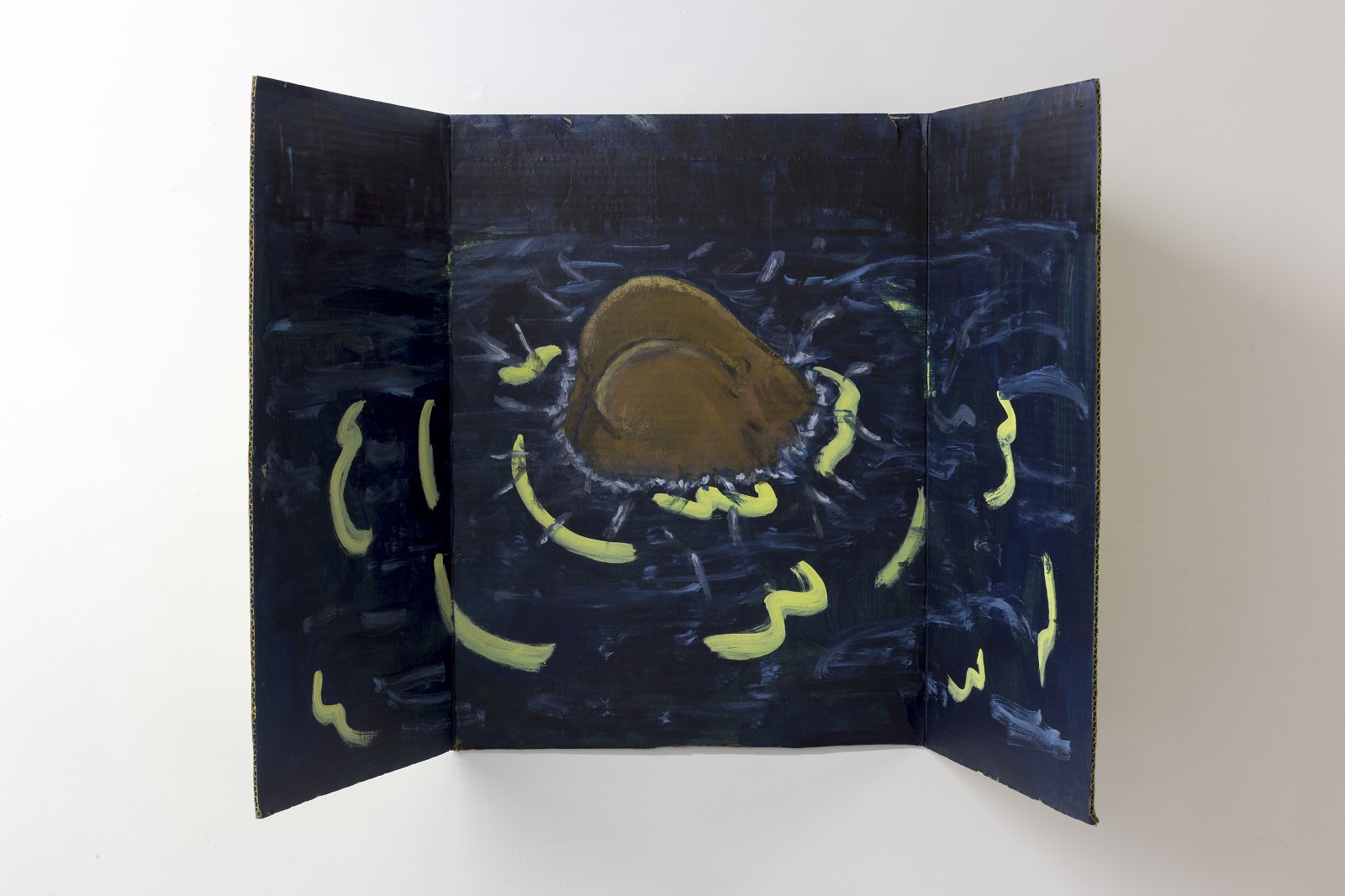
 Miami Beach
Miami Beach
Which paintings showed some of your more personal memories?
The butt one! It’s two memories. One from Miami Beach last year when I went skinny dipping with someone I really like, and it meant a lot to me and I’m always thinking back on that image.The other side is immigration. Which I’m thinking about all the time. The countless number of people who swam in that sea trying to get to America. It’s a moment of pleasure or a moment of panic at the same time.
 Waiting and Benefit Season book sculpture
Waiting and Benefit Season book sculpture
Why did you choose to use cardboard?
It’s everywhere. And it’s similar to immigrants, we are everywhere, we support so many structures, we are malleable. There was something really comfortable about seeing a material you know. It’s also about using whatever is available. I got the cardboard from my last job, they are actually boxes that were shipped to Julian Schnabel that I stole.
 Active English
Active English
How has what has been going on with Trump’s policies, especially around immigration, affected you and the work?
It’s been insane. I can’t tell you the amount of times I’ve cried to myself about it. I have an incredible privilege as an immigrant alone. We didn’t have to sneak through the border, we didn’t have to work in any fields. My parents had steady jobs, I had a job, cleaning houses. People were nice where we lived it wasn’t like they were going to call immigration on us. But I didn’t have papers until I graduated from college, so there was fear.
Recently, [before Trump] I thought it had gotten better, or I was in a group of people that didn’t question my background or history any more. My family got more accustomed to America, all of my siblings now speak English, we feel more American than ever. But suddenly there is this backwards craziness. That fear from when I was younger came back. I remember that if our car was stopped by a cop at a light or something I would have to translate, and I would be freaking out that we would suddenly be kicked out of the country. I never took that fear for granted, of seeing a cop or someone of power, and now to have that fear flood back again. It makes me mad because I forgot how precarious our life is.
 Reason
Reason
Is that what you are showing with the social security card painting?
Yeah, but It’s also supposed to be funny. “Still absorbing the good news” is from a panty liner box, and it’s kind of mocking all the bad news we keep getting. My mom actually had a really strong reaction to it. And I realized she really remembers how I suffered not having papers, how I cried when I was 16 and couldn’t get a job at the pottery painting studio. I originally left it blank because it felt like too much text, but then I realized i should take pride and sign it. I’m going to do it the closing night of the show. That was her idea. I think it will be kind of emotional, because I remember that feeling signing mine for the first time. I’m excited to do it again.
Still Absorbing the Good News will be on view until August 6th at New Release Gallery, with a closing party August 6th from 5-8 PM.Related:
Get Turned On at an Art Show Filled with Neon
LA Exhibit Traces 25 Years of Artistic Responses to Police Brutality
A Proposed Alternative Approach to Apple’s Redesigned Pistol Emoji
Earlier this week Apple introduced new and redesigned emoji as part of iOS 10 developer beta 4 and public beta 3. Among the new emoji are a pride flag, single-parent families, and more emoji featuring women. Apple also changed the existing pistol emoji from a realistic image of a gun to a water gun.
According to Jeremy Burge of Emojipedia, Apple's change to the pistol emoji has been the single most poorly received emoji change since he started Emojipedia. The range of criticism has been wide and varied, but as Jeremy points out:
The real issue here is that emoji is bigger than Apple. Or to put it more succinctly, this is dangerous:
If Apple goes ahead with this change in the public iOS 10 release, one person could innocently tweet a toy and have that be seen by others as a weapon.
Burge proposes an alternative way to handle the situation without changing the meaning of the pistol emoji in a way that is inconsistent with other platforms – simply hide it so the pistol emoji isn't available from the iOS keyboard.
I like Burge's solution. Regardless of your view of whether there should be a realistic representation of a gun emoji on iOS, changing the meaning of the emoji is problematic when considered in the context of other vendors that use a realistic gun for the pistol emoji. Apple's change only creates confusion that, as Burge rightly points out, could be dangerous.
For another great discussion of the changes to the pistol emoji in the iOS 10 beta, I also recommend Episode 102 of Connected, which does an excellent job of exploring the difficult issues Apple's change raises.
→ Source: blog.emojipedia.org
McGill University researchers develop navigation app for Canadians living with vision loss
McGill University researchers have developed an app to guide people living with vision loss as they navigate their daily life.
Autour initially began testing in Montreal, and has now expanded to include cities across Canada thanks to funding from the Canadian Internet Registration Authority’s Community Investment program. CIRA is dedicating a total of $1 million to 25 Canadian projects.
“Our lab has long taken an approach of focusing on technology projects with a social impact, so our experience with spatial audio and mobile interaction led us naturally to work with the visually impaired community,” said Jeremy Cooperstock, one of the McGill University researchers. “We have truly enjoyed the experience of working with members of the community, and believe that the valuable input we received makes Autour the most user-friendly app available today – a go-to piece of technology that will improve the lives of the people who use it.”
The app overlays GPS, Google Maps, public transit and other data to provide audible instructions and descriptions to help guide users’ movements, and the app communities the places and services around them as users travel. The expanded Autour app is available to iPhone users via the Apple Store.
Cities that work with Autour include Halifax, Quebec City, Greater Montréal, Sherbrooke, Ottawa-Gatineau, Toronto/GTA, Hamilton, Waterloo, Thunder Bay, Winnipeg, Saskatoon, Regina, Calgary, Greater Vancouver, and Victoria.
This story was originally published on BetaKit.
Check out this helpful Siri cheat sheet
Between helping autistic children and cracking pretty good jokes, Apple’s Siri sassy personal assistant has long been a welcome addition to iOS. But if you’re not familiar with how to exactly talk to her, Siri’s functionality can seem limited.
Enter a new website called Hey Siri. It’s here to help iPhone, Apple Watch and Mac owners get the most out of the personal assistant. All told, the website outlines 489 disparate actions and organizes them into helpful categories like notifications, messages and HomeKit.
So the next time want to know how to schedule a reminder using Siri, check out the website.
While it’s unlikely the list of actions available on the website is exhaustive, especially because third-party commands aren’t covered, in the short time I’ve been on the website I’ve learned a bunch of things I didn’t know Siri could do. For instance, I didn’t know it was possible to correct Siri on name pronunciations.
When you’re done, make sure to ask Siri what 0 divided by 0 equals.
Shutterfly: Scaling Legacy Systems with APIs
In internet years, Shutterfly has reached middle age.
The leading image publishing company, founded in 1999, has built a vibrant business offering personalized photo products and services that help its customers "make the most out of life's most memorable moments."
But as technology evolved and mobile devices flooded the digital landscape—drastically changing how customers interacted with the company—Shutterfly needed to modernize its ecommerce strategy.
“Being a 15-year-old internet company, we have a lot of legacy infrastructure that’s solid, it’s hardened, it’s powering a billion dollar business,” said James Berry, senior director of strategic projects at Shutterfly. “You don’t really want to mess with that lightly.”
Shutterfly turned to APIs for help. APIs give the company the ability to securely expose its backend systems to the cloud, enabling it to build transformative mobile apps and completely reshape customers’ online experience. Through this new and improved digital experience, Shutterfly can bring the right products to market quickly, and better serve external consumers and internal customers, Berry said.
API analytics help product-focused teams at Shutterfly fine-tune the features behind their customizable products, he added.
“APIs help us power our consumer businesses,” Berry said. “APIs have allowed us to gain insights and provide analytics for our image science team.”
APIs also support Shutterfly in its mobile expansion efforts by providing a platform on which to evolve its internal systems and proactively scale services to handle traffic driven by their rapidly-growing mobile products.
“Apigee is a critical part of our services strategy and digital strategy,” Berry said. “A service gateway allows us to provide a facade on top of a lot of our legacy infrastructure, as well as the new services that we’re trying to bring on as we innovate.”
With Apigee’s API management platform, Shutterfly has transformed its online and mobile presence and successfully overcome the midlife crisis many seasoned internet companies face.
“Apigee really helps us plan for success as we bring new products to market because we have insights and analytics that allow us to scale on the backend,” Berry said. “So Apigee as a whole is actually just a major critical part of what we are doing.”
Want more on this topic? Download the eBook, "Two-Speed IT with APIs."
Wind Mobile’s previous owner suing Canadian government for $1.32 billion based on breach of obligations
Shaw acquired wireless carrier Wind Mobile in a $1.6 billion CAD deal last March. Today, a report from the Globe and Mail reveals its previous owner is suing the Canadian government for breaching its foreign investment agreement set out in 2008.
Global Telecom Holdings, previously known as Orascom Telecom, has filed a $1.32 billion suit against the Canadian government for damages. Apparently, the government and other wireless carriers who launched after the 2008 spectrum auction, reached agreements stating they would be able to sell their businesses, including the valuable spectrum, to either Rogers, Bell or Telus after five years.
A court filing on Global Affairs Canada states, GTH is seeking at least $1.32 billion because “Canada failed to create a fair, competitive and favourable regulatory environment for new investors in this sector.”
While other details of the suit are confidential, a representative stated to the Globe and Mail, “The government of Canada’s actions caused loss to GTH including the sale of its interest in Wind Mobile in September 2014, at a significantly distressed price.”
“The government of Canada will vigorously defend the claim by Global Telecom Holding,” said Diana Khaddaj, a spokeswoman for Global Affairs Canada in a statement.
A similar lawsuit was filed in 2014 by the previous owners of Mobilicity, which was led by Quadrangle and John Bitove. The company filed a $1.2 billion suit against Industry Canada, claiming that there were “assurances” to build a sustainable wireless business that would compete with the country’s larger telecom players. The private equity firm said Industry Canada “breached its assurances that it would enforce foreign ownership rules.
Mobilicity recently purchased by Rogers and Telus scooped up Public Mobile.
Wind Mobile now has over 1 million wireless subscribers and operates its wireless service across Ontario, British Columbia and Alberta.
Timepage Introduces Proactive ‘Assistant’ for Smarter Notifications
Back in January, I wrote a review of Moleskine Timepage, lauding it for its beautiful design and robust feature set.
After receiving other significant updates throughout the year, Timepage updated yesterday with a new Assistant, a contextually aware tool for keeping your schedule as organized as possible.
Through Assistant, Timepage can:
- Provide a summary of your day's events;
- Alert you when you should leave for a meeting;
- Encourage you to follow up with a contact;
- Send weather alerts when it detects potentially significant climate events;
- Notify you before an event starts.
Each of these five notifications can be configured by heading into Assistant's settings. From there, you can tap on the desired alert system and adjust items such as the time of your daily briefing or the prior notice for moderate or heavy rain. Included below are screenshots of the varying options under each piece of Assistant.
With the addition of Assistant, Timepage further stands out as a top calendar app for your iPhone. If you've yet to make the jump to Timepage, I strongly encourage you to check it out on the App Store for $4.99.
→ Source: itunes.apple.com
When life imitates Fullmetal Alchemist
The NIH is moving forward with plans to financially support & encourage human-animal chimera research.
You can find more info over at the NIH blog.
Chimera’s have been a longstanding subject of science-fiction/fantasy and many authors have visited it to help inform the ethics debate. A fairly recent exploration of this has been through the Fullmetal Alchemist anime/manga series. TLDR: it doesn’t go so well, even in animal-animal chimera hybrids.
Yes, that’s fiction and the current NIH proposals are nowhere near as audacious as what’s described in the FMA series. But, surprisingly, you can’t find a large number vocal critics of human-animal chimera research since the modern “open scientific community” is actually pretty harshly judgmental of anyone that tries to limit or challenge “science” in any way (since it’s their religion, as everyone believes in something whether they claim to or not). Open, logical and—more importantly—effective criticisms against purported “progress” are often career-limiting moves. All this at a time in history when the current generation of scientists seems to be excelling at ignoring the potential for unintended consequences of their works.
Folks can (and should) add their comments either for or against this proposal. Not commenting means you agree with the NIH plans and support your U.S. tax dollars & government resources going to support this research; it also means you are on the hook when this eventually goes horribly, horribly wrong.
For those commenting to show their lack of support, I augmented a statement from an interview wtih Dr. Stuart Newman, who is a vocal detractor of human-animal chimeras (so much so that he tried to prevent it through the USPTO process, which eventually failed) for my submission:
I agree with Dr. Stuart A. Newman that, like every human activity, biotechnology is open to wise and foolish uses. The profit motive, coupled with an uncritical acceptance of the notion that new technology is the main way to human advancement, often leads to hype and incautious applications. In fact, existing technologies – sanitation, keeping water and air unpolluted, enabling poor people to eat enough and well-off people not too much, providing birth control and maternal and infant health services – would save more lives over the coming century than all foreseeable biotechnological applications.
I see no viable way for the NIH to prevent wanton abuse once they open the doors to this type of research. As a taxpayer, a well-read individual and someone who does have a sense of morality, I would rather precious, scant financial and bureaucratic resources go into known, proven endeavors that can have substantial, real, immediate impact.
As the translation from the FMA series states: “Humans have a limitless desire to use their knowledge in real life…the desire to see what you can do with the power that is given to them…the desire to understand all the secrets in this world and experiment with them.” My reasoning and my faith suggest that there are definitely doors that should remain closed.
How Product Management Can Work Effectively With Marketing
Of the many different teams that Product Managers work with on an ongoing basis, very few are as misunderstood as marketing teams. Most other teams seem to have direct and measurable goals driving them forward — development teams build the product, sales teams bring customers and revenue into the picture, services teams engage with and bring customers onboard, etc. But marketing is often seen as a...
On jury duty
Earlier today I completed my jury duty on a state criminal trial. It was the first time I had ever been called for jury duty, let alone participated as a juror on a trial. What an incredibly rewarding experience it was.
When I told people (many of whom I had to cancel meetings with) that I was on jury duty, most replied, "You know you can easily get out of it, right?". To that point, I missed a week of work, had to postpone a bunch of things, and spent a lot of time just waiting around for the court to be ready for us.
Yet I would strongly encourage people to flout the conventional wisdom to make something up so you can get out of it. Instead, answer the questions from jury selection honestly so that you might get the opportunity to serve. Serving as a juror is not a burden; quite the opposite, it's an opportunity in line with the many other things that steal us away from work: vacations, side projects, lunch. Americans are very work-oriented—it's one of the reasons why our economy is so productive—and yet like vacations, side projects, and lunch, taking time to do those things, away from your desk, makes you feel and think and act better as a person and a worker.
Trials are truly a thing to behold. I often look around the world to see how irrational and sometimes crazy humans are, and marvel that we ever managed to form a functioning society. Yet a trial is remarkable because it transforms real world events into brutal but beautiful logic. Were everything in the world scrutinized and argued the way criminal indictments are, the social sciences would be on par with the amazing feats we've accomplished in the hard sciences.
As a jury, we were immediately unanimous on seven of the ten charges and spent the majority of our deliberations on three of the ten charges. I was proud of everyone in the room that no one made a gross character assessment that entailed a presumption of guilt or innocence across all the charges. It required a level of sustained intellectual rigor and fairness that one often doesn't experience for a week at a time.
The judge was an exemplar of how to lead an organization — what else is a trial but an ad hoc organization? — with authority and grace. The attorneys exhibited how to form an argument, in both style and substance. And the court, by means of the judge's instructions to the jury, was both adamant and crystalline in the presumption of innocence. At a time when many of us are skeptical that that principle survives in our criminal justice system, perhaps rightly so, it was affirmational to get to participate in giving someone what I believe and hope was a fair trial.
Last but not least, I loved fraternizing with my fellow jurors in the interludes between our duty. We talked about our lives, our favorite restraurants, how the neighborhoods in Manhattan have changed over the years, how in 1973 the late upper level of the Westside Highway collapsed at 14th Street under the weight of a dump truck that shouldn't have been driving there, and how, as recently as the 1990's, the streets in the Meatpacking District were slimy from the runoff of the actual meatpacking plants that once resided there. The woman to my left worked part-time for a sample sale business and became a rabid hockey fan on account of her kids. The man to my right is a retired sound technician for film and television. He worked on a film from the 1980's called Alphabet City, which was shot on scene, in Alphabet City (then a down and out neighborhood, now a hot one), where he had worked as a locksmith in the 1960's. Put a diverse set of 12 people in a room with an interesting task to complete and no internet access (our phones were removed during deliberation) and you'll likely have 12 people enjoying each other's company in a way that would never happen if they weren't forced to do it.
I work in a highly intellectually engaging environment, and yet I observed and experienced things during my time in court that are, at best, uncommon to acknowledge while you're in the midst of the grind. At a time when people are working to ensure that companies don't discourage their employees from voting because they have to work that day, I would strongly encourage many to reconsider the stigma that jury duty is something you get out of, largely because you have to work. As a juror you get to experience and observe things — leadership, persuasion and the art of dispassionate judgment — and practice things — logical inference, reason, and responsibility to make a decision that will have an enormous effect on another person's life — that you don't often get to experience in the office, particularly if you’re a lower-level employee. These are things that can only make you more skilled and responsible as a person, within and without the office where we spend so much of our time.
In Open Source – Walk a Mile, See a Mile
This is #2 of 5 ‘Draft’ posts I identified as worth wrapping-up vrs. ‘forever a draft’ status.
I wrote this post in April-ish, based on notes I took attempting to reach my goal to contribute to 10 open source projects by July. Some unexpected challenges in my life made this goal impossible, but I still learned a lot… maybe next year.

In January, I set a personal goal of contributing to 10 open source projects by July. A research project of sort, I wanted uncover tools, processes, community engagement, and unknown magic existing beyond my own knowledge and experience. By exploring and researching the modern day experience of contributing to open source, I imagined I could get much better at designing for, and teaching it…
I pledged to myself that I would be select a projects where I could answer the following questions
“I can understand the value of the project on things I care about”.
“I can see how my time might help impact the outcome of that project’s goals, however small”.
Walk a Mile, See a Mile.
I also promised myself, that I would release all arrogance, bias and (most) opinions of how a project might be setup. I adopted “Walk a Mile, See a Mile” to remind myself that the journey towards designing better for people, means being open for what comes next – I would grow with the experience.
In this, my first three months of contributing I’ve already had plenty of adventure.
Searching & Finding
My search started leveraging Github ‘Trending Repositories‘ – something I’ve heard recommended for new contributors. The search is limited to filter for language, which already limits this function to technical contribution – which is too bad.
Suggestion to Github – allow projects to tag their repositories with types of contribution available.
I also wanted to find SQL/PLSQL contribution opportunities, but the top trending project had a commit from two years ago. Maybe that’s just my old timey- skill-set speaking ;)
Suggest to Github – define ‘Trending’, or limit results. Wasting time on a dead or old project isn’t a good experience.
Finally, to fulfill my goal of ‘understanding the value’ of a project I am limited to project descriptions, which was hard.
Suggest to Github – provide optional description that states value of project for contributors, or FOSS projects agree on a CONTRIBUTE.MD standard field any query on the web can pull from (omitting Github as a search). We really need better standards for participation. Blarg.
I went through a lot of repos, opting to select only one from Trending, and the rest from referrals or personal interest, which shows you how much we still suck in OS at surfacing projects people can find in their own. I’ve landed on these 5 to start:
-
React Native
- Curious about Facebook community engagement. Assume there are good first tasks I can handle.
-
Rust
- Rust is an inspiring project, with a strong community. Want to learn more.
-
Free Code Camp
- Teaches coding, for free, with an angle on helping non-profits. Almost like participation wrapped in a project to help multiple projects? Sounds like my thing.
-
exercism.io
- Teaches many languages, including Rust, think I possibly I could amplify my Rust knowledge while contributing to framework that teaches it.
-
Jekyll
- Know Jekyll quite well, assumed could be a quicker one, and a contribution to a project I’ve used a lot actually.
Learning so Far
Including a link from your repo, to your project webpage, or demo is important.
I hated wandering through code, and issues looking to see what a project looks like, or does. I wanted to get in there and play.
9 out of 10 times I will opt to join a chat channel over forums. I’m in a rush like everyone else, so if I can :
a) see conversation
b) ask a quick question, I’m more likely to stick around for a bit.
Free Code Camp does this well, having both on the main page. I’ll have another post on the different chat software I saw, and liked.
Forums felt like a ‘community resource’ (which has a place) when I visited them vrs a way to engage with people.
Welcome bots, that say hello to new users are awesome, but one of the reasons I also use an alias when lurking. Chat should allow for lurking.
Project-specific newsletters are awesome. I didn’t realize how helpful it would be to have a project news letter (for times when I am too busy to contribute). Rust does this well!
Environment builds are still the worst part of ‘sticking’ to a project.
Marc was almost ready to implement his "hello world" React app pic.twitter.com/ptdg4yteF1
— Thomas Fuchs (@thomasfuchs) March 12, 2016
I am familiar with many technology stacks, and debugging but I have so far found myself stuck on obscure issues that even the most helpful people can’t get me over in a short period of time. Thinking of limiting build-problems to max of 6 hours before abandoning project. Main reason I seem to get stuck – outdated docs, missing dependencies, or worst (in one situation) building the WRONG environment because Google search brought me to an outdated wiki that had not been noted as so…
I like the idea of Virtual Machines, but I’ve found outdated ones of those as well. Perhaps Facebook and React will provide a new way to help overcome environment first-builds.
Too many ‘Garbage Tasks’

I’ve called these out before. A good first task should not look like this. Remove this label when it’s not longer true. Good first tasks are basic like – changing an error message, or debugging CSS alignment.
Screenshots rock.
‘Help-wanted’ tags aren’t enough to invite new contributors – I needed to see ‘beginner, quick task, or something similar’. Maybe I have less patience than others.
Non-Technical Contribution Is Hard to Find
Really, really difficult to imagine the ways you can help if the project is not specifically about that skill. There’s an entirely different highway for non-technical contributors, and that sucks especially if you are interested in both.
I realize if I wanted to contribute in other ways, that would be different research altogether.
Good Documentation & Support
Free Code Camp has a great contribution page – and I LOVED their Gitter had help commands that allowed people to learn more about contributing, and that they have a specific chat just for contribution which is less intimidating than joining a project team chat head-down in a crisis. I know IRC does this, as well, but IRC is a blocker for many.
Jekyll is also really clear.
I LOVED finding this post ‘Diving into Rust’ from community-member Flaki. Describing ‘use cases’ really compelled me to get more involved in a project that had felt a bit abstract to me still. Found via Google-search. I found this page on Rust documentation a bit too much for getting, although I expect it’s a great resource to come back to.
Again, chat channels not forums were my go-to for project questions.
Code of Conduct Matters
Seeing a code of conduct, like the ones in exercism.io and rust made me feel welcome, not just because it’s there, but because the community decided it should be. I’m glad Jekyll had a COC, but without a clear path for resolution, other than project maintainer – it felt only half-way there. There are people much better than me to review CoC but I’ll say personally, I prefer to know who is behind an alias as well.
And that’s what I’ve learned, and experienced so far. Next post will dive deeper into evaluation of chat channels.
Open Has Walls
An update on one other project, I am very interested in (eventually) lending my skills to beyond this experiment is with #OpenCancer. Creative Commons has joined forces with Moonshot to end cancer in our lifetime. The simple question of ‘how can I help scientists, and others using my technology/open/participation/data skills hasn’t yet been answered. Is open science limited to teaching researchers, or is there a bigger movement to get the rest of us involved? I hope so in this case. Another research project perhaps.
I realize .. we’re only really at the beginning of making participation in open projects feel as accessible for everyone. Its hard climbing the walls of open some days, but we’ll get there.
Image Credit: Rak Tia, Rupert Ganzer
Daily Durning: Single-trip Pricing for Bikeshare?
I am an infrequent bike-share user. For one, there are no Pronto stations in my neighborhood in Seattle. But even when I lived in the system’s service area, I rarely chose bike-share over riding my personal bicycle. As such, I have no need to purchase an annual membership. But if there were an option to use bike-share the way I use transit — paying $2.50 to $3 for a single ride from point A to B — I would use it far more often.
For all the talk of bike-share being another form of public transit, the pricing structure of most major systems is nothing like bus or rail. In Seattle there’s the 24-hour option, which grants the rider as many zero to 30 minute-rides for free for a whole day. There’s a similar $16 three-day pass. Then there’s an $85 annual pass for frequent users. Boston, New York, Chicago and many others offer similar options.
But, there’s a shift happening in the bike-share industry as it realizes there’s a whole host of causal and infrequent bike-share users who don’t need 24 hours of unlimited 30-minute rides and don’t want to pay for it.
Launched in mid-July, Portland’s Biketown system is the latest to offer a single, 30-minute ride option for $2.50. Los Angeles’s Metro Bike opened a few weeks before Biketown and has a $3.50 single ride option. (Equally important: Users can pay for bike-share with the same smart card they use for the bus and subway if they have it linked to a credit card for payments.) …
Single-ride pricing is still relatively new and rare in American bike-sharing, so it’s hard to say if it’s been a success. But if it does prove successful in the cities offering it, its wide-spread adoption would mark an important step toward making bike-share the viable public-transportation option it has long been marketed as.
Real Estate Tax — Charter Implications
Sean Rehagg in the Globe and Mail writes that BC’s new tax on property purchased by foreign nationals is illegal. The illegality is based on a Charter Right as extended by our courts. Whether the illegality applies to such taxes applied on non-resident purchasers is not clear to me.

The Charter of Rights and Freedoms forbids governments from discriminating on the basis of a list of prohibited grounds, including national origin. Canadian courts have extended those prohibited grounds to include citizenship status.
The new B.C. tax, which took effect Tuesday on properties in Metro Vancouver, is not restricted to people living outside Canada. It applies to anyone who is not a citizen or a permanent resident. It taxes people, including residents of British Columbia, differently depending on their citizenship status. There is little question that a tax applying exclusively to a group defined by one of the Charter’s prohibited grounds would constitute discrimination.
Mr. Rehagg notes Canada’s (and BC’s) tradition of discrimination, and links it to this new tax:
While the new 15-per-cent B.C. levy applies to foreign nationals, we all know the aim of the legislation is narrower: curtailing real estate investment by Chinese foreign investors. In this context, what is striking about the levy is how closely it parallels other attempts to restrict Chinese participation in the B.C. and Canadian economies..
. . . . In light of this history, it is imperative that we be cautious about policies that target people on the basis of national origin or citizenship status. The message sent by the new B.C. tax legislation – about who is welcome to participate in our economy and in our communities – matters.
Sean Rehaag is an associate professor, Osgoode Hall Law School, York University.
Rogers and Fido are changing the way late payment charges are calculated
A notice sent out via email has alerted Rogers and Fido customers that the carriers will be changing the way late payment charges are calculated starting September 26th, 2016.
The email notes that the rate will remain the same, but that the charge will accrue daily rather than monthly. This means a change to the company and its sub-brand’s terms of service.
Whereas the terms of service currently state that delinquent accounts are subject to a late payment charge of two percent per month, calculated and compounded monthly on the delinquent amount, the new text will state that the late payment charge will accrue “on a daily basis and will be calculated and compounded monthly on the outstanding amount.”
This change allows for more flexibility and precision when it comes to late fines, something that could benefit the customer when it comes to paying an overdue bill midway through the month.
In comparison, Telus and Bell both charge late payment fees on a monthly rather than daily accrual rate. Telus charges two percent, while Bell charges three percent.
Related reading: Fido launches travel-friendly cash back MasterCard through Rogers Bank
Get started with Dropbox Paper—now in open beta

We built Dropbox Paper to help fast-moving teams create collaborative docs and share important information. It’s a big part of how we’re reimagining the way people work together. We originally launched Paper to a limited number of teams in private beta. And now we’re excited to open up the beta so anyone can sign up—without the waitlist. Plus, we have new Paper mobile apps for iOS and Android that you can use for on-the-go access.

Early Paper users have already created over a million docs and given us a ton of useful feedback. With that input, we’ve made improvements like enhanced tables and image galleries; desktop, web, and mobile notifications; and powerful search to help you quickly find the docs you need. And our new mobile apps let you get project updates, make edits, and respond to feedback—any time, anywhere.

Here are some of the ways users are keeping their teams in sync with Paper:
- Brainstorming ideas. Tackle big ideas, together in the same doc, at the same time—and use more than just words by embedding videos, images, and more.
- Capturing meeting notes. Connect your Google Calendar, and Paper can create a custom notes doc for your next meeting and automatically share it with attendees.
- Creating to-do’s. Start a checklist with just a few keystrokes, and assign tasks to others by simply adding “@” and a team member’s name.

We can’t wait for you to get started—join the beta today at dropbox.com/paper. Once you’ve signed up, be sure to download the mobile apps from the iOS App Store and Android Play Store. This is just the beginning for Dropbox Paper, so check back here for the latest news.
Update: The Paper mobile app for Android is now available to users worldwide. The iOS app is coming soon for users in the EU.
Update (September 15, 2016): The Paper mobile app for iOS is now available to users in the EU.
Lumia India team lets slip August 9 rollout for Windows 10 Mobile’s Anniversary Update
The Windows 10 Anniversary Update, which arrived on PC yesterday, is set to land on mobile devices very soon, according to the Lumia’s Indian Twitter account.
The tweet, which was spotted by Windows-focused site Neowin and has since been deleted, stated in response to a users’ inquiry, “For mobile, it will be available on August 9, 2016.”
Since then, the account has been less specific, tweeting out that the update for mobile will be released “in the upcoming days, depending on region and device.”
Users don’t have too much to pine for, though, as the update brings fewer new features than it did on PC and tablets. That isn’t to say the update fails to introduce some exceedingly handy features, however.
The main additions include a panorama option for the camera app, camera button on the lock screen, a new Skype app, support for fingerprint readers and a new Microsoft Wallet app that allows for contactless payment on the Lumia 650, 950 and 950 XL. Additionally, Microsoft has added new emoji and added a phone-finding feature to Cortana.
The update is supported on a wide range of Lumia devices, as well as the BLU Win HD LTE, BLU Win HD w510u and MCJ Madosma.
Related: Windows 10’s Anniversary Update is now available to download
How to Tell if Your App Is Handling Colors Correctly
For simplicity, this overview assumes that you're using a recent iMac (Retina 5K, 27-inch, Late 2015) with the display's color profile set to "Display P3", or "iMac" (which is close enough). If you have a different wide gamut display I'm going to assume you have enough knowledge on this topic to know how the values below might be slightly different for your case.
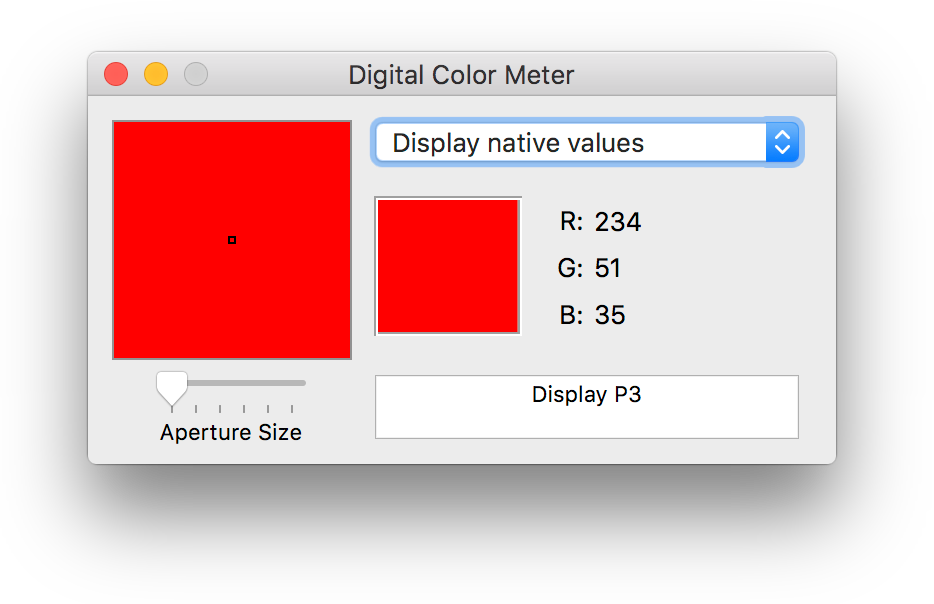
Located in your Utilities folder is an application named Digital Color Meter, which will let you know the color of any pixel on your screen. If you do any web design, you're probably already familiar with it. If you're not- then I guess you're about to be. It's a great tool.
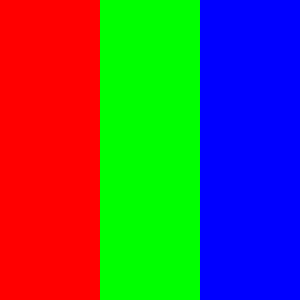
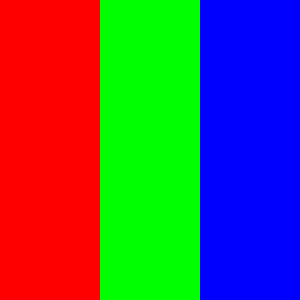
Below are two images, which at the bitmap level are identical. The only difference between them is the color profile they are tagged with. Because of this, when viewed in Safari or Google Chrome on a recent iMac, they will show slightly different colors.
 sRGB |
 Display P3 |
If you open up Digital Color Meter, set the popup to "Display native values", and hover over the red column in the sRGB image, you'll see that the RGB values are set to 234,51,35. If you hover over the red column in the Display P3 image, you'll see 255,0,0.

(100% red in the sRGB colorspace, as output to a P3 capable display.)
These differing values prove to us that Safari is doing the right thing with color management. Because sRGB fits inside Display P3, 100% sRGB red is going to be darker. If you're looking at these two images on a P3 iMac, you'll be able to see this not just with the red column, but also with the green and blue columns as well.
Now open up this same page in Firefox (I'm using version 48.0, which it tells me is up to date). If you move your pointer over the red columns, you'll see that Digital Color Meter is showing 255,0,0 for both the sRGB and Display P3 images. This shows that Firefox is doing the wrong thing with color management.
You can use this trick with any application you have. Try it with Preview and you'll see that does the right thing with profiles. Photos almost shows the right colors for P3 images (it seems to have some gamma issues when scaling images). Amusingly, QuickTime Player 7 does not show the right colors at all (it hasn't been updated in 6 years so I guess that's no surprise). My image editor, Acorn, correctly handles images with embedded profiles as well (because it's awesome).
Here's how to check if your image editor of choice does the right thing when making and saving images. Create a new document, set the color profile to sRGB, fill it with 100% red, and see what Digital Color Meter tells you. If it says the RGB values are 234,51,35 (or thereabouts) then you're in good shape. If it says 255,0,0 then you're going to eventually be in a world of hurt, because it's not correctly handling color profiles.
Eve Dev Diary (July 2016)
This post has been updated. See the original here
Eve Platform
Our biggest news this month is our community preview of Eve alpha. During May and June we were busy developing Eve in a secondary repository, trying to get it to a state that was more approachable and usable for outsiders. In July, we finally reached a point where we were happy to invite the communityto play with the platform and provide usability feedback. So far we’ve received dozens of comments, issue reports, and suggestions. We’re thrilled with the response, and want to thank everyone who has provided valuable feedback. Thanks to you, Eve is in a much better place compared to two weeks ago.
If you’d like to try Eve yourself, you can start at our main repository, witheve/Eve
Syntax
We introduced a new textual syntax this month that targets the first users of the Eve platform: developers. Right now, this syntax is the only interface to Eve, meaning we’re not supporting a graphical interface at the moment.
Our mission from the beginning has been to bring the power of computation to everyone, and developers are as much a part of that as anyone else. While my Mother wouldn’t want to use this syntax to manage her small business, it does help developers, a very important class of early adopters, engage with the platform as we continue our research on end-user UIs. Chris wrote a postthat talks about this in a lot more detail, but the key idea is that the platform has a ton of value even without the UI. When we’re ready to present Eve to a wider, less technical audience, we’ll already know a lot about how people use Eve because of the developer syntax.
That being said, we want our developer syntax to be approachable; ultimately, we imagine technical non-developers (e.g. scientists, engineers, etc.) will also prefer a textual syntax, so we want it to have certain properties in order to appeal to a wider audience than current languages:
- For Humans - This syntax is designed for humans, so decisions regarding the ergonomics of the syntax are of primary concern.
- Readable - Since code is read more than written, we want the syntax to be eminently readable.
- Consistent - The syntax should be consistent with prior knowledge, so that users unfamiliar with Eve can read an Eve program and figure out what’s going on at a high level without explicitly knowing the syntax.
- Distinct - This one is purposefully in contention with goal (3); we want the syntax to be familiar but not too familiar. If our syntax is too close to other languages (e.g. if we used c-style curly braces), we might project that our semantics are similar, when in fact they are very different.
Below is a sample of code written in the new syntax. This code draws a counter and two buttons that change its value:
build the counter
```
search
counter = [#counter count]
bind
[#div counter class: "counter-container", children:
[#div #count-button class: "button", sort: 0, text: "-", diff: -1, counter]
[#div class: "count", sort: 1, text: count]
[#div #count-button class: "button", sort: 2, text: "+", diff: 1, counter]]
```
increment the counter
```
search
[#click element: [#count-button diff counter]]
commit
counter.count := counter.count + diff
```
go!
```
search
[#session-connect]
commit
[#counter count: 0]
```
Describing the syntax would probably take an entire blog post, but if you want to learn more this is a good place to start. The basic idea is that an Eve program is divided into “blocks” (the counter program has three blocks), each of which works in two phases:
- Phase 1: search - gather all the information you need from the Eve DB.
- Phase 2: Action - change the state of the Eve DB.
In each of the phases, we are selecting “objects” (better name pending), which are just collections of attribute-value pairs associated with a unique ID. In the search phase, the programmer searches objects in the Eve DB with patterns, which select objects from the Eve DB with the provided shape. In the action phase, the programmer mutates the Eve DB by setting, adding, or removing facts.
To get a better grasp on the syntax, you can check out our previous post, which explains the implementation of a clock in Eve line by line.
Events and Reactivity
One of the principal benefits of Eve is that it reacts and updates values automatically as new data becomes available. For example, when an event like a click or keydown occurs, Eve records that event as a fact in the Eve DB. This fact exists for a single instant, a “tic” of compiler time. In that instant, any block selecting on that event can react to it.

This login system (which demonstrates several events including keydown,click, and onChange) was written entirely in Eve. Clicking on the login button in the top right triggers Eve to create a #click fact that records the clicked element’s ID as well as the time it was clicked. This fact supports the login modal that appears at the bottom of the screen. When the user types the username into the textbox, the value attribute of that element changes on each #keydown event. Finally, when the credentials are submitted, the values in the username/password #textbox elements compared against stored username/passwords in the system.
Below is an analogue clock in Eve that reacts to changes in #time, which is an object in the system that represents the current time with hours, minutes, and seconds, attributes.

The #time object changes every second, which in turn causes a change in the #clock-hands objects, which finally causes the drawing to update.
What’s nice about this interaction model is that it’s identical to interacting with any other object in Eve; a click event occurring or the time changing is exactly the same as, for instance, the salary attribute on an object changing, or adding a tag to an object.
Error Handling
If you’ve ever seen a C++ template error, you’ve felt the pain of indecipherable error messages. As with our syntax, we recognize that error messages need to be distinctly designed for humans. Take this example:

Here, the user types #cool, which is syntactically incorrect. The compiler returns an error message pointing out the line and character of the error, and the reason for the error. This is where most compilers call it a day. We go several steps further, providing a suggestion on how to correct the error, and in this case we can even offer a “Fix it for me” button that applies the fix automatically and re-evaluates the program.
Obviously, this is a simple error, and not every mistake can be fixed automatically, but this exemplifies our general attitude toward error messages. Eve’s error messages should be:
- Understandable - Error messages are for humans, so they should be readable and understandable by humans. Most compiler errors actually make perfect sense from the point of view of the compiler, but unfortunately the compiler and the programmer don’t always think the same way. Eve errors should be reported in full sentences, explaining exactly why the error occurred.
- Relevant - In many languages, sometimes an error message is not actually relevant to the cause of the error. Have you ever forgotten a trailing semicolon, and received a completely unrelated error message? Eve error messages should always point to the actual cause of the error.
-
Actionable - Where possible, error messages should indicate potential fixes to the error. In the example above, Eve notes that placing square brackets around
#coolmight fix the problem. Further, errors should teach the programmer about why the error occurred and provide examples of how to avoid similar errors in the future. The Eve compiler should be a guide and friend.
Eve ♥ Unicode
Eve supports Unicode!

This is a fun example, but Unicode can be important in certain domains where notation is standardized (e.g. the number π in math), but moreover it’s crucial for making Eve usable in languages other than English.
Community
Request for Comments
This month we introduced our Request for Comments (RFC)process. RFCs have worked well for other languages as a way to engage with the community and move the language forward in a way that is collaborative. In our case, RFCs are meant to be an informal communication for starting a discussion on a particular feature, design, protocol, process, or anything else relating to Eve and the Eve community. Already, our RFC process is off to a good start, with our first two RFCs underway:
- Syntax- Discussion This RFC is our formal proposal for the developer syntax described above. Already, this RFC has gotten many great comments, and we’re already integrating the feedback into the syntax. We’d like to publicly thank everyone who has participated so far, including @Eucalyptus2013 @RubenSandwich @bertrandrustle @shamrin @rainhead @zubairq and @benjyhirsch
- Strings- Discussion This RFC was opened by @shamrin to discuss string facilities in Eve. Again, we’ve taken this feedback and have begun implementing various string manipulation functions into Eve.
In all, we’re very pleased with the RFC process so far!
Documentation
We started a new repository, witheve/docs for documentation, tutorials, and guides. Right now, the Eve team will be contributing the majority of documentation, but we hope that the docs will be a community driven effort. For most open source projects, this is an area where even beginners to the community can contribute. Unfortunately, it’s also an area that is lacking in many projects. We’ll get the ball rolling on docs ourselves, but it would still be helpful to let us know what kind of docs, guides, or tutorials are missing/needed to make learning Eve easier. To propose anything, just open a pull request with some details on the proposed document.
One series of guides we are planning is “Eve for …”, which will target specific domains and offer advice on how to get started with Eve. For example, we’ve already thought of “Eve for web developers”, “Eve for scientists”, etc. We hope that this series will be a starting point for anyone who is curious about Eve, but doesn’t know exactly what Eve is about and how it can benefit them. We’ll talk about Eve from the perspective of the potential user, and describe how it can fit into their workflow. Again, let us know if you have any ideas for this series.
Example Applications
As part of testing our language, we’ve been busy writing more substantial applications than we have to date. Here is a sampling of the more notable ones:
TodoMVC - Code

Tic-Tac-Toe - Code

Flappy Bird - Code