




As autumn approaches in much of the world, we know that many artists are beginning to think about Halloween, especially artists that live in the U.S. In this tutorial, we will explain how to create slimy, gooey, and drippy Halloween typography in Photoshop. We will then incorporate that typography into a poster design. Let’s get started!
You will need the following assets to complete this tutorial. Please download them before you begin. If they are not available, you will need to find alternatives.
Create a New File by going to File > New (CMD/CTRL + N). In Preset select International paper and set the size as in the image below.

Go to Image > Image rotation > 90 CW to to make the canvas horizontally.

Paint the Background layer with a very dark green using the Paint Bucket (G).
Add a new layer (Shift + CMD/CTRL + N) and make a green Circular Gradient using the Gradient Tool (G).
Move it slightly upward and lower the Opacity a bit.

Use the Horizontal Type Tool (T) to write the phrase you see in the picture (or the one you prefer) and on a different layer, the word "HALLOWEEN". Set the text as shown in the image. For the phrase you can use the font "Ghastly Panic" or pick any "horror" style font that you like. For the word "HALLOWEEN" uses Arial Black or other similar, as will be only the guide we use to create our own letters.

Click on the word “HALLOWEEN” WITH THE Horizontal Type Tool (T) and click on Create Warped Text.
Set as seen on the image.

Select the text layer. Go to 3D > Repousse > text layer. Set as seen on the image.

Lower the opacity of the text a bit. Add a new layer, choose a small, hard brush and draw each letter using the original text as reference.

Paint each letter in block, each on a different layer. Order the layers in such way, that the ones that are in front are above the others.
Select each letter and use Hue/Saturation (CMD/CTRL + U) > Saturation and Lightness to create a gradient where the light is in the center.

Add a Clipping Mask to the first letter (add a new layer and click in between both pressing Alt).
Paint yellowish green highlights where the light will hit. In this illustration, the light will come from the bottom center.
Use the Eraser Tool (E) with a soft, low opacity brush, to clean the lights as seen in the image. Repeat with all the letters.

Repeat the last step for the shadows, but this time using light blue in a Multiply Mode Layer.

Add a new Multiply Mode layer and paint hard shadows to the shapes as seen in the image.

Add a new layer below and create a small yellowish green circular gradient. Press CMD/CTRL + T to stretch horizontally.
Softly erase the top.

Duplicate all the letters layers and Merge them (CMD/CTRL + E). Then select a dark and a yellowish green as front and background color.
Go to Filter > Sketch > Reticulation and set as the image.

Set this Reticulation Layer to Soft Light and 40% Opacity.

Select the text layer, add a Multiply mode layer and make a soft gradient with light blue on top and sides. Use the Eraser to soften.

Add another layer in Overlay mode and make a yellow gradient from below.

Use white to paint some highlights to give the feeling of “liquid”.

Let’s make the pumpkin. For this stage you will need only orange and green. Paint using different layers, use orange in Multiply Mode layers for shadows and green in Overlay mode layers for the lights.

Paint a “vapor-light” out of the pumpkin. Make some pumpkin stains and a brownish shadow below.
Paint the shadow on the ground.

Place the first texture (File > Place) below the pumpkin and text and press CMD/CTRL + T to fit in the canvas.
Set the layer to Divide Mode.

Duplicate the texture, set to Multiply Mode and erase with a soft brush as seen in the image.
Use the Magic Wand Tool (W) to select the edges and delete them.

Place the second layer on top, set to Overlay Mode and 73% opacity and erase slightly on the pumpkin and text as seen in the image.

Add a New Fill or Adjustment Layer > Photo Filter and set as in the image and place it behind the text.

Duplicate the yellow gradient below the text, stretch it horizontally and vertically downward and erase by the lower sides.

Make the pumpkin smaller and duplicate, if needed, the orange’s multiply mode layers as you did before.

Double click on the phrase layer and set the Layer Styles as shown in the image.

Duplicate the “HALLOWEEN” text, place it below, and set the Drop shadow as seen in the image.

Duplicate the sepia Photo filter layer and place it on top.

Add a new layer and paint with fine lines light around the word and the pumpkin, as well as the eyes, nose and mouth.

Choose the Basic soft round brush, give it a bit of Spacing and set as in the image.
Then paint with yellow and dark orange on the pumpkin, to make it “dirtier”

Change the second texture as seen on the image.

Paint a little pumpkin filling on the floor. Do not forget to make the shadow on the ground and add soft highlights.

Select the Background layer, double click on it to release it, and press CMD/CTRL + U (Hue/Saturation) and add a little lightness

Let’s go back to the pumpkin: Add some highlights and reinforce the shadows.

Select the text layer, go to Image > Adjustments > Brightness/Contrast and set as the image.

Select the face of the pumpkin and add yellow light in the middle and blue shadows by the sides.

Select the text layer, press CMD/CTRL + U (Hue/Saturation) and set as the image.

Darken the edges of the face and pumpkin itself and make some cracks.

Paint some spider webs with a small, hard brush.

Finally, the eye in the letter O. Paint a white circle in between the letters and the shadow layer. Add some Inner Shadow.
Use a Clipping Mask to paint the eye pupil and then add a new layer to make the details like the veins and highlights.

That’s it! You are now finished. This technique is a quick and easy way to create spooky Halloween typography and can be used on just about any word or font. Hopefully, you learned something and can use this technique to create your own Halloween text effects in Photoshop.

Android no es sólo Angry Birds o Candy Crush, Android es toda una consola portatil con miles de fabulosos juegos en múltiples categorías, gran parte de ellos con versiones gratuitas o contenido freemium (una parte gratis con extras y funciones especiales que se activan pagando). Pues bien, junto a los juegos de deportes, los de acción y los de aventura, existe también un grupo de alta demanda con decenas de títulos enfrascados en la categoría de rompecabezas y puzzles característicos por su nivel de dificultad. Aquí resaltamos algunos de los mejores y más adictivos de ellos.

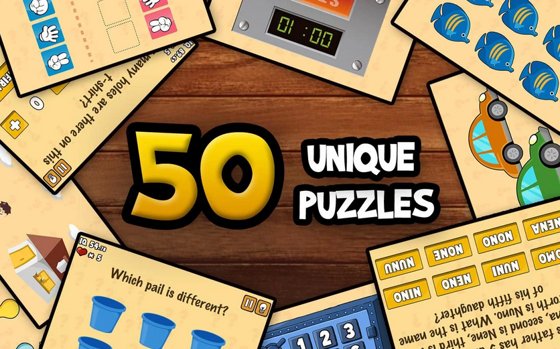
Un excelente desafío para probar realmente hasta qué punto puede llegar nuestro ingenio en la solución de problemas que pueden parecer sencillos pero que requieren de una considerable habilidad mental, de allí su nombre: ¿Cuál es my IQ? En la versión gratuita están disponibles hasta 50 complicados niveles aunque si se superan todos se puede optar por una versión de pago mucho más completa.

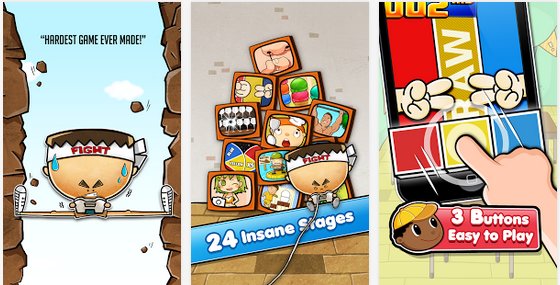
Una serie de minijuegos con límite de tiempo en el que será necesario actuar en cuestión de milisegundos para no perder la partida. Son casi 50 escenarios, cuatro diferentes niveles y apenas dos o tres botones de colores disponibles para jugar y ejecutar acciones sencillas pero que se convierten en todo un reto cuando se mezclan con límites de tiempo y desafíos en contra de la CPU.

La parte física y la parte mental se ponen a prueba en este tan brillante como sencillo juego compuesto apenas por hexágonos que van apareciendo a altas velocidades. La idea es manejar la ficha protagonista con movimientos ágiles de los controles laterales para ir evitando los polígonos de colores que harán las veces de laberintos. A diferencia del resto no es gratuito, su costo es de US$ 3.20.

Un psicodélico juego situado en una extraña dimensión donde también hará falta ir sorteando obstáculos a altas velocidades, en primera persona, moviendo el móvil. Respecto a la dimensión mencionada, en los primeros niveles no será más que un túnel con obstáculos básicos, pero en los niveles subsecuentes puede cambiar para convertirse en pistas planas, ovaladas y hasta dispuestas por encima de los túneles. Se puede jugar usando las clásicas gafas 3D rojiazules.

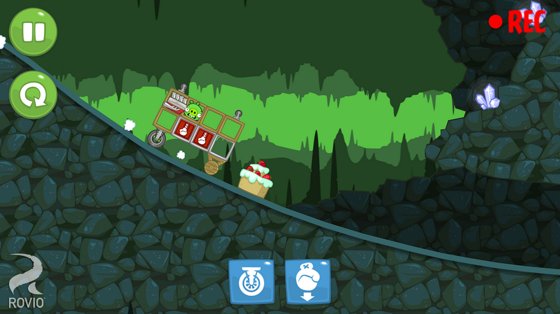
De los creadores de la saga de Angry Birds llega un juego en el que los roles se cambian y ahora los cerdos son los protagonistas en vez de los enojados pájaros de colores. La idea de Bad Piggies es llevar a los cerdos sanos y salvos hasta donde están los huevos de los Angry Birds, sólo que para llegar al final hace falta valerse de mucho ingenio para construir un transporte (por aire, por tierra, rodando, girando, etc.) con las pocas pero suficientes herramientas que son dispuestas al inicio de cada nivel.
Hospedado en RedCoruna

No es difícil encontrar diccionarios online, ni traductores, ni buscadores de sinónimos… hay una enorme cantidad de recursos creados para los que están aprendiendo idiomas o para los que quieren perfeccionar alguno en particular, de hecho tenemos una categoría específica para ese tipo de herramientas: Traductores e Idiomas, donde llevamos más de 7 años publicando aplicaciones de todo tipo.
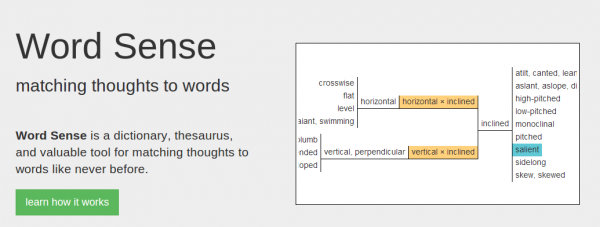
El recurso que os mostramos ahora es ideal para los que están aprendiendo inglés o para los que escriben en dicho idioma y quieren aumentar su vocabulario. Se trata de Wordsense.me, una mezcla de diccionario y buscador de sinónimos que ofrece una forma bastante original de mostrar la información.
Después de buscar verbos, nombres, adjetivos o cualquier otra entidad gramatical, veremos un gráfico interactivo con palabras relacionadas, palabras que dependerán del tipo de información que estamos enviando. Si buscamos un adjetivo o un adverbio, por ejemplo, veremos sinónimos y antónimos relacionados y enfrentados, si buscamos un verbo o un nombre veremos un árbol con una jerarquía de nuevos resultados, con los más específicos a la derecha y los más generales a la izquierda.
No es necesario el registro, solo tenemos que usar el campo superior de búsqueda y disfrutar navegando por el resultado, teniendo así acceso a miles de definiciones de todo tipo, ideal para dentro y fuera del ámbito académico.

Nikola Tesla, ese genio olvidado en su tiempo por las presiones comerciales de otros inventores, ese verdadero héroe de la ciencia de la que deberíamos avergonzarnos de no saber más de él y sí de otros no-inventores pero si buenos vendedores. Durante los últimos años su memoria está siendo rescatada. Grandes campañas en internet como la increíble hazaña de The Oatmeal para ayudar a construir un museo de Tesla han ayudado a que este inventor sea reconocido como uno de los verdaderos genios del inicio de la gran revolución de la electricidad.
Uno de sus mayores inventos que nunca vieron la luz del día por no poder encontrar financiación es la Torre Wardenclyffe, o más conocida como la Torre de Tesla. Este genio creía que era capaz de encontrar la forma de transmitir energía mediante el aire, al igual como hoy en día somos capaces de transmitir datos inalámbricamente, gracias a muchas torres alrededor del mundo que harían de repetidores.
Este fue un sueño tan grande que de haber encontrado los recursos para lograr crear un prototipo con su primera torre en su laboratorio de Shoreham (Nueva York), hubiese cambiado el mundo para siempre, con una de las evoluciones que tan solo podemos soñar y quizá comparar con Internet o los motores a reacción.
Tesla logró ver su torre completamente terminada, pero ante la falta de dinero, se demolió en 1917. Como dato, Tesla demostró que la transmisión de energía era posible mediante inducción electrostática ¡en 1891!
Tesla, maldito genio, pero qué poca suerte tuviste.

Imaginemos un mundo donde Tesla fue considerado lo que es, un genio cuyas invenciones podían cambiar el mundo. Imagina que la Torre Wardenclyffe logró terminarse y que Nikola Tesla lograse la financiación para crear una empresa que gestionase las miles de torres de carga inalámbrica por todo el mundo.
Viviríamos en un mundo tan diferente, en el que se hubiesen podido avanzar décadas en muchos aspectos.
Imagina que Tesla lograse hacer que se pudiese transmitir energía entre América y Europa, se hubiesen podido crear aviones eléctricos capaces de surcar el Atlántico décadas antes de que Charles Lindbergh lograse cruzar el océano sin escalas entre Nueva York y París.

Hubiésemos podido cambiar la revolución industrial creada en el siglo XIX que se movía a carbón por un sistema mucho más limpio
Las energías renovables hubiesen podido tomar un papel muchísimo más importante que el que tienen hoy en día, si las Torres de Tesla necesitarían muchísima energía para poder “repartirla”, se necesitarían grandes centrales que la generasen, como grandes centrales hidroelécticas, pero si la energía renovable tomase el relevo, se hubiese podido lograr crear un sistema de carga eléctrica inalámbrica y verdaderamente limpia.
Elige cualquier aparato eléctrico en tu vida y tan intenta imaginarte un mundo donde jamás conocerías lo que es un cable de carga, o lo que es que un aparato se quede sin batería. Imagina aviones eléctricos surcando los cielos, millones de coches sin emitir CO2, industrias capaces de funcionar sin la necesidad de contaminar, marcapasos o todo tipo de tecnología en nuestro cuerpo que no necesitaría baterías, como piernas robóticas para lesionados.
De acuerdo, al no terminar este proyecto nunca se logró determinar si hubiésemos podido correr algún peligro médico. También hay que entender que en 1917 el número de aparatos electrónicos es incomparable con los millones de aparatos que hoy en día necesitan de energía eléctrica para funcionar.
Es bonito soñar, es indecente saber lo que se le hizo a Tesla.
En nuestra mano queda dar cobijo y ánimo al próximo Tesla de nuestra generación, que espero su revolución no sea crear una red social o una App. Volvemos a necesitar un científico loco que crea que las reglas pueden reescribirse.
Fotos: Tesla Science Center at Wardenclyffe (Facebook)
IcabothDiseño divino
Photoshop es un herramienta que utilizamos todos los diseñadores gráficos para realizar diversas tareas desde el diseño impreso hasta el diseño web por que nos ayuda a realizar un acabado muy profesional ideal para realizar montajes fotográficos , y efectos sorprendentes pero no es un programa fácil ya que se necesita de una gran habilidad y para aprender existen los tutoriales , que para cada ocasión se utiliza el diseño adecuado , uno de los diseños que llaman mucho la atención que lo podemos utilizar desde la caratula de una revista , hasta en un catalogo o también en un brochure o flyer . aquí he recopilado una buena selección de tutoriales muy buenos desde aplicaciones simples hasta lo mas complejo , espero que les sirva de mucha ayuda
The post 15 tutoriales para la creacion de efecto iluminacion con photoshop appeared first on Fanaticodesign.
Es curioso como el ingenio y la creatividad puede lograr diseños muy poco comunes, dado es el caso de esta animación dónde su objetivo es promocionarse. Con situaciones donde la seriedad debería de ser el principal anfitrión, el morbo y la inmadurez pasa a tomar el control con tal de llamar la atención. Al final sólo queda una cosa por decir: todos alguna vez hemos querido hacerlo también.
Publicado por @Tlachidito
La entrada Animaciones inapropiadas aparece primero en Blog de diseño gráfico roc21.
Varios ejemplos de tipografías light que se pueden descargar gratis y utilizar en cualquier trabajo personal o en algunos casos para uso comercial.

Las tipografías light son aquellas que se distinguen por ser muy delgadas y estilizadas. Generalmente estas fuentes se utilizan en pequeños textos por que para grandes textos y en tamaño pequeño sería complicada su lectura. Encontré una página en donde hacen una recopilación de 14 tipografías de este tipo, dicen ellos que son totalmente gratuitas, pero hay una que es de pago, que no es un problema por que tiene un costo muy bajo de un euro. Cuando bajen la tipografía estaría bueno que checaran la licencia por que algunas permiten su uso unicamente en trabajos personales y otras permiten que las utilicen en trabajos de uso comercial.
Otra cosa que hay que hacer es revisar los portafolios de los diseñadores de las tipografías. Por que todos los mencionados tienen muy buenos trabajos y otros recursos publicados en sus portafolios que también ponen a disposición del que lo quiera descargar. O pueden ver ejemplos de la tipografías aplicadas en varios diseños. Yo aquí selecciono las cuatro fuentes que me gustaron más y como digo cada que encuentro un recurso de estos; hay que descargarlos por que nunca se sabe cuando puedan ser útiles para aplicarlas a un diseño, además de que son gratis y no cuesta nada tenerlas guardadas.

La primer tipografía se llama Deibi fue diseñada por Wete que es un estudio de diseño gráfico situado Barcelona, se inspiraron en la escritura que hacen los niños para crear su fuente. Ese es un portafolio para revisar, hay muy buenos trabajos con tipografías. El archivo se puede descargar acá | [Wate en Behance]

La segunda se llama; Parley, esta si es un poco complicada su lectura pero igual me gustó. Es un diseño de Filipe Rolim, pueden ver todas las letras y descargar el archivo acá | [Parley free typeface]

La tercera tiene por nombre; Cosmo Path. Es un diseño de Filiz Sahin, este es otro de las cuentas que tienen que entrar a demás de descargar el archivo con la fuente también a revisar los proyectos que hay publicados, encontrarán muchos proyectos experimentales con tipografías. Acá la dirección | [Cosmo Path Type]

La cuarta es; Accent, diseñada por Nelson Balaban, es una tipografía solo para uso personal pero igual es gratuita, acá se puede descargar el archivo | [Accent (Free) Display Typeface] Y en esta dirección pueden ver las 14 fuentes | [14 New Free Thin Fonts]
La entrada 14 tipografías light para descargar de manera gratuita aparece primero en Blog de diseño gráfico roc21.
Si es complicado diseñar una encuesta que prescinda de la ambigüedad en las preguntas y del sesgo en los resultados de la investigación, mucho más puede serlo, sin las herramientas adecuadas, convertirlo a un formato virtual que se vea bien y que sea tan fácil de manipular que se pueda integrar fácilmente a un sitio web. Pues bien, para no perder tiempo con la segunda tarea y dedicarlo exclusivamente a la primera, existen muchos sitios que convierten esta actividad en un trabajo bastante intuitivo y aquí revisamos algunos de los mejores, todos con útiles versiones gratuitas:

Una opción bastante profesional con plantillas de encuestas predeterminadas básicas y otras creadas por expertos en la materia, de hecho, cuenta también con un Banco de preguntas para usarlas o simplemente guiarse, todas muy bien categorizadas. El registro de las respuestas se puede ver en tiempo real además de que se pueden tratar y analizar luego con tablas dinámicas y gráficos.

Sólo tiene dos opciones de preguntas a elegir: respuestas de selección única y de selección múltiple. Sin embargo, además de sus coloridos temas de los cuales se pueden ver ejemplos en la página principal, se nota su enfoque a integrarse en sitios web gracias a sus cómodas transiciones de preguntas, facilidades de edición e inserción, y un sistema de estadísticas básico.

Su punto fuerte es el editor visual que permite ir agregando y quitando elementos con sólo arrastrar y soltar, los parámetros se van definiendo en la barra lateral y los cambios efectuados se van mostrando en tiempo real. Viene con un sencillo sistema de reportes con filtros y muchos estilos para personalizar el diseño al máximo. También cuenta con templates de pago para las encuestas que se pueden previsualizar con un clic.

Otra herramienta con un editor visual de arrastrar y soltar, aunque sobresale por la elegancia de sus estilos visuales, sus matrices de preguntas y sus posibilidades para trabajar con contenido multimedia propio. Hace falta tener o crear una cuenta de WordPress.com para loguearse pues es un servicio de Automattic. Algo curioso es que Juan Diego habló sobre ella en el 2006 y para probar el sistema creó una pequeña encuesta que aun hoy sigue activa.

La opción para crear Formularios de Google Drive sigue siendo una de las más populares opciones a la hora de crear encuestas y llegar a un amplio público al incrustarlas. Viene con coloridos diseños predeterminados, muchos tipos de preguntas para escoger, un proceso de creación guiado, funciones que se integran a las hojas de cálculo de GDrive y muchas facilidades para trabajar de forma colaborativa. Por supuesto, es totalmente gratuita.
Hospedado en RedCoruna

Últimamente estamos viendo como aparecen atractivas capacidades de almacenamiento de archivos en la web por parte de marcas menos conocidas o incluso de las nuevas opciones que siguen apareciendo. Y prueba de ello tenemos a Cloudup, el cual ofrece hasta 200 GB de espacio para las cuentas gratuitas, una capacidad la mar de interesante, que supera a la de las grandes compañías especializadas. Eso sí, el servicio se encuentra accesible por invitación, aunque personalmente he podido hacerme la cuenta a través de Twitter y dejar en blanco el campo del código de invitación, lo que me ha permitido crear mi cuenta de usuario.
La filosofía de funcionamiento del servicio consiste en permitirnos a los usuarios arrastrar archivos y directos completos a su interfaz web, o bien seleccionarlos a través de la navegación por los archivos locales. Cada conjunto de archivos que subamos podemos personalizarlo para poder identificarlo frente al resto a través de nuestro panel de administración, e incluso podemos permitir su acceso a otros usuarios mediante invitaciones por correo electrónico, teniendo en cuenta que por defecto, cada conjunto de archivos que vayamos creando se encuentra en modo privado. A tener en cuenta que podemos previsualizar los archivos que tengamos subidos, siempre y cuando sean archivos comunes dentro de cada tipo.
También hay más vías para subir archivos, ya sean indicando las URLs de los mismos a través de su interfaz web, o haciendo uso de sus aplicaciones de escritorio, que también las dispone, tanto para las plataformas Windows como Mac. Además, también tienen en desarrollo aplicaciones para las plataformas móviles Android e iOS.
Los usuarios podemos ver sólo los conjuntos de archivos subidos como ver todos, tanto los nuestros como los compartidos por otros usuarios. El acceso a este servicio usa conexiones cifradas.
Estamos ante una opción más, freemium, para albergar nuestros archivos en la nube, permitiendo compartirlos con nuestros amigos a través de enlaces concretos que les facilitaremos por cualquier vía.
Enlace: Cloudup | Vía: Addictivetips
Hospedado en RedCoruna

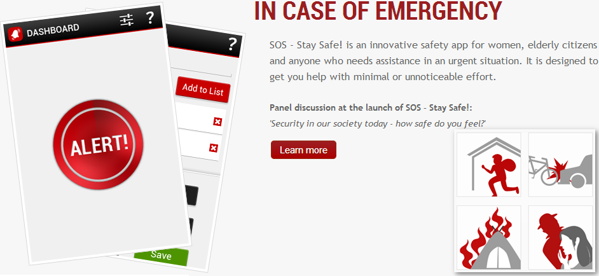
SOS Stay Safe! es una interesante app de seguridad que permitirá activar discretas alertas especiales en el móvil para avisar a un conocido en caso de que la persona que tenga el equipo esté en una situación de emergencia o frente a un inminente peligro. Ha sido diseñada para mujeres por su alta vulnerabilidad en cuanto a abuso y actos violentos, pero es útil también para hombres, niños y ancianos.
Respecto a su funcionamiento en ese momento de problemas, la idea es agitar el móvil un número determinado de veces para que se active un modo especial que enviará automáticamente mensajes de alarma, vía email y SMS, a un determinado grupo de conocidos. El mensaje contendrá un texto de emergencia, la hora, una grabación de audio de un minuto, la ubicación de la persona en peligro y un reporte de la cantidad de carga que le queda a su móvil.
Para configurarla bastará definir algunos parámetros sencillos como el número de sacudidas al móvil necesarias para que se active (de lo contrario se activaría incluso sin haber una emergencia) y el listado de cuentas de email y de números de teléfono a los que la app informará. Incluso se pueden activar alertas periódicas para mantener una constante comunicación mientras llega la ayuda.
SOS Stay Safe! sólo está disponible para móviles con Android y cuesta US$ 1. No sobra revisar el sitio web de sus creadores para saber más sobre sus usos e incluso verla en funcionamiento en un par de claras videodemostraciones -a pesar de estar en inglés son mas entendibles que muchas en español-.
Enlace: SOS – Stay Safe! en Google Play

Barnaby Jack, el hacker que sabía cómo tomar control de los marcapasos, ha muerto hoy en San Francisco y se ha llevado a la tumba el secreto. Barnaby tenía planeado presentarse en la convención de hackers Black Hat la próxima semana donde contaría cómo acceder a estos implantes, sin embargo la muerte lo encontró antes.
Hace más de un año Barnaby, empleado en ese tiempo de McAfee, realizó un experimento en donde tomó control de una bomba de insulina utilizando una antena a cien metros de distancia. Algunos modelos de estas bombas, así como los marcapasos y otros implantes físicos vienen con conectividad inalámbrica que permitiría que hackers tomaran el control para detenerlos o afectar su funcionamiento.
Barnaby se volvió famoso cuando mostró cómo hackear cajeros automáticos (ATM) en la conferencia Black Hat de 2010. Luego de dos años de ausencia tomaría de nuevo el escenario en donde mostraría una vulnerabilidad que encontró en marcapasos y desfibriladores que permitirían hackearlos por medio de su sistema de comunicación inalámbrica.
El hacker fue encontrado sin vida la tarde de ayer en su apartamento de Nob Hill. La policía desconoce las causas del deceso e indicó que se sabrá hasta dentro de un mes luego que se le practique la autopsia.
Link: Hacker Barnaby Jack dies in San Francisco (Reuters)
Foto: (cc) vissago