Dan Jones
Shared posts
Punchable USB-Connected Enter Key Pillow

Need to blow off some stress? Just hit Enter. Hard. This USB-connected Enter Key Pillow redefines what it means to punch a QWERTY key. In the best, best possible way. Hook the oversized, tetromino-style pillow into a USB port on your existing setup and let your iron fist step in for your delicate pinky finger whenever it's time to go hard on the Return.
Check out this GIF of the Enter Key Pillow taking a beating. Good times, 'eh?Not to mention the perfect gift for a geek.
Or the dude with the bloodshot eyes and half-pulled-out eyebrows who sits down the cube row from you. They say the cushy Enter Key Pillow is both a stress reliever while working, and a swell place to rest your weary head when you need a timeout. And it's way cheaper and less fruity looking than an Ostrich Pillow and a Sleep Suit.
The Enter Key Pillow measures 5.5" x 7.9". Sweet dreams and happy punching!
Muchas danke to Trevor W. for the Dude Product Tip.
Kashmir Hill: ‘Yes, Google Uses Its Power to Quash Ideas It Doesn’t Like’
Kashmir Hill, writing for Gizmodo:
The Google salespeople were encouraging Forbes to add Plus’s “+1” social buttons to articles on the site, alongside the Facebook Like button and the Reddit share button. They said it was important to do because the Plus recommendations would be a factor in search results — a crucial source of traffic to publishers.
This sounded like a news story to me. Google’s dominance in search and news give it tremendous power over publishers. By tying search results to the use of Plus, Google was using that muscle to force people to promote its social network.
I asked the Google people if I understood correctly: If a publisher didn’t put a +1 button on the page, its search results would suffer? The answer was yes. […]
With that, I published a story headlined, “Stick Google Plus Buttons On Your Pages, Or Your Search Traffic Suffers,” that included bits of conversation from the meeting. […]
It escalated quickly from there. I was told by my higher-ups at Forbes that Google representatives called them saying that the article was problematic and had to come down. The implication was that it might have consequences for Forbes, a troubling possibility given how much traffic came through Google searches and Google News.
Shameful that Forbes caved on this, but such is Google’s influence over websites that depend on inbound search traffic.
Update: Be sure to read through to the Hill’s update at the end of the story. There’s some dispute over her allegation that after Forbes took down her article, that Google immediately removed it from their search results and cache. I’m more interested in the simple fact that Google used promises of better search results as a carrot to encourage news sites to include Google Plus buttons on their articles, and that when Hill reported on this, Forbes took the story down in response to complaints from Google.
The Tree Alphabet

The Tree Alphabet was made by Katie Holten and was used in her book, About Trees (Amazon), which features writing from Jorge Luis Borges, Charles Darwin, Ada Lovelace, Elizabeth Kolbert, and Robert Macfarlane.
In ABOUT TREES, Katie Holten invites us to enter some of these forests. She has created a Tree Alphabet and used it to translate a compendium of well known, loved, lost and new writing. She takes readers on a journey from ‘primeval atoms’ and cave paintings to the death of a 3,500 year-old cypress tree, from Tree Clocks in Mongolia and forest fragments in the Amazon to Emerson’s language of fossil poetry, unearthing a grove of beautiful stories along the way.
The Trees font file is available for free download and prints of the Tree Alphabet are available as well.
Tags: About Trees art books Katie Holten typographyFitting
This one won’t be for everyone, but for those fans out there of baroque music and terrible puns… you’re welcome.
The post Fitting appeared first on Underfold Comics.
Sony intros Xperia XZ1 and Xperia XZ1 Compact that come with Android 8.0 Oreo preloaded
IFA 2017 has already brought with it some new smartphones, and thanks to Sony, we’ve got some more new hardware in the pipeline.
Sony today introduced three new Xperia smartphones: the Xperia XZ1, Xperia XZ1 Compact, and Xperia XA1 Plus. We’ll start with the Xperia XZ1 and Xperia XZ1 Compact.
The Sony Xperia XZ1 and Xperia XZ1 Compact share several specs, including a 19-megapixel rear camera. Sony is touting this camera heavily, talking up its super slow motion 960fps video capture and Predictive Capture, the latter of which automatically starts buffering images when it sense action or a smile, before you press the shutter button. The rear cameras on the XZ1 and XZ1 Compact also offer 4K video capture, SteadyShot stabilization, and more.
Also of note is that both the Xperia XZ1 and Xperia XZ1 Compact feature IP68 water and dust resistance and high-resolution audio features like Stereo Speaker S-Fore Surround Sound and Stereo Recording. Both phones also come preloaded with Android 8.0, making them some of the first non-Pixel, non-Nexus Android phones to run Oreo.
Rounding out the shared features of these two Xperia XZ1 phones is the Snapdragon 835 processor, 4GB of RAM, microSD slot, USB Type-C, and a 2,700mAh battery. Both phones will include a side-mounted fingerprint reader, too, except in the U.S. where that fingerprint reader will be absent.
As for the differences between the XZ1 and XZ1 Compact, the XZ1 features a 5.2-inch 1920×1080 display while the XZ1 Compact has a 4.6-inch HD screen. The XZ1 also comes with more built-in storage than the XZ1 Compact (64GB vs 32GB), and the XZ1 Compact has an 18-megapixel front-facing camera with wide angle lens while the XZ1 has a 13-megapixel front camera with wide angle lens.
The unlocked Sony Xperia XZ1 will begin rolling out around the globe in September, and as noted by The Verge, it’ll hit the U.S. on September 19th for $699.99 at Amazon and Best Buy. The unlocked Sony Xperia XZ1 Compact will arrive in the U.S. a bit later, hitting on October 4th for $599.99. Also of note is that the Xperia XZ1 Compact will include support for T-Mobile US VoLTE and Wi-Fi Calling.
Also revealed today is the Sony Xperia XA1 Plus. This handset runs Android Nougat — Sony has already confirmed that it’ll be updated to Oreo — on a 5.5-inch 1920×1080 display. It’s powered by an octa-core MediaTek Helio P20 processor that’s paired with 4GB of RAM, 32GB of storage, a microSD card slot, and a 3,430mAh battery.
One of the highlight features of the Xperia XA1 Plus is its 23-megapixel rear camera, which boasts a 0.6-second Quick Launch and Capture feature to help you get that important shot. It’s also got a 23mm wide angle lens and HDR for photos and videos. The XA1 Plus is also packing an 8-megapixel front-facing camera with its own 23mm wide angle lens and HDR for photos support.
The Sony Xperia XA1 Plus will begin rolling out this fall.
How to Write Better Code: The 3 Levels of Code Consistency
When working on an article about user-centered web development I ended up exploring a bit more the topic of consistency in code. Consistency is one of the key reasons why we need coding guidelines and also a factor for code quality. Interestingly enough, so I noted, there are three levels of consistency: individual, collective, and institutional.
Level 1: Individual Consistency
At a basic level, when there's little standardization in our organization (or when we simply work alone), consistency simply means to be consistent with ourselves. We benefit from always formatting code the same way.
If we, just the one of us each, usually omit unneeded quotes around attribute values as is absolutely valid, as such projects prove, we should always do so. If we prefer not to end the last declaration in a CSS rule with a semicolon, we should never do so. If we prefer to always use tabs, we should always do so.
Level 2: Collective Consistency
At the next level, and here we assume there to be code from other developers or third parties, consistency means to follow the code style used wherever we touch code. We should respect and stay consistent with the code style prevalent in the files we touch.
When we help our colleague launch a site and tweak their CSS, we format the code the way they did. When we tweak some core files of our content management systems (if that was so advisable), we do what they do. When we write a new plugin for something, we do it the way other plugins are written.
Level 3: Institutional Consistency
Finally, normally a level reached in bigger organizations, consistency means adhering to (or first creating) the organization’s coding guidelines and style guides. If the guidelines are well-established and well-enforced, this type of consistency offers the most power to also effect changes in behavior—individual consistency offers almost no incentive for that, collective consistency only temporarily.
When we normally indent with spaces and the corp style guide says tabs, we use tabs. When our colleagues launch their mini-project and when helping out, we discover their code not to be compliant with the corporate guidelines, we take the time to refactor it. When we start something new, perhaps based on some different language, we kick off a guideline setup and standardization process.
These Consistency Levels Are Not Mutually Exclusive
In our own affairs, we should at least strive for level 1, but personally I’ve made great experience hooking myself up to some external level 3 standard (I’m following Google's HTML/CSS guidelines with the only exception of using tabs instead of spaces) and defining, in detail, some complementary level 1-style standard (as with a predefined selector order).
Whenever we deal with other developers, but only if there’s lack of a wider standard, we should at least aim for level 2 consistency, that is, respect their code. We touch something in their domain, we write it like they would do.
When we are in a bigger organization — though "bigger" can truly start at two people — this same idea of level 2 consistency prevails, but we can now think of setting up standards to operate at level 3. There, we can even marry the two levels: Follow the coding guidelines, but when we touch something that violates the guidelines and we don’t have the time to reformat it, we follow the style prevalent in that code.
From my experience, being aware of these levels alone helps a great deal writing more consistent, and with that quite better code.
If you like to learn more about coding standards, check out other CSS-Tricks posts about the topic, and if you like a short, very short read about them, perhaps also The Little Book of HTML/CSS Coding Guidelines.
How to Write Better Code: The 3 Levels of Code Consistency is a post from CSS-Tricks
Say it with stickers!
Dan JonesA lot of these separate sticker apps are paid apps.
Sometimes it’s hard to find the right words to say. In those moments...sticker away! With the latest Gboard for Android update, you can now easily share our new downloadable stickers or Bitmoji in any app that supports image pasting, including your favorite messaging apps on Android. Whatever you’re feeling—happy or sad, silly or sleepy, courageous or cuddly, wired or weird—you can find a way to say it with stickers.

To get started, make sure you’ve got the latest version of Gboard, Google’s keyboard for Android. The new update will be rolling out over the next few days, so check back in a day or two if you don’t see it today. Once you’ve updated Gboard, download some sticker packs or the Bitmoji app from the Play Store. Then, whenever you’re using Gboard to chat or type, just tap on the emoji button then either the sticker button or the Bimoji button to easily search and share your favorite stickers and Bitmoji.

We’ve worked with closely with a handful of partners to make an awesome collection of stickers available—including Mickey Mouse, NBAmoji, Google Allo selfie stickers, Disney Princesses, Hello Kitty, Garfield, Star Wars™, and more. Whether you're on the basketball court or a galaxy far, far away, it’s easier than ever to add some fun to your conversations. To get new sticker packs any time, just tap the “+” button when you’re in the sticker tab of Gboard or by visiting the Play Store.


We’ll be adding even more sticker packs will be added in the coming weeks, so make sure to check back regularly. Try it out—a sticker is worth a thousand words.
Alcove Laptop Case & Private Work Station

When Alcove isn't protecting your laptop from bumps and scuffs as a carrying case, it unfolds to protect your privacy and channel your focus as a mobile workstation.
Whether telecommuting, freelancing, or just screwing around on the internet at a coffee shop, many of us now use public spaces to do private work on our laptops and other devices. The Alcove pops up into a semblance of a physical office, an enclosed, private area similar to a carrel desk. And also horse blinders. That is, the Alcove both keeps others' eyes off your screen and, maybe more importantly, helps reduce distraction when you're surrounded by a lot of unrelated activity.
Alcove's pop-up side panels are designed to thwart external noise and concentrate sounds generated inside the walls, giving you some acoustic privacy on top of the visual blockage. Cases will come in black or gray, and wrap around laptops thin enough to slip into a messenger bag. A shoulder strap for solo carry will be included as well. You can optionally add a rechargeable light bar along the top of the Alcove.
Alcove plans to launch a crowdfunding campaign in the coming weeks. If you're interested in receiving more information about the mobile workstation you can sign up for notifications on the Alcove website.
Relationship troubles...
Coding gets easier with new series of books on Google Play

Girls Who Code wants to close the gender gap in technology.
In order to do that, they help kids develop an interest in science and technology at an early age. This is where Google Play comes in—we’re putting together a new collection of 13 books on Google play that will get kids excited about coding.

We’re releasing the first two books today: Girls Who Code: Learn to Code and Change the World explains coding in a way that’s actually easy to understand, and shares real-life stories of women working at places like Pixar and NASA. In Girls Who Code: The Friendship Code #1, you’ll get to know Lucy as she joins the coding club at school and needs your help translating cryptic coding messages.
The next 11 titles—to be released over the next two years—will range from board books and picture books for children, to coding manuals, activity books and coding-themed journals for young adults. While you’re waiting for the remaining titles to be released, this is a list of books recommended by Girls who Code.
Get reading and start coding!
Laravel 5.5 LTS is Now Released
This release is jam-packed with goodies and improvements
To her friend...
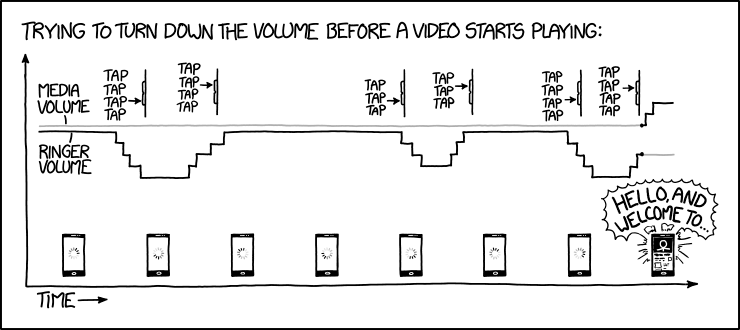
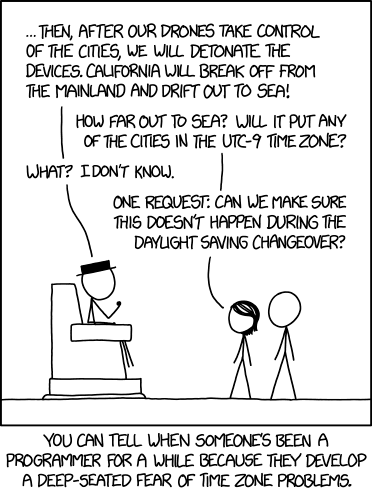
Supervillain Plan
Dan JonesTimezones are the worst. Everyone in the world should be on UTC. People in the UK would work from 9 to 5. People in TX would work from 4 to 12.

If Disney Was Anime
If Disney Was Anime
DuckLordEthan drew this cute fan art of Beauty and the Beast, Snow White, Lilo and Stitch and Mulan if they were anime...




Artist: DuckLordEthan
(via: Best of Disney Art)
Follow us on:
August 28 2017
A Comic About Death Note
 I loved the original manga. It was great from beginning to end. I know the new series is coming to Netflix, but I am trying to persuade my wife to watch the anime series with me. It is a more faithful adaptation. Not saying I have a problem with them remaking it, I just rather keep closer to the source material.
I loved the original manga. It was great from beginning to end. I know the new series is coming to Netflix, but I am trying to persuade my wife to watch the anime series with me. It is a more faithful adaptation. Not saying I have a problem with them remaking it, I just rather keep closer to the source material.That said, Willem Dafoe is a perfect choice for Ryuk.
See more: A Comic About Death Note
To his friend...
YotaPhone 3 officially unveiled with 5.2-inch secondary e-ink display
Dan JonesI still like this concept.
It has been a bit of time since the YotaPhone 2 launched, but now Yota is back at it again with a third-generation handset.
The YotaPhone 3 is a mid-range smartphone with a 5.5-inch AMOLED display on its front with a fingerprint reader just below it. Under the hood, the YotaPhone 3 is powered by a Qualcomm Snapdragon 625 processor, 4GB of RAM, and either 64GB or 128GB of built-in storage. There’s a 13MP camera on the back with dual-tone LED flash, and on the front there’s a 12MP shooter.
The YotaPhone 3 is running Android 7.1.1 Nougat on board with Yota’s own YotaOS 3.0 UI on top of it. It has a USB Type-C port for charging, and the battery measures in at 3300mAh.
Of course, the biggest feature of the YotaPhone 3 is the secondary e-ink display on the back of the phone, which measures in at 5.2 inches. It has a trio of onscreen buttons this time around, too, for quick navigation.
The YotaPhone 3 will be available to pre-order beginning September 5 and sales begin on September 18. The 64GB variant will run RUB 21,500/CNY 2,398/$360 USD. Meanwhile, the 128GB model will cost RUB 27,900/CNY 3,098/$465 USD.
What do you think of the YotaPhone 3?
9 Things You Didn’t Know About Firefox Dev Tools
I recently decided to switch back to Firefox, having been a Chrome user for a number of years. When I had last used Firefox in earnest, working with dev tools was all about the Firebug extension. Firefox did have some in built tools, but at the time they weren’t as strong as Firebug or Chrome’s dev tools. On my return I found things have changed!
Firefox’s own dev tools have come a long way, and they are still being continually upgraded. They are now definitely on the same level as any other dev tools and boast some fantastic features, including a few you won’t find anywhere else at present.
If it’s been a while since you used Firefox for development too, check out these features in Firefox Dev Tools you might not know about.
Note: a couple of the newest features need Firefox Nightly, but most are available now in regular Firefox.
1. CSS Grid Inspector
CSS Grid is beginning to radically change how web design layouts are made, and for the better. As far as I know, at present the only inspector for CSS Grid is found in Firefox’s dev tools.
Among other things, the grid inspector can:
- Identify all grids on a page
- Give you an overlay showing how a grid is laid out
- Display grid lines and their numbers
- Display named grid areas
- Visualize the effects of transforms applied to the grid container
If you’ve yet to play with CSS Grid you’re going to love it, and the process of working with it is made all the more smooth with Firefox’s grid inspector tools.

Read more at hacks.mozilla.org.
2. CSS Animation Inspector
Firefox dev tools now include an in-depth CSS Animation inspector that will automatically detect animations on a selected element, as well as any animations on its child elements. For each animated element, it shows you a timeline with a scrubber you can control, and gives you the ability to pause, speed up or slow down animations.

With an animation selected you can modify its properties in the Styles tab and see the effect of your changes in real time, a feature that is very helpful for the process of tweaking things like easing functions.
The way animations are pictured in the dev tools also helps you determine the make up of each animation, something we’ll go into in more depth in another article coming up very soon. So if you’re into CSS animation, stay tuned!
Read more at developer.mozilla.org.
3. Developer Toolbar
The Developer Toolbar is a very handy way to quickly activate and control the features included in Firefox’s dev tools. It’s a relatively simple command line interface through which you can interact with just about everything dev tools can do. For example, you can use it to take a quick screenshot, to get a responsive preview of your site in specific dimensions, or to grab a color from the page.

Hit SHIFT + F2 to open the toolbar, then enter the command help to learn about all the commands you have at your disposal.
Read more at developer.mozilla.org.
4. Responsive Design Mode
Responsive Design Mode helps you simulate different devices; their dimensions, interaction methods and typical connection speed. You can choose from a list of predefined dimensions, add your own size definitions to the list, or freely resize the preview.

To activate it click the Responsive Design Mode icon in the dev tools. Or, in the Developer Toolbar, enter resize on to activate this mode, resize to <width> <height> to test a specific size, resize off to turn it off again, or resize toggle to toggle it off and on.
Read more at developer.mozilla.org.
5. Rulers
Keep an eye on the dimensions of your designs by using page rulers, similar to those you’d find in a graphic design application.

Click the Rulers icon on the top bar of the dev tools to activate, or in the Developer Toolbar enter the command rulers.
Read more at developer.mozilla.org.
6. Eyedropper
Easily grab any color from a page with the eyedropper, which will magnify whatever you hover over with your mouse to make color picking easier. You can specify the format you want your color code to be given in, or have it use the authored format.

Activate from the Web Developer menu, or in the Developer Toolbar enter the command eyedropper.
Read more at: developer.mozilla.org.
7. Screenshot Tool
Firefox has a super handy screenshot tool in built; no need for any more screen capture extensions.

In normal mode you can use the screenshot tool to capture a drag-to-define area, or you can click on individual page elements to capture them. When in Responsive Design mode you can click a little button at the top right of the preview to capture a screenshot of how your site looks on a particular device.
Activate the screenshot tool from the main toolbar in Firefox 57 (nightly), from
the top right of the dev tools, or from the Developer Toolbar with the
command screenshot.
Read more at developer.mozilla.org.
8. Measure Tool
Grab a quick measurement on any part of a by activating the measure tool and dragging out a rectangle. You’ll get the height, width, and diagonal distance between corners.

9. Dark, Light or Firebug Theme
Firefox’s dev tools come with three themes: a light (white) theme, dark (blue) theme, and in a nice nod to the original dev tools of Firefox, a Firebug theme.

Whether you have your desktop setup in light or dark coloring, you’ll have a theme to match.
Go Try It!
Firefox is getting better and better by the day, especially with the major changes in the upcoming version 57. And the feature set now available in Firefox dev tools makes Firefox very appealing not just for browsing, but for development as well.
If you haven’t checked out Firefox Dev Tools yet, go give them a run!
New Huawei tablets launch in the US, pricing starts at $139
Huawei recently introduced a handful of new Android tablets internationally, and now those devices have arrived in the U.S.
The Huawei MediaPad T3 and MediaPad M3 Lite have launched at Amazon and Newegg in the U.S. Here’s how the specs and pricing for each of these models breaks down:
- MediaPad T3 8-inch: 8-inch 1280×800 display, Snapdragon 425 processor, 2GB of RAM, 16GB of storage, 5-megapixel rear and 2-megapixel front cameras, 4800mAh battery, Android 7.0, and EMUI 5.1. Priced at $139 at Amazon and Newegg.
- MediaPad T3 10-inch: 9.6-inch 1280×800 display, Snapdragon 425 processor, 2GB of RAM, 16GB of storage, 5MP rear and 2MP front cameras, 4800mAh battery, Android 7.0, and EMUI 5.1. Priced at $159 at Amazon and Newegg.
- MediaPad M3 Lite 8-inch: 8-inch 1920×1200 display, Snapdragon 435 processor, 3GB of RAM, 16GB of storage, 8MP front and rear cameras, dual speakers with Harman Kardon tuning, 4800mAh battery, Android 7.0, and EMUI 5.1. Priced at $199 at Amazon and Newegg.
- MediaPad M3 Lite 10-inch: 10.1-inch 1920×1200 screen, Snapdragon 435 processor, 3GB of RAM, 16GB of storage, 8MP front and rear cameras, four speakers with Harman Kardon tuning, 6660mAh battery, Android 7.0, and EMUI 5.1. Priced at $249 at Amazon and Newegg.
There’s a nice variety of tablet options available here, ranging from the affordable MediaPad T3 8-inch to the MediaPad M3 Lite 10-inch that should be good for content consumption. We don’t see a ton of new Android tablets come to market anymore, but for those of us that want an Android tablet, Huawei is happy to give us some options.
Sources: Huawei MediaPad T3 8-inch at Amazon and Newegg, MediaPad T3 10-inch at Amazon and Newegg, MediaPad M3 Lite 8-inch at Amazon and Newegg, MediaPad M3 Lite 10-inch at Amazon and Newegg
August 27th, 2017 - /r/EmulationOnAndroid: Using Android to run Windows 3.1 to simulate my Amiga A3000 Sinclair Spectrum emulator for a more reliable ZX81 experience. Tic-tac-toe was never easier.
Dan JonesI do enjoy some old school games on my phone from time to time.
/r/EmulationOnAndroid
12,110 enthusiasts playing for 2 years!
/r/EmulationOnAndroid is dedicated to emulating retro games on Android devices. We provide weekly discussion on gaming and general discussion, and monthly "Game of the Month" features with associated challenges (and custom flair for winners).
We're happy to discuss and assist with everything emulation related on the Android platform. Wanna talk about which Super Nintendo games are the best? Go for it! Need help choosing the best emulators, or troubleshooting a problem? We'll be glad to help. (Disclaimer - we don't promote piracy, and do not assist with acquiring ROMs or ISOs). Need help with a specific game? Ask away!
We're also happy to discuss various Android devices and help with anything from phones, tablets, Android sticks, portables, and any other device running Android.
As a rule, the sub is probably a split between gaming related posts and troubleshooting related posts. We're still small (around 5.5k subscribers), so the front page of the sub doesn't move too quickly, and is pretty representative of the general kinds of posts we get.
Besides the troubleshooting and gaming related posts (and the Game of the Month game/challenge and Weekly Discussion sticky posts), we occasionally get user reviews of bluetooth controllers that we'll add to the subreddit wiki, or other kinds of technical highlight posts (like a while back when /u/JayGDaBoss did a tutorial on adding high res texture packs to Mupen, the N64 emulator, or when I broke down updating and compiling a GBA shader pack or how to manually compile Mupen from source back when the autobuilds were broken for a bit).
We've got a detailed wiki with emulator information, controller reviews, and other details to help with all your emulation needs. /r/EmulationOnAndroid is a member of the Retro Gaming Network, a portal to various retro gaming subreddits across reddit. Come check us out!
Written by special guest writer /u/Tomkatt with contributions by /u/Yanky_Doodle_Dickwad and other SROTD staff.
[link] [comments]
Belgian Bowl Waffle Maker
Dan JonesWhere has this been all my life?

Seeing the Belgian Bowl Waffle Maker made me understand how dads feel when they see stuff like KEEN UNEEK sandals. I had to go change my shorts. Do you know what this life-altering machine makes? Not a waffle cone bowl, but a full-on, real-live waffle bowl. More specifically, "a 4-inch waffle that's thick, fluffy, and tender."
A thick, fluffy, and tender waffle bowl! One that I can fill with anything from an egg scramble to an ice cream sundae and devour in a chewy, doughy, hot frenzy! Dude. I gotta go change my shorts again.
The Belgian Bowl Waffle Maker requires no special batters or skills. Use store-bought or homemade mixes and a modicum of hand-eye coordination are you're all set. Tell the fried chicken and bacon syrup to get ready. Their Belgian waffle edi-bowl in on its way.





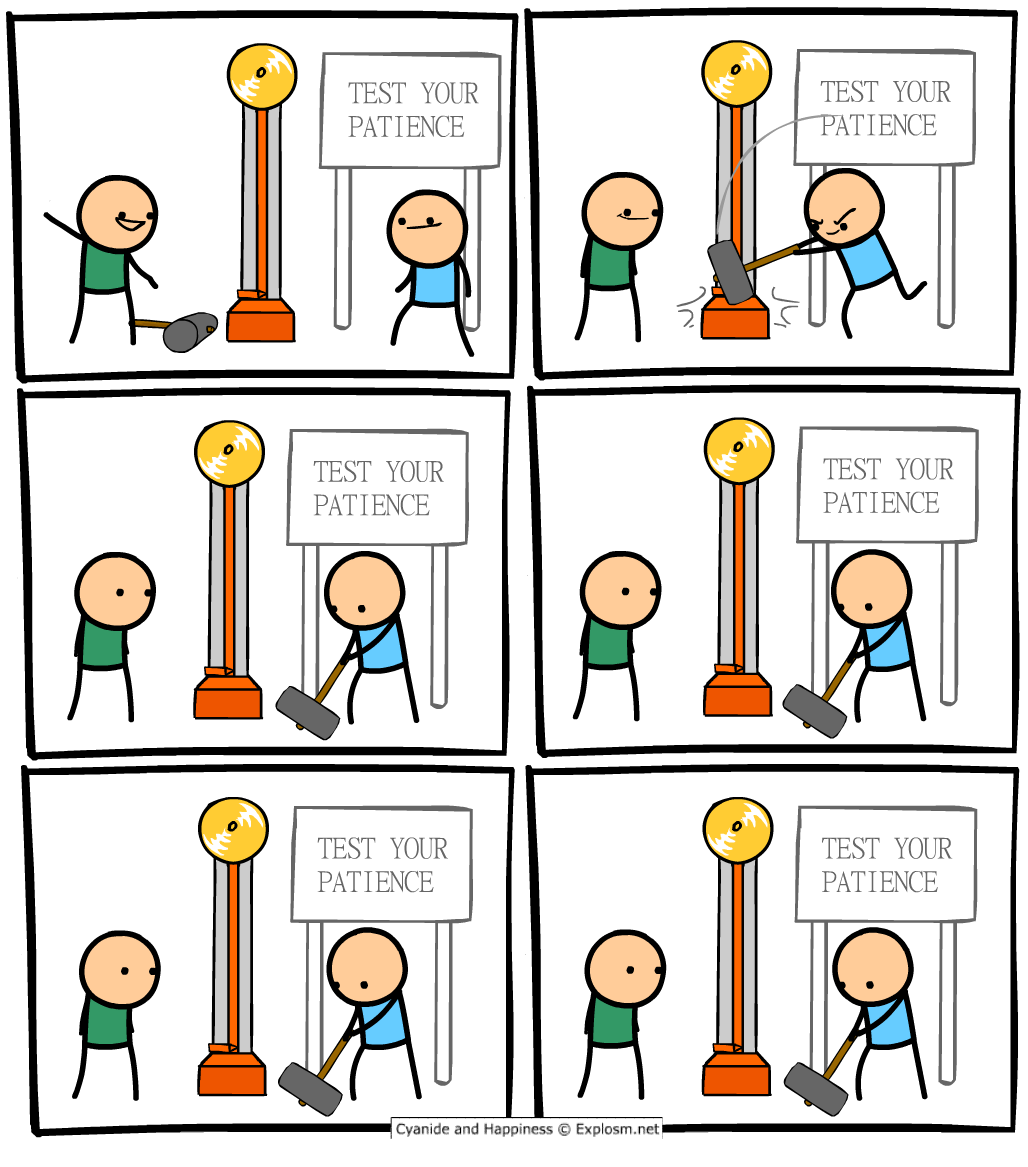
 The answer: A minor inconvenience.
The answer: A minor inconvenience.